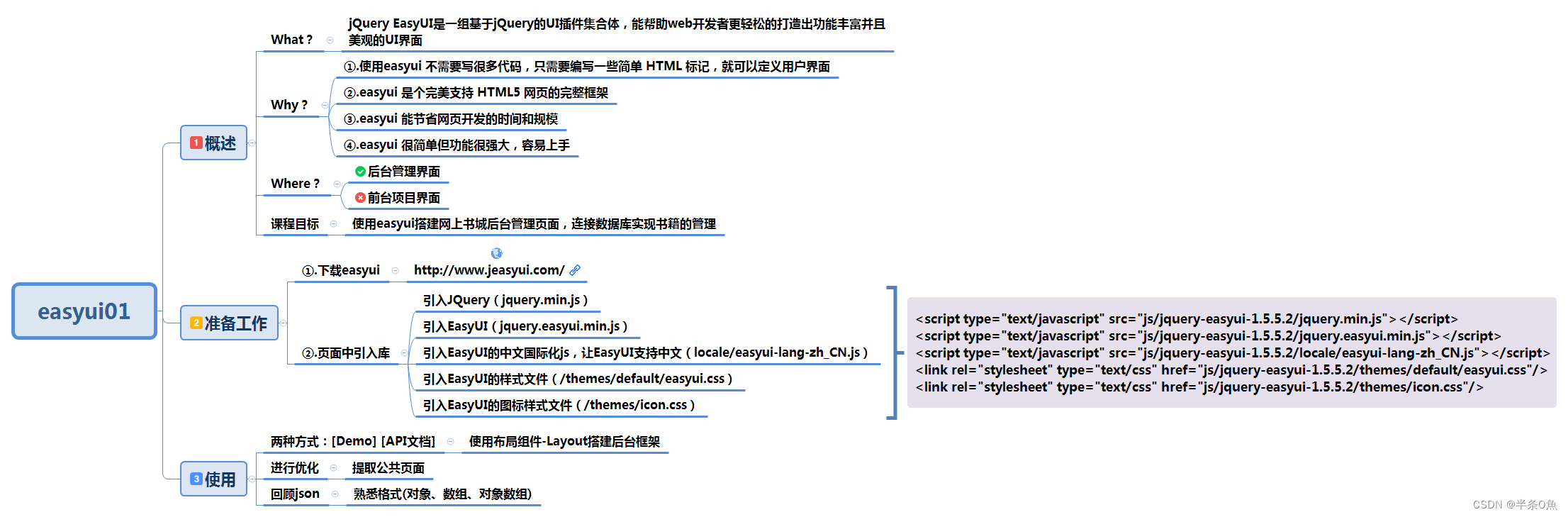
思维导图
三W
节省开发时间,简单,功能强大,容易上手
准备工作:
下载easyUI
页面中引入库

代码如下:
<script type="text/javascript">
alert(ctx);
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',split:true" style="height:85px;text-align:center;">
<h1>书籍后台管理</h1>
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;text-align:center;">
<h4>© 成山工作室版权所有 违权使用必究</h4>
</div>
<div data-options="region:'west',title:'功能导航',split:true" style="width:100px;">
<!-- 左侧tree控件 -->
<ul id="myTree" class="easyui-tree"></ul>
</div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#fff;">
</div>
</body>
代码如下:
<%
//获取绝对路径
String path=request.getContextPath();
//存域对象中
request.setAttribute("ctx", path);
%>
<script type="text/javascript">
var ctx='${ctx}';
</script>
<!-- 引入easyui的css -->
<link rel="stylesheet" type="text/css" href="${ctx}/js/jquery-easyui-1.5.5.2/themes/default/easyui.css">
<!-- 引入easyui的图标库 -->
<link rel="stylesheet" type="text/css" href="${ctx}/js/jquery-easyui-1.5.5.2/themes/icon.css">
<!-- 引入jquery的类库 -->
<script type="text/javascript" src="${ctx}/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<!-- 引入easyui的类库 -->
<script type="text/javascript" src="${ctx}/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<!-- 引入easyui中文版 -->
<script type="text/javascript" src="${ctx}/js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
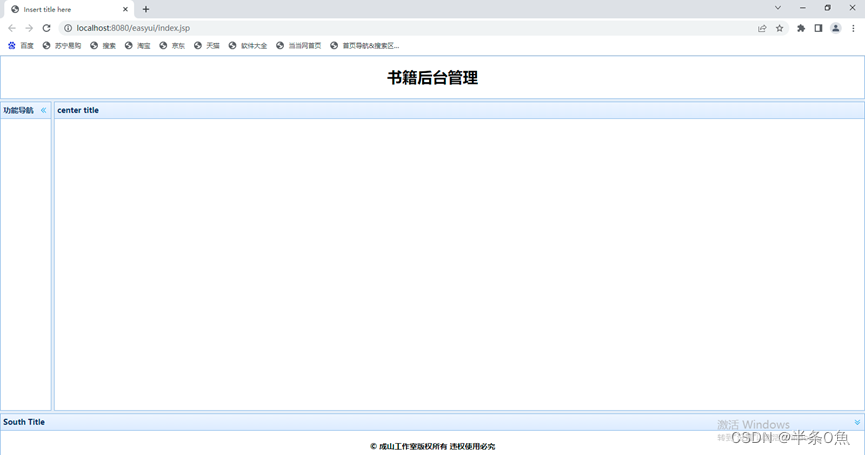
效果展示:























 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








