目录

一、学习HTML的基本结构
现在我们开始学习HTML的基本结构
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>我是一个标题</title>
</head>
<body>
网页的主体
</body>
</html>注释:
1.<!DOCTYPE HTML>这是HTML的文档声明,意为我们是用HTML5编写的网页。
2.<html></html>此为网页部分
3.<head></head>头部,是网页书签以上部分,如下图所示

4.<meta charset="utf-8">意为我们是使用的UTF-8的字符标准(注意:此标签写在头部标签中)
5.<title><title>标签是网页的标题,如下图所示

6.<body></body>标签,是HTML的主体标签
注:如果我们是使用vs code编写的代码可以使用快捷键ctrl+!(在英文状态下)
接下来我们继续学习html的标签
二、标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是一个标题</title>
</head>
<body>
<h1>我是一个标题,我第一可爱。</h1>
<h2>我是一个标题,我第二可爱。</h2>
<h3>我是一个标题,我喜欢标题3!</h3>
<h4>我是一个标题,我中等可爱。</h4>
<h5>我是一个标题,我不管我就是最可爱的!</h5>
<h6>我是一个标题,我是团宠标题,嘿嘿!</h6>
</body>
</html>1.解释
<h1></h1>一级标题
<h2></h2>二级标题
<h3></h3>三级标题
<h4></h4>四级标题
<h5></h5>五级标题
<h6></h6>六级标题
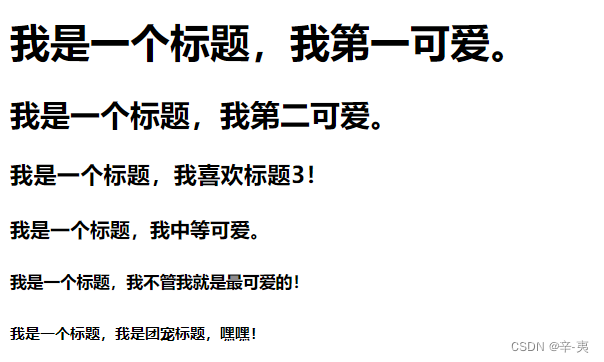
2.运行结果

如图所示,文字依次变小,最大的标题标签是<h1>标签,最小为<h6>标签
注意:标题标签只有六个,没有<h7>没有<h7>没有<h7>及以后(重要的事情说三遍)
三、水平线标签
<hr>是我们经常使用的一个标签,注意它是一个单标签,
1.使用方法如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我是一个标题</title>
</head>
<body>
<h1>我是一个标题,我第一可爱。</h1>
<h2>我是一个标题,我第二可爱。</h2>
<h3>我是一个标题,我喜欢标题3!</h3>
<h4>我是一个标题,我中等可爱。</h4>
<h5>我是一个标题,我不管我就是最可爱的!</h5>
<h6>我是一个标题,我是团宠标题,嘿嘿!</h6>
<hr/>
</body>
</html>2.运行结果:

3.标签属性
hr水平线属性
aling:对齐方式(center居中/left居左/right居右,默认居中对齐 )
color:颜色
width:宽度
size:粗细
使用方法如下:
<hr align="center" color="#98fb98" width="850" size="5"/>四、段落标签
<p></p>段落标签独占一行,具有对齐方式属性align.
1.使用方法
<p align="center" style="color: hotpink;background-color: #ffd700;">春眠不觉晓,</p>
<p align="center" style="color: deeppink;background-color: #32cd32;">处处闻啼鸟。</p>
<p align="center" style="color: pink;background-color: #228b22;">夜来风雨声,</p>
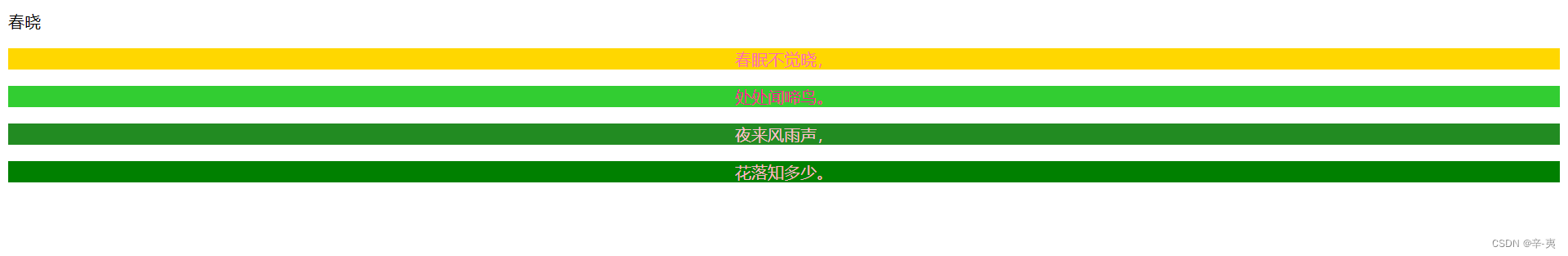
<p align="center" style="color: lightpink;background-color: #008000;">花落知多少。</p>2.运行结果
 (其中的style属性是属于css内容,伙伴们不需要看后续文章会讲到~)
(其中的style属性是属于css内容,伙伴们不需要看后续文章会讲到~)
五、文本格式化
1.文本格式化标签:
文字加粗:<b>、<strong>
文字倾斜:<i>、<em>
下划线:<u>、<ins>
删除线:<del>、<s>
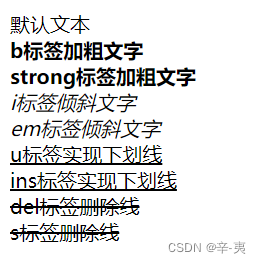
2.使用方法
<span>默认文本</span>
<br />
<b>b标签加粗文字</b>
<br />
<strong>strong标签加粗文字</strong>
<br />
<i>i标签倾斜文字</i>
<br />
<em>em标签倾斜文字</em>
<br />
<u>u标签实现下划线</u>
<br />
<ins>ins标签实现下划线</ins>
<br />
<del>del标签删除线</del>
<br />
<s>s标签删除线</s>3.运行结果

注意:这些标签都是行内标签,如果不区分换行会展示在同行,因此使用了换行符<br/>
五、放大缩小标签
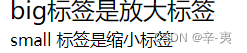
1.<big></big>与<small></small>
实现文字的放大与缩小
<big>big标签是放大标签</big>
<br />
<small>small 标签是缩小标签</small>2.运行结果

六、字体属性
1.font字体属性
size1~7:实现字体从小到大
face:字体设置
color:字体颜色
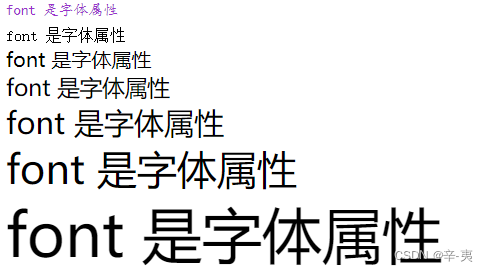
2.使用方法
<font size="1" face="楷体" color="9932cc">font 是字体属性</font>
<br />
<font size="2" face="宋体">font 是字体属性</font>
<br />
<font size="3">font 是字体属性</font>
<br />
<font size="4">font 是字体属性</font>
<br />
<font size="5">font 是字体属性</font>
<br />
<font size="6">font 是字体属性</font>
<br />
<font size="7">font 是字体属性</font>3.运行结果

七、滚动标签
1、属性介绍:
属性:
滚动方向:direction:left向左/right向右/up向上/down向下
滚动方式:behavior:alternate/scroll/slide
背景颜色:bgcolor
宽度属性:width
高度属性:height
2、代码实现
<marquee class=box behavior="scroll" direction="up" width="300px" bgcolor="pink">人生不是轨道而是旷野。</marquee>由于是动态显示,不做过多解释伙伴们自行尝试~
八、相对路径和绝对路径
1、相对路径:
相对路径就是目标相对于另一个网页的路径。
2、绝对路径:
以盘符开始的路径地址。
九、图片的插入
1.<img></img>标签
<img>标签为图片插入标签,用于在网页上显示图片
2.使用方法
<img src="./../img/头像.jpg" border="5px" alt="加载失败" title="点击更换">3.运行结果

4.属性介绍
scr:图片的路径
alt;图片加载失败时提示文字
title:鼠标悬停时显示的文字
width:宽度
height:高度
border:边框属性
注:
../ 上一层级 跳出当前文件夹
./ 同一层级 进入
十、超链接的使用
超链接是网页中不可缺失的重要部分,超链接可以让网页之间实现自由的跳转和页面内的跳转
1.使用方法
<a href="需要链接的页面路径">这是一个超链接</a>
2.属性:
target:该属性有两个属性值分别为_blank和_self
_blank:跳转后的页面会在一个新的页面打开
_self:页面会在本页打开
十一、锚点的使用
锚点,锚大家因该不陌生,停船时抛入水底或岸边,使船稳定。那么html中的锚点也和这个锚有相似之处,首先我们需要在我们想要跳转到的地方定义一个锚点,之后要在需要跳转的地方引用这个锚点实现页面内的跳转。
1.使用方法
<a name="top">顶部导航</a>
主体内容部分
<a href="#top" target="">返回顶部</a>2、运行结果
当浏览页面到底部时会看到返回顶部的超链接锚点,点击后会跳转到顶部。
十二、总结
此文章描述了html的结构,标题标签,段落标签,图片的插入方式等基础的html实现,后续还会有其他的基础知识持续更新,本文章如果有侵权现象,请立即告知作者,谢谢~























 9077
9077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








