目录
一、概述
上一节内容我们主要学习了html基本标签的使用,这一节我们来学习一下,在HTML中的列表及表单的使用,这是我们在学习html中最主要的内容,接下来就跟着小辛一起来学习吧~
二、有序列表
1.结构
<ol>
<li></li>
</ol>2.属性
改变列表编号属性:type="1"/"i"/"I"
控制列表从几项开始:start="值"
编号倒序 reversed="reversed"、
3.代码实现
<ol type="1" start="30" reversed>
<li >涂山容容</li>
<li>涂山红红红</li>
<li>涂山雅雅</li>
<li>东方月初</li>
<li>王富贵</li>
<li>涂山苏苏</li>
<li>清瞳</li>
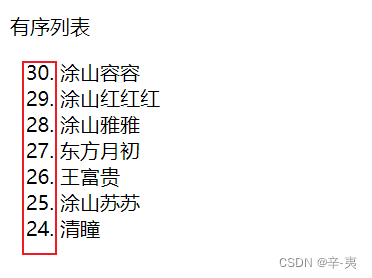
</ol>4.运行结果展示

三、无序列表
1.结构、
<ul>
<li></li>
<li></li>
</ul>2.属性
改变列表属性:type="disc"(实心圆)/square(实心方块)/circle(空心圆)
注:常用于数据列表展示(官网列表展示以及购物网站数据列表项展示)
3.代码实现
<ul type="disc">
<li>狐妖小红娘</li>
<li>古见同学有交流障碍症</li>
<li>夏目友人帐</li>
<li>斗罗大陆</li>
<li>药屋少女的呢喃</li>
<li>斗破苍穹</li>
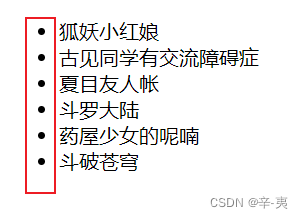
</ul>4.运行结果展示

四、自定义列表
1.结构
<dl>
<dt>定义项</dt>
<dd>描述项</dd>
</dl> 2.代码实现
<dl>
<dt>山东省</dt>
<dd>烟台市</dd>
<dd>青岛市</dd>
<dd>济南市</dd>
<dd>淄博市</dd>
<dt>河北省</dt>
<dd>张家口市</dd>
<dd>廊坊市</dd>
<dd>石家庄市</dd>
<dd>保定市</dd>
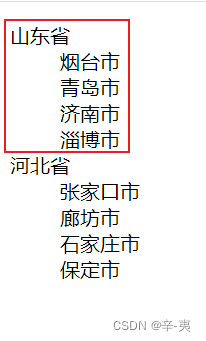
</dl>3.运行结果

五、表格
1.代码实现
<table border="1" width="200px" height="100px" >
<tr>
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr>
<td>3</td>
<td>涂山容容</td>
<td>涂山</td>
<td>16</td>
</tr>
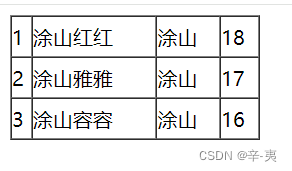
</table>2.属性介绍
border:边框属性,并且只能为1,如果改变数值那么只改变外边框,如下图所示:

width:宽度属性
height:高度属性
六、表格标签属性
1. 边框及大小属性
border 边框
width 宽度
height 高度

<table border="1" width="200px" height="100px">2.间距及边距属性
间距属性cellspacing="0"
边距属性cellpadding=“0”

<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0">3.边框及背景颜色属性
边框颜色bordercolor="颜色"
背景色 bgcolor="颜色"

<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#ff00" bgcolor="pink" >4.表格水平对齐方式
align= left/center/right

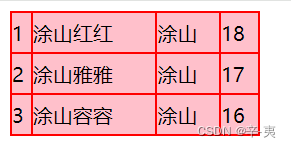
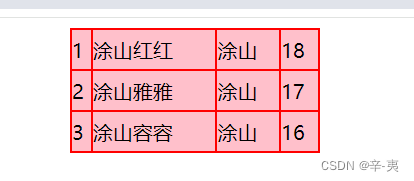
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#ff00" bgcolor="pink" align="center" >图片居中展示~(其余类同)
5.表格的背景图
background="图片路径"

<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#ff00" bgcolor="pink" align="center" background="./1.webp">6.代码实现
以下是整体结构:
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#ff00" bgcolor="pink" align="center" background="./1.webp">
<tr>
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr>
<td>3</td>
<td>涂山容容</td>
<td>涂山</td>
<td>16</td>
</tr>
</table>七、行标签属性
1.背景颜色属性:
bgcolor="颜色 "
2.水平对齐方式属性:
align="left/center/right" (注意:默认是center哦~)
3.垂直对齐方式属性:
valign="top/middle/right" (注意:这里的默认是middle呢~)
4.代码实现
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#f90" align="center" >
<tr bgcolor="yellow" align="center" valign="middle">
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr bgcolor="pink" align="center" valign="middle">
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr bgcolor="green" align="center" valign="middle">
<td>3</td>
<td>涂山容容</td>
<td>涂山</td>
<td>16</td>
</tr>
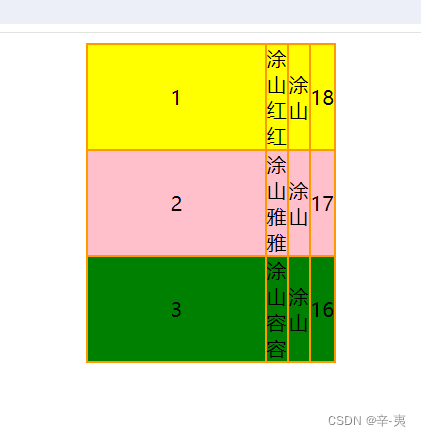
</table>5.运行结果展示

八、单元格属性的介绍
1.单元格大小属性
宽度属性:width=" "
高度属性:height=" "
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#f90" align="center" >
<tr bgcolor="yellow" align="center" valign="middle">
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr bgcolor="pink" align="center" valign="middle">
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr bgcolor="green" align="center" valign="middle">
<td width="300px">3</td>
<td>涂山容容</td>
<td>涂山</td>
<td>16</td>
</tr>
</table>
这是改变宽度的运行结果
2.背景颜色和背景图片属性
bgcolor="颜色"
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#f90" align="center" >
<tr bgcolor="yellow" align="center" valign="middle">
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr bgcolor="pink" align="center" valign="middle">
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr bgcolor="green" align="center" valign="middle">
<td width="300px" bgcolor="red">3</td>
<td>涂山容容</td>
<td>涂山</td>
<td>16</td>
</tr>
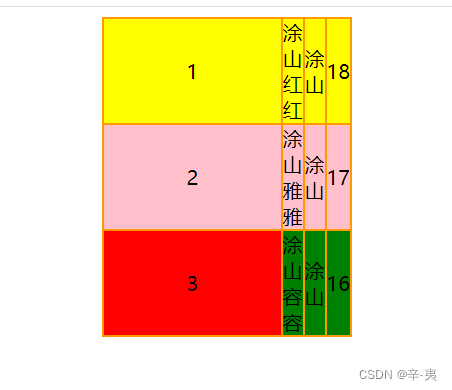
</table>
background="图片路径"
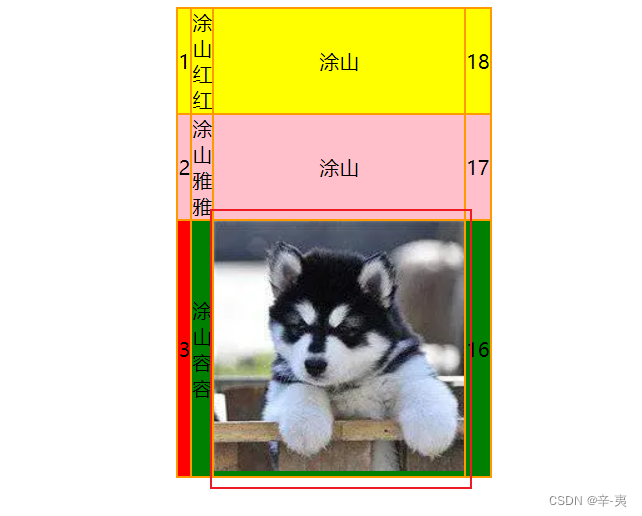
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#f90" align="center" >
<tr bgcolor="yellow" align="center" valign="middle">
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr bgcolor="pink" align="center" valign="middle">
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr bgcolor="green" align="center" valign="middle">
<td width="300px" bgcolor="red">3</td>
<td>涂山容容</td>
<td><img src="./1.webp" alt=""></td>
<td>16</td>
</tr>
</table>
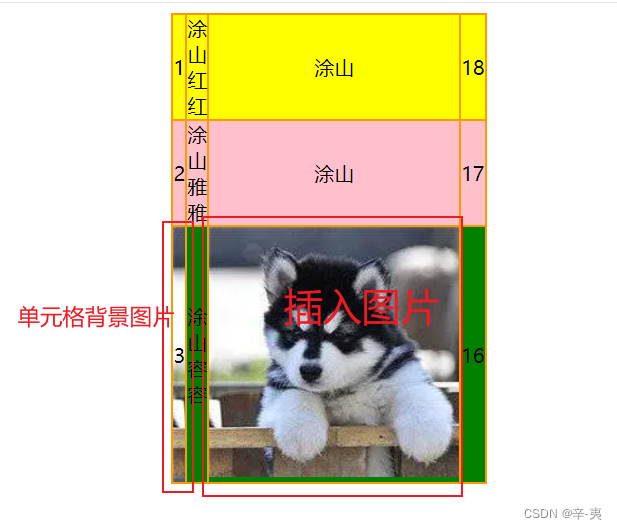
3.插入图片与背景图片区别
插入图片:<img scr="插入图片路径">
图片背景:background="背景图片路径"
<tr bgcolor="green" align="center" valign="middle">
<td background="./1.webp" width="300px" bgcolor="red">3</td>
<td>涂山容容</td>
<td><img src="./1.webp" alt=""></td>
<td>16</td>
</tr>
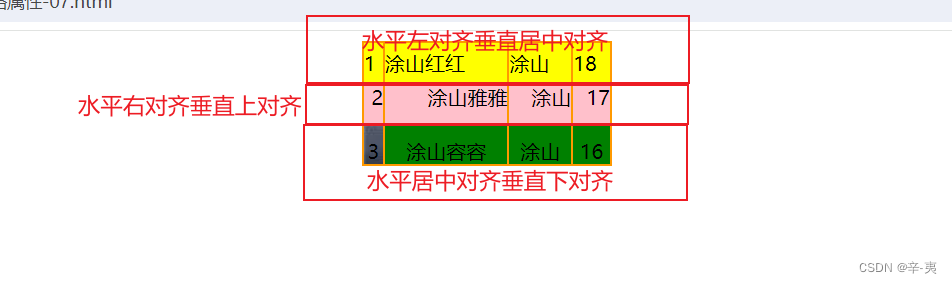
4. 水平对齐方式属性和对齐方式属性
垂直对齐方式属性:valign="top/middle/bottom"
水平对齐方式属性:align="left/center/right"
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#f90" align="center" >
<tr bgcolor="yellow" align="left" valign="middle">
<td>1</td>
<td>涂山红红</td>
<td>涂山</td>
<td>18</td>
</tr>
<tr bgcolor="pink" align="right" valign="top">
<td>2</td>
<td>涂山雅雅</td>
<td>涂山</td>
<td>17</td>
</tr>
<tr bgcolor="green" align="center" valign="bottom">
<td background="./1.webp" bgcolor="red">3</td>
<td>涂山容容</td>
<td>涂山</td>
<td>16</td>
</tr>
</table>
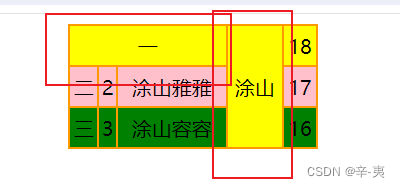
5. 合并单元格属性:
左右合并属性:colspan="横向合并"
上下合并属性:rowspan="纵向合并"
<table border="1" width="200px" height="100px" cellspacing="0" cellpadding="0" bordercolor="#f90" align="center" >
<tr bgcolor="yellow" align="center" valign="middle">
<td colspan="3">一</td>
<td rowspan="3">涂山</td>
<td>18</td>
</tr>
<tr bgcolor="pink" align="center" valign="middle">
<td>二</td>
<td>2</td>
<td>涂山雅雅</td>
<td>17</td>
</tr>
<tr bgcolor="green" align="center" valign="middle" >
<td>三</td>
<td >3</td>
<td>涂山容容</td>
<td >16</td>
</tr>
</table>
九、表单
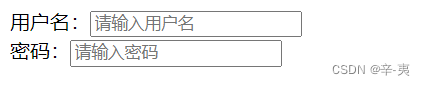
1.文本框与密码框、
<form>
用户名:<input type="text" placeholder="请输入用户名" name="username">
<br>
密码:<input type="password" placeholder="请输入密码" name="pwd">
</form>
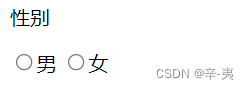
2.单选框
<form>
<p>性别</p>
<input type="radio" name="sex" id="boy" value="0"><label for="boy">男</label>
<label>
<input type="radio" name="sex " value="1">女
</label>
</form>
注意:
单选框 type="radio"
label标签的作用:
a、当label标签包裹着input及文字时,要将for属性删除掉,这样点击文字才能聚焦input
<label><input name="sex" type="radio" value="0"><label>男</label>b、当label标签不包裹input时,其为并列关系且label仅仅包裹了文字时,要将for属性的值 设置为input的id值,才能聚焦到input
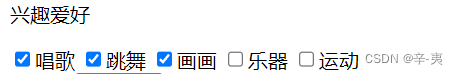
<input name="sex" type="radio" value="0" id="sex"><label for="sex">男</label>3.复选框
<form>
兴趣爱好
<label > <input type="checkbox" name="hobby" checked>唱歌</label>
<label ><input type="checkbox" name="hobby">跳舞</label>
<label ><input type="checkbox" name="hobby">画画</label>
<label ><input type="checkbox" name="hobby">乐器</label>
<label ><input type="checkbox" name="hobby">运动</label>
</form>
注意:一组选项当中必须有关联项 通过name属性
默认选中属性checked="checked"
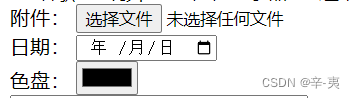
4.其他选择
<form>
附件:
<input type="file">
<br>
日期:
<input type="date">
<br>
色盘:
<input type="color" >
</form>
5.文本域
<form>
<textarea name="" id="" cols="30" rows="10"></textarea>
</form>
6.按钮
<form>
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
</form>![]()
<button type="button">普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
7下拉菜单
<form>
<select name="" id="">
<option value="">请选择</option>
<option value="p1" selected="select">p1</option>
<option value="p2">p2</option>
<option value="p3">p3</option>
<option value="p4">p4</option>
<option value="p5">p5</option>
</select>
<form>
十总结
今天主要学习了表格的制作以及表单的学习,到目前为止我们的HTML5的学习到此结束,明天开始学习css,小伙伴们加油呀~
see you tomorrow~























 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








