css选择器
基础选择器
标签选择器、类选择器(多类名选择器)、ID选择器、通配符选择器 *
复合选择器
类型 | 示例 |
后代选择器 | div p { } |
子代选择器 | div> ol { } |
并集选择器 | .name, .list { } |
链接伪类选择器 | a:link a:hover a:active a:visited |
focus伪类选择器 | input:focus |
字体属性
属性 | 含义 | 备注 |
font-family | 字体 | 可以是多种字体,逗号分隔,按顺序匹配 |
font-size | 字体大小 | 如12px; |
font-weight | 字体粗细 | 默认400,可以是数值也可以是bold |
font-style | 字体样式 | 倾斜是italic |
font | 复合样式 | 按照font-style、font-weight、font-size、font-family (font-size、font-family)必须要有 |
文本属性
属性 | 含义 | 备注 |
color | 文本颜色 | |
text-align | 对齐方式 | 值可以是left、right、center |
text-indent | 文本缩进 | 如2em |
line-height | 行高 | 注意:font复合属性也可以写行高 如font{ 12px/24px }、font{12px/2 }分别标识24px行高和2倍行高 |
text-decoration | 文本修饰 | 下划线underline,上划线overline,删除线line-through,取消下划线none |
css引入方式
内部样式表 | 在一个html里,全部放在<style>内部 | |
行内样式表 | 直接在html结构标签中添加style属性 | 如<p style = "color : pink ; font-size : 14px "> |
外部样式表 | 样式单独写到css文件中,在所需html页面引入 | <link rel="stylesheet" href=" "> |
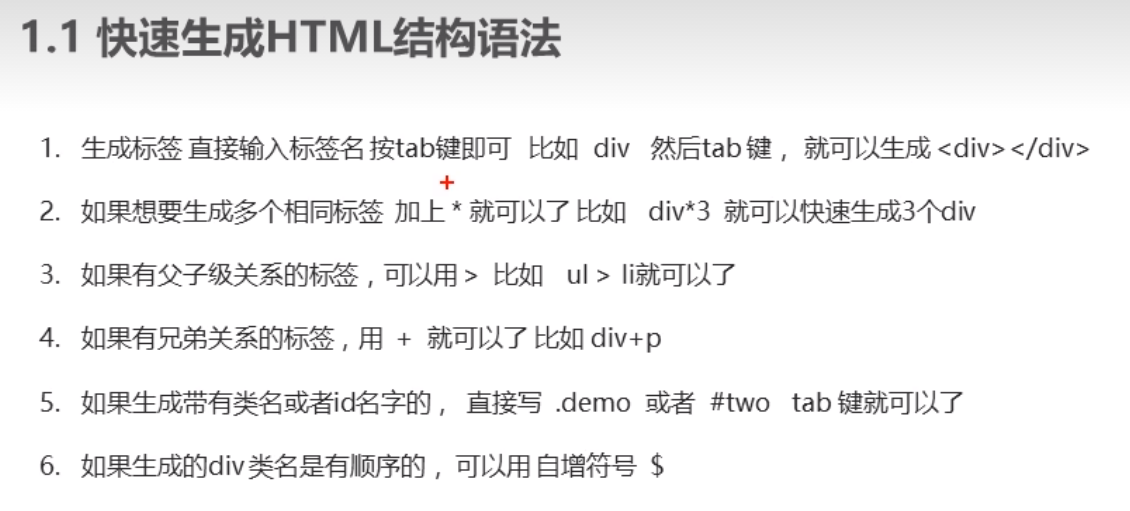
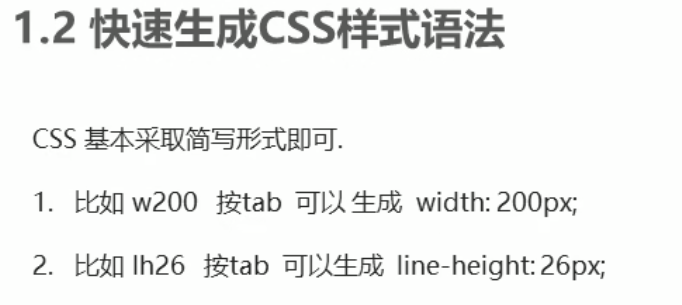
Emmet语法快速生成标签和样式


元素显示模式及相互转换
类型 | 特点 | 备注 |
块元素 | 独占一行 可以设置宽度高度内边距 默认宽度为父级宽度 里面可以放行内或者块级元素 | 如h p div ul ol li 等 文字类元素不能使用块级元素,如p,h标签 |
行内元素 | 一行可以显示多个 不能设置宽度和高度 默认宽度为本身内容的宽度 行内元素只能包含文本或其它行内元素 | 如span a strong b em i ins u 等 a里面不能再放a 特殊情况:a里面可以放块级元素,此时最好将a转换成块级模式 |
行内块元素 | 一行显示多个元素 默认宽度为本身内容的宽度 可以设置宽度高度内外边距 | 如img input td |
转换方式:利用display
文字的垂直居中
line-height= 盒子高度;
css背景
属性 | 含义 | 值 |
background-color | 背景颜色 | 默认transparent |
background-image: | 背景图片 | url地址 |
background-repeat: | 图片平铺 | repeat(横向纵向都平铺) no-repeat repeat-x(横向平铺) repeat-y(纵向平铺) |
background-position | 图片位置 | 精确坐标:(两个值时分别是xy坐标,一个值时默认为x,另一个值为center) 方位名词:center、top、left、right、botttom (同时写两个值时,顺序无所谓;只有一个值时,另一个值默认居中) 混合单位:两个值分别为x y的值,如”20px center“ |
background-attachment | 图片固定 | scroll:图像随内容滑动而滑动 fixed:图像固定 |
background | 复合写法 | 无特定书写顺序,一般按照背景颜色、图片地址、平铺、固定方式、位置顺序 |
半透明写法 | background:rgba( r, g, b, alpha(0-1之间)) CSS3新增属性,IE9以上版本支持 |
CSS三大特性
层叠性:样式冲突时候,哪个离结构距离近就执行哪个;
继承性:子标签会继承父标签的某些特性,主要是与文字相关的样式,如text-;font-;line-;color等
优先性:不同的选择器有不同的权重,权重可以按加法叠加;
!important(∞大)
>行内样式(1000)
>ID选择器(100)
>类选择器、伪类选择器(10)
>元素选择器(1)
>继承或*(0)





















 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








