中哈喽丫各位本次讲jweb的(AJAX快速入门&&AJAX实现分页)
好了直接进入主题
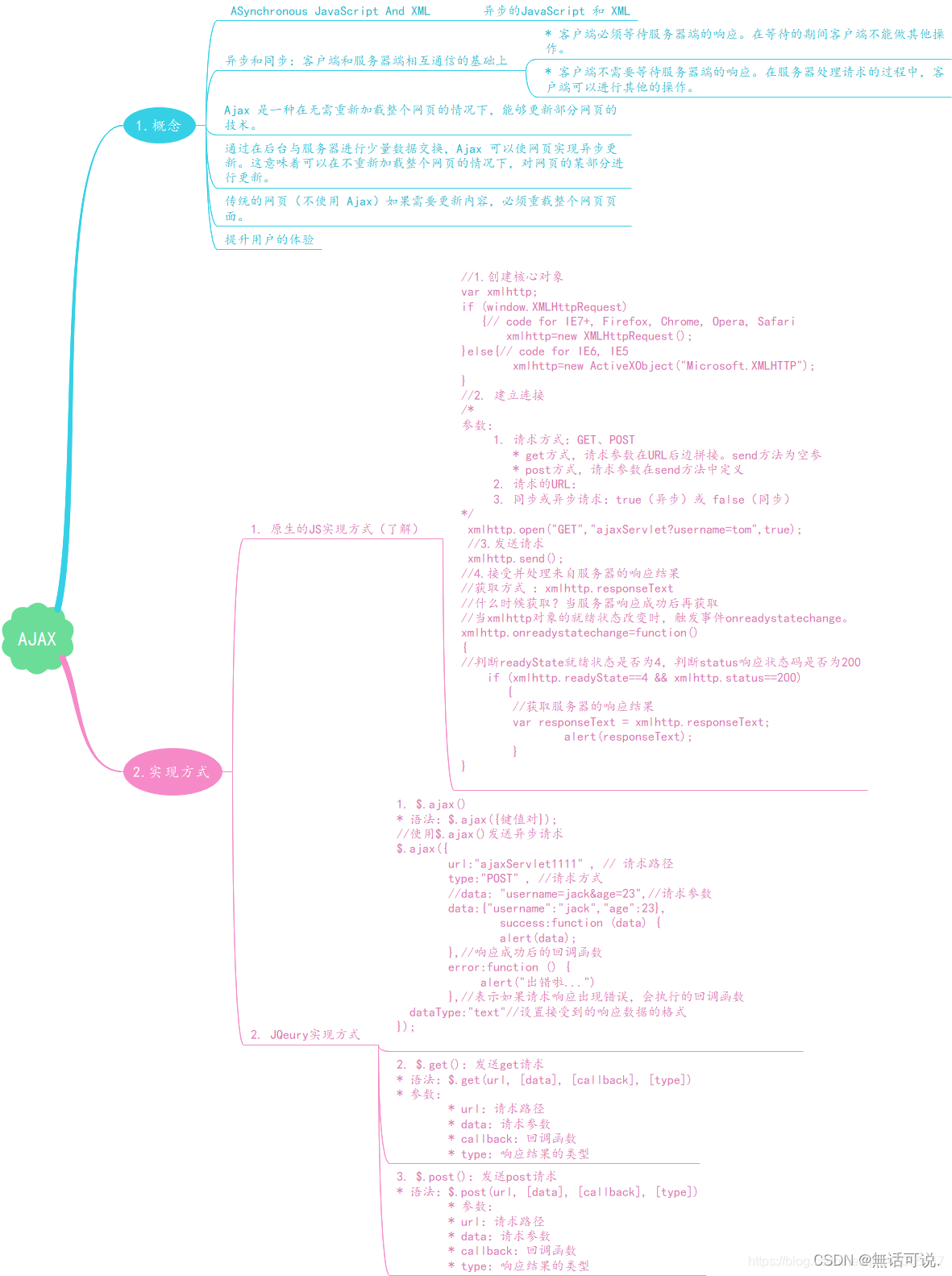
在进入主题前看看本次思维导图

==========================jQuery之AJAX==================================
Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互,
服务端返回小部分数据,然后更新客户端的部分页面。
json是Ajax发送小部分数据的一种轻量级数据格式,可以简单易懂的给服务器或者浏览器交互数据,包括json对象,json数组对象。
一、jquery.ajax()
jquery 库中已经封装了ajax请求的方法。
jquery.ajax([settings])。发请求并且能得知成功还是失败。
type:类型,"POST"或者"GET",默认是"GET"。
url:发送请求的地址。
data:是一个对象,连同请求发送到服务器的数据
dataType:预期服务器返回的数据类型。如果不指定,jQuery将自动根据HTTP包含的MIME信息来智能判断,一般我们采用json个数,可以设置为"json"。
success:是一个方法,请求成功后的回调函数。传入返回后的数据,以及包含成功代码的字符串。
error:是一个方法、请求失败时调用此函数。传入XMLHttpRequest对象。
jquery初始化。
jQuery---Ajax简介
Ajax是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现对部分网页的更新。
1.什么是Ajax?
--Asynchronous JavaScript and XML --异步的JavaScript和XML
--使用ajax的应用程序案例:谷歌地图、腾讯微博、优酷视频、人人网等等。
2.jQuery提供多个与ajax有关的方法
--$.ajax()方法:
返回其创建的 XMLHttpRequest 对象。
常用参数:
url:一个用来包含发送请求的URL字符串。
data:发送到服务器的数据。
dataType:预期服务器返回的数据类型。
success:请求成功后的回调函数。参数:由服务器返回
type:(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。
【例如】
$.ajax({
type:"post",
dataType:"text",
url:"hello.do",
data:"sname="+sname,
success:function(data){
$("#sid").html(data);
}
});------------------------------------------------------------------------------------------------------------
【案例1】用户注册 失去焦点时,判断是否成功。
1.编写html代码
<input type = "text" id = "sname" onblur = "myf(this.value);" /><span id = "sid"></span><br/>
<input type = "text" id = "spwd" />
2.引入jQuery库,编写js代码
function myf(sname){
//alert(sname);
$.ajax({
type:"post",
dataType:"text",
url:"hello",
data:"sname="+sname,
success:function(data){
$("#sid").html(data);
}
});
}
3.编写servlet
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String sname = request.getParameter("sname");
String str ="ok";
if("admin".equals(sname)) {
str = "no";
}
PrintWriter out = response.getWriter();
out.print(str);
out.flush();
out.close();
----------------------------------------------------------------------···········------------------------------------------------
JSON详解
JSON 对象字符串格式
--js jQuery
var stu = {"name":"张三","age":18};
var stuStr = "{\"name\":\"张三\",\"age\":18}";
string 满足JSON的格式
1.什么是json
.json
.xml
数据库访问
JSON:一种与开发语言无关的、轻量级的数据存储格式,全称JavaScript Object Notation,一种数据格式的标准规范,起初来源于JavaScript这门语言,后来随着使用的广泛,几乎每门开发语言都有处理JSON的API。
优点:易于人的阅读和编写,易于程序解析与生产。
JSON样例:首先一个花括号{},整个代表一个对象,同时里面是一种Key-Value的存储形式,它还有不同的数据类型来区分
2.JSON解析的工具
(1)org.json的使用
(2)net.sf.json的使用
(3)json-simple的使用
(4)gson的使用
(5)jackson的使用
(6)fastjson的使用
3.fastjson的使用
JSON文本:满足一个对象的定义或者一个数组的定义或者一个对象数组的定义的字符串
//JS中定义一个对象 stu
var stu = {"name":"admin","sex":"男"};
var str = "{\"name\":\"admin\",\"sex\":\"男\"}";
jQuery----$.parseJSON();
java
Student stu = JSON.parseObject(str,Student.class);
public static final Object parse(String text); // 把JSON文本parse为JSONObject或者JSONArray
public static final JSONArray parseArray(String text); // 把JSON文本parse成JSONArray
public static final JSONObject parseObject(String text); // 把JSON文本parse成JSONObject
=======================================================================
public static final <T> T parseObject(String text, Class<T> clazz); // 把JSON文本parse为JavaBean
public static final <T> List<T> parseArray(String text, Class<T> clazz); //把JSON文本parse成JavaBean集合
public static final String toJSONString(Object object); // 将JavaBean序列化为JSON文本
public static final String toJSONString(Object object, boolean prettyFormat); // 将JavaBean序列化为带格式的JSON文本
public static final Object toJSON(Object javaObject); // 将JavaBean转换为JSONObject或者JSONArray。
//对象--JSON字符串
Student stu = new Student("张三", "男", 18);
String string = JSON.toJSONString(stu);
System.out.println(string);//{"name":"张三","age":18,"sex":"男"}
//字符串----对象
Student student = JSON.parseObject(string, Student.class);
System.out.println(student);
//集合---》JSON字符串
List<Student> list = new ArrayList<Student>();
list.add(new Student("张三", "男", 19));
list.add(new Student("张翼", "男", 22));
list.add(new Student("李四", "女", 33));
String jsonList = JSON.toJSONString(list);
System.out.println(jsonList);//[{"name":"张三","sex":"男","age":19},{"name":"张翼","sex":"男","age":22},{"name":"李四","sex":"女","age":33}]
//JSON字符串----》集合
List<Student> parseArray = JSON.parseArray(jsonList, Student.class);
System.out.println(parseArray.size());---------------------------------------------------------------------------------------------------------------------------------
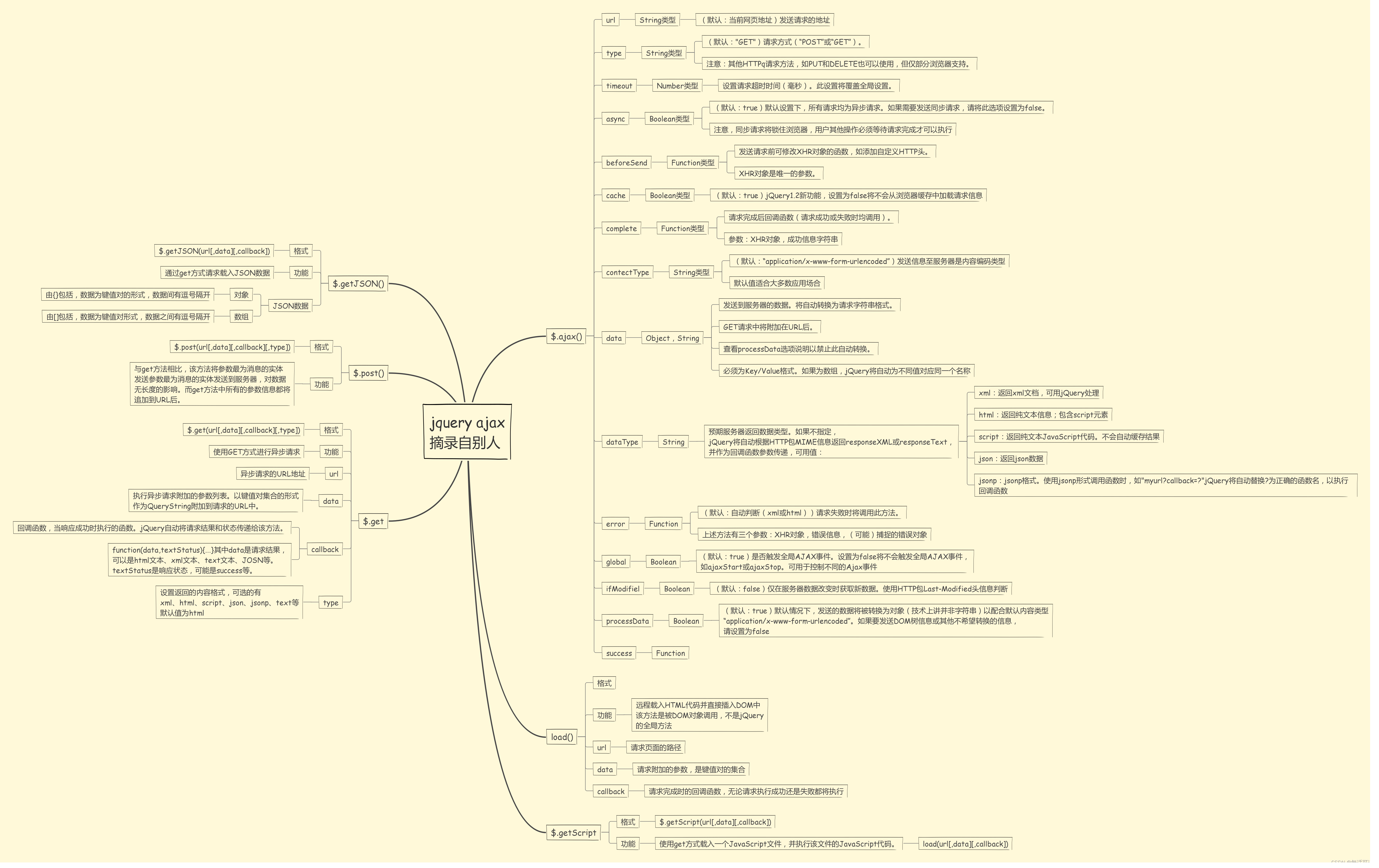
分享jQuery之AJAX方法的属性大全思维导图

-----------------------------------------------------------------------------------------------------------------------------
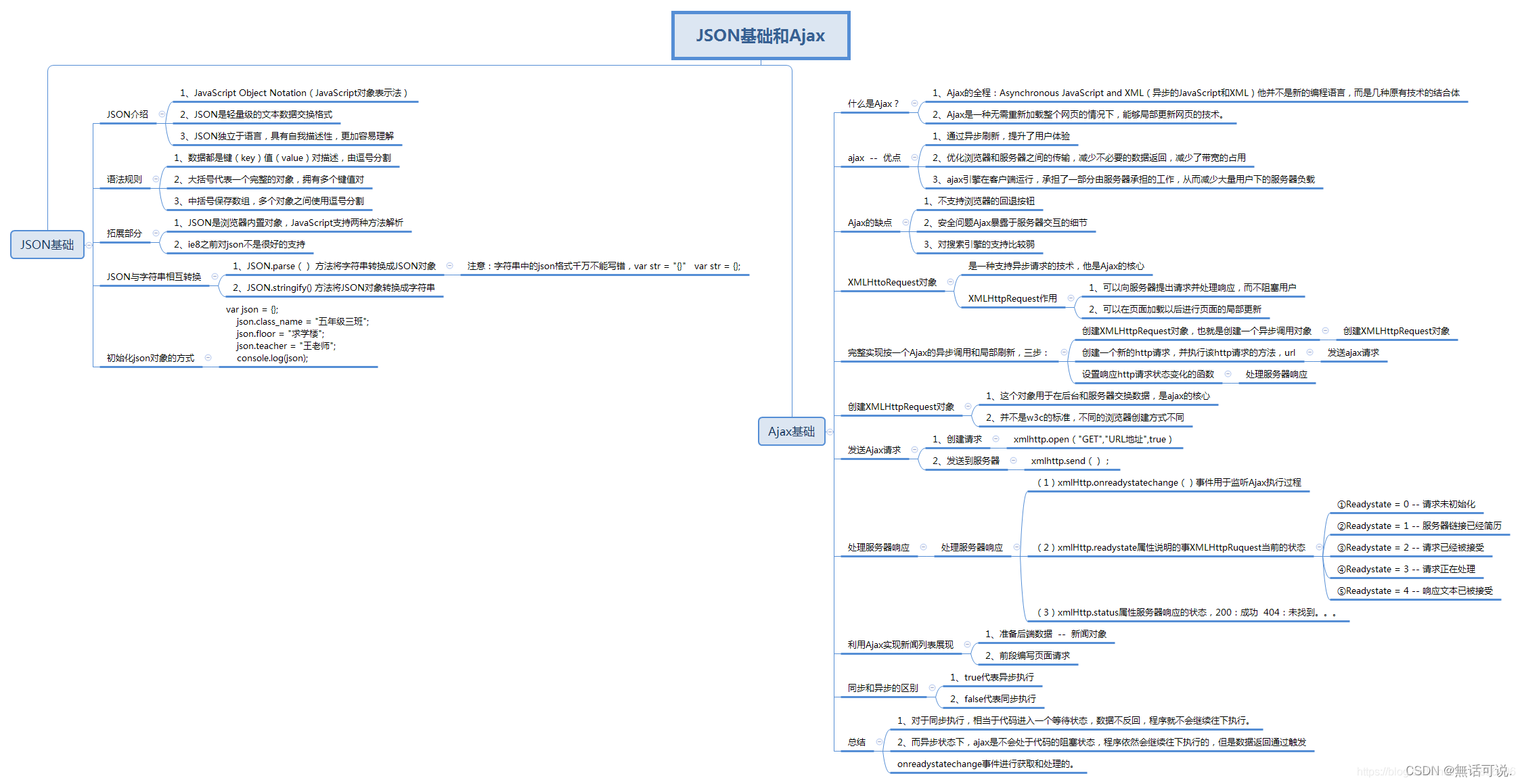
下面分享JSON和原生态ajax的思维导图

--------------------------------------------------------------------------------------------------------------------------------下面分享 原生态AJAX实现流程的思维导图

------------------------------------------------------------------------------------------------------------------------------
readme
1.JSON使用
对象字符串,满足定义规则的字符串。
1.1 前端JSON格式字符串的转换使用
JavaScript——JSON.stringify(o);JSON.parse(jsonStr);
jQuery——$.parseJSON
1.2 后端JSON格式字符串的转换使用
jackJSON
fastJSON
2.异步与同步
2.1 同步
一个人同一时间只能做一件事情,只有一件事情做完,才能做另一件事情。
2.2 异步
一个人事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头做之前未完成的事情。
3.jQuery之AJAX使用
原生js写ajax请求(写起来很复杂,而且需要考虑浏览器版本),而jQuery将这些复杂的业务逻辑进行封装处理,使用非常简单。
3.1 概述
Ajax(Asynchronous JavaScript and XML) 异步JavaScript和XML
核心:Ajax就是能够做到局部刷新!
3.2 方法
** ajax()
** get()
** post()
3.3 语法
$.ajax({
url:"发送请求(提交或读取数据)的地址",
dataType:"预期服务器返回数据的类型",
type:"请求方式",
async:"true/false",
data:{发送到/读取后台(服务器)的数据},
success:function(data){请求成功时执行},
error:function(){请求失败时执行}
});
$.post(url, [data], [callback], [type]);
$.get(url, [data], [callback], [type]);
---------------------------------------------------------------------------------------------------------------------------------一、$.ajax()
| 常用参数 | 说 明 |
| url | 一个用来包含发送请求的URL字符串(请求地址) |
| type | 请求方式 (“POST” 或 “GET“[默认]) |
| data | 发送到服务器的数据(参数) |
| dataType | 预期服务器返回的数据类型(xml、json、text) |
| success(data) | 请求成功的回调函数 |
| error | 请求失败的回调函数 |
------------------------------------------------------------------------------------------------------------------------
二、$.post()
| 常用参数 | 说 明 |
| url | 一个用来包含发送请求的URL字符串(请求地址) |
| data | 发送到服务器的数据(参数) key/value |
| success(data) | 请求成功的回调函数 |
| type | 返回内容格式(xml、json、text等) |
=========================================================================
























 6839
6839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








