媒体查询(Media Query)是CSS3新语法 。
使用@media查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
目前针对很多苹果手机,Android手机,平板等设备都得到多媒体查询
语法规范:
@media mediatype and | not | only (media feature) {
CSS-Code;
}
1.用@media开头 注意@符号
2.media type 媒体类型

3.关键字 and not only
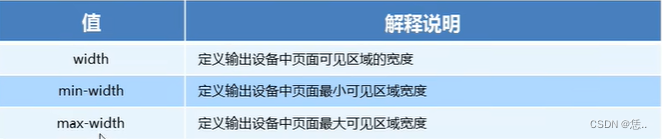
4.media feature 媒体特性 必须有小括号包含

例如下面案例,根据页面宽度改变背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media screen and (max-width:539px){
body{
background-color: blue;
}
}
@media screen and (min-width:540px) and (max-width:969px){
body{
background-color: green;
}
}
@media screen and (min-width:970px){
body{
background-color: red;
}
}
</style>
</head>
<body>
</body>
</html>浏览器在宽度小于540px的时候,背景颜色是蓝色,浏览器宽度在540px-970px之间,body的背景颜色是绿色,浏览器宽度大于970px的时候,背景颜色是红色。
媒体查询可以根据不同的屏幕尺寸改变不同的样式。
媒体查询+rem实现动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同的大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现元素大小的动态变化
案例:媒体查询+rem实现元素变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
@media screen and (min-width:320px){
html {
font-size: 50px;
}
}
@media screen and (min-width:640px){
html {
font-size: 100px;
}
}
.top {
text-align: center;
line-height: 1rem;
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
}
</style>
<body>
<div class="top">购物车</div>
</body>
</html>当屏幕缩小跟放大时,它的高度跟宽度也会发生变化。

























 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








