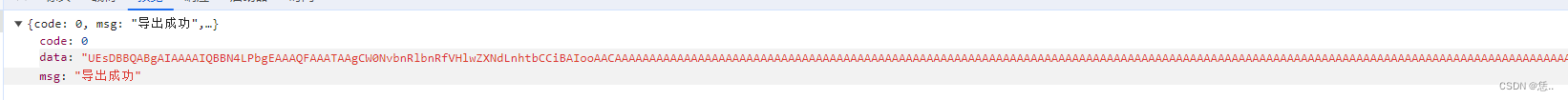
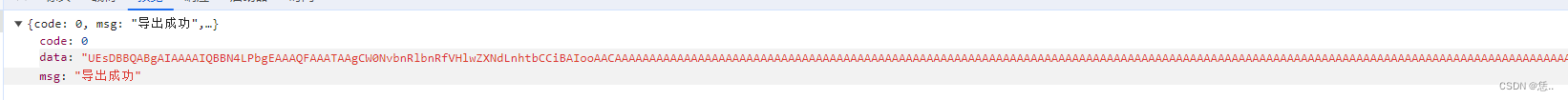
后端返回base64文件流:

前端处理:
downloadTemplate () {
this.$API.downloadTemplate().then(({ data }) => {
const binaryString = atob(data) // 解码base64字符串
const byteArray = new Uint8Array(binaryString.length) // 创建一个Uint8Array
for (let i = 0; i < binaryString.length; i++) { // 填充Uint8Array
byteArray[i] = binaryString.charCodeAt(i) // 获取每个字符的Unicode编码
}
const blob = new Blob([byteArray], { type: 'application/vnd.ms-excel' }) // 创建Blob对象
const objectUrl = URL.createObjectURL(blob) // 创建Object URL
const a = document.createElement('a') // 创建一个<a>元素
document.body.appendChild(a) // 将<a>元素添加到DOM中
a.style = 'display: none' // 隐藏<a>元素
a.href = objectUrl // 设置<a>元素的href属性为Object URL
a.download = '链路模板配置.xlsx' // 设置<a>元素的download属性为文件名
a.click() // 模拟点击<a>元素
})
}






















 2017
2017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








