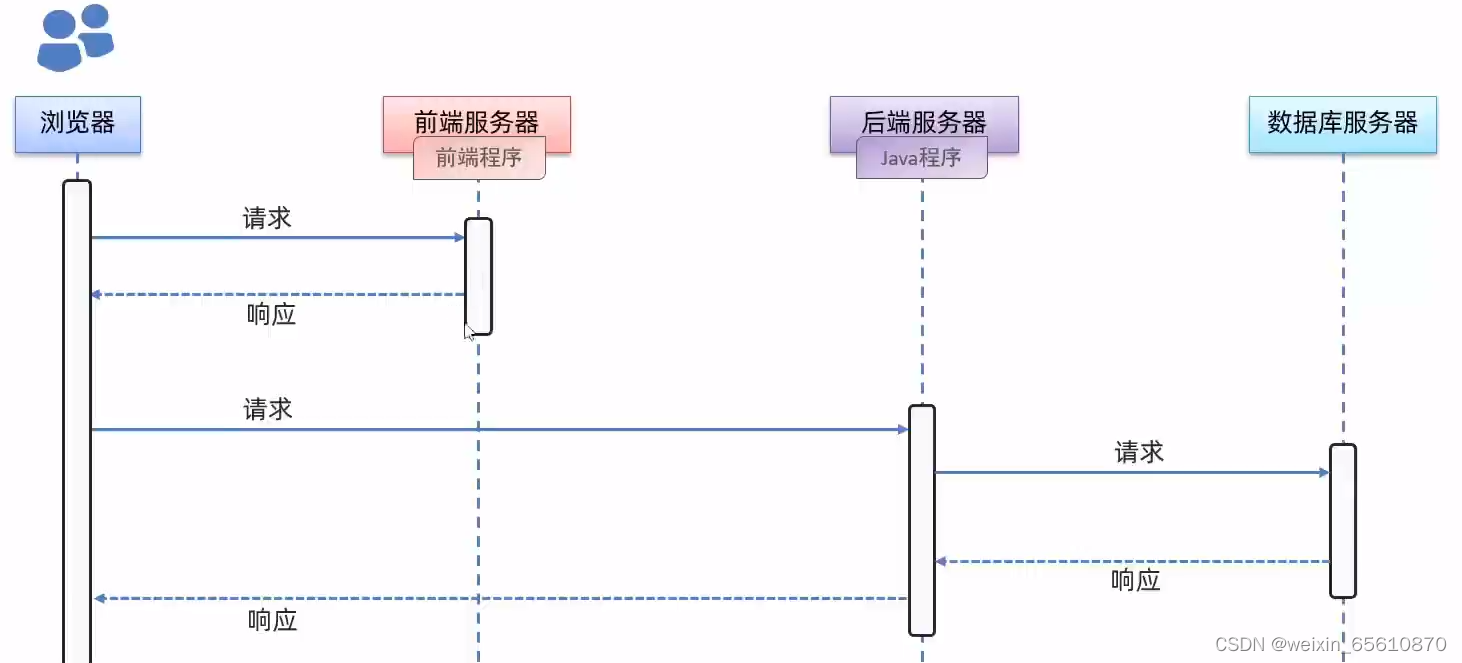
1. Web网站工作流程

2. Web前端
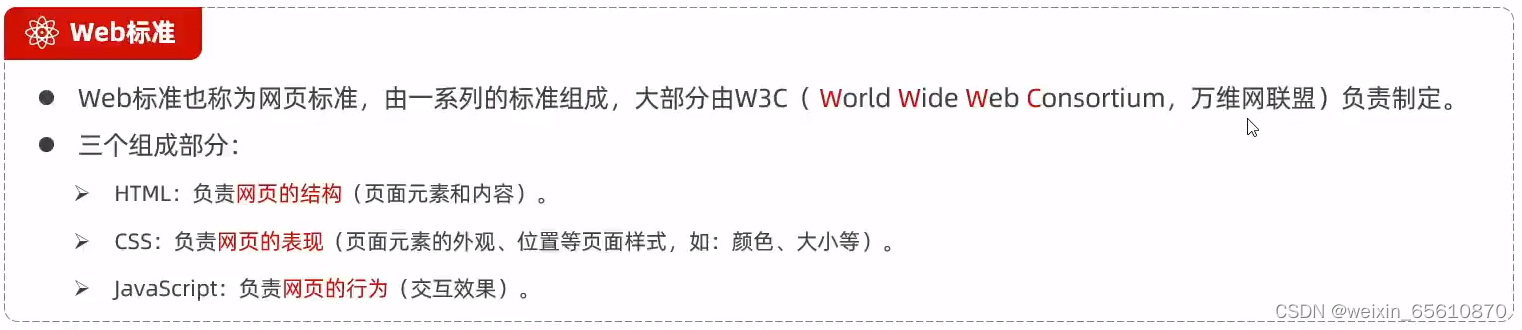
2.1 Web标准

2.2 HTML

<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>2.2.1 常用标签(具体HTML标签)
- 图片标签:<img>
- src:指定图像的url(绝对路径 / 相对路径)
- 绝对路径:
- 绝对磁盘路径
- 绝对网络路径
- 相对路径
- 绝对路径:
- width:图像的宽度(像素px / 相对于父元素的百分比%)
- height:图像的高度(像素px / 相对于父元素的百分比%)
- src:指定图像的url(绝对路径 / 相对路径)
- 标题标签:<h1> - <h6>
- 水平线标签:<hr>
- 超链接标签:<a helf="..." target="...">央视网</a>
- 属性:
- herf:指定资源访问的url
- target:指定在何处打开资源链接
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
- 属性:
- 换行标签:<br>
- 视频标签:<video>
- src:规定视频的url
- controls:显示播放控件
- width:播放器的高度
- height:播放器的高度
- 音频标签:<audio>
- scr:规定音频的url
- controls:显示播放控件
- 段落标签:<p>
- 文本加粗标签:<b> / <strong>
- 布局标签:<div> / <span>
- div标签
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
- span标签
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
- div标签
- 表格标签:

- 表单标签:<form>
- 属性
- action:规定当提交表单时向何处发送表单数据,url
- method:规定用于发送表单数据的方式,get(默认)、post
- 属性
- 表单项标签
- <input>:定义表单项,通过type属性控制输入形式
- <select>:定义下拉列表
- <textarea>:定义文本域
- <input>:定义表单项,通过type属性控制输入形式
2.3 CSS

2.3.1 CSS引入方式

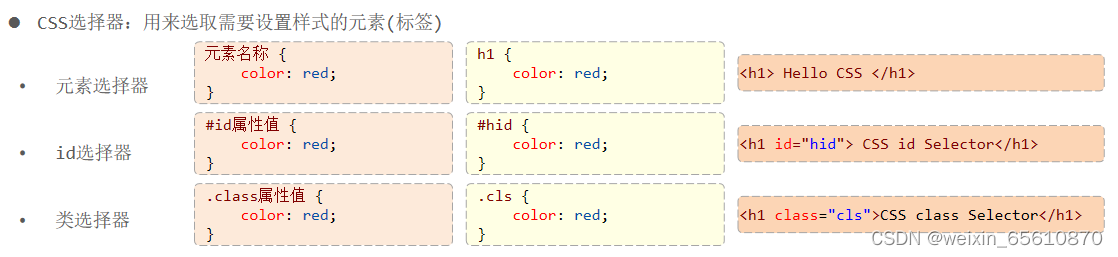
2.3.2 CSS选择器

优先级:ID选择器 > 类选择器 > 元素选择器
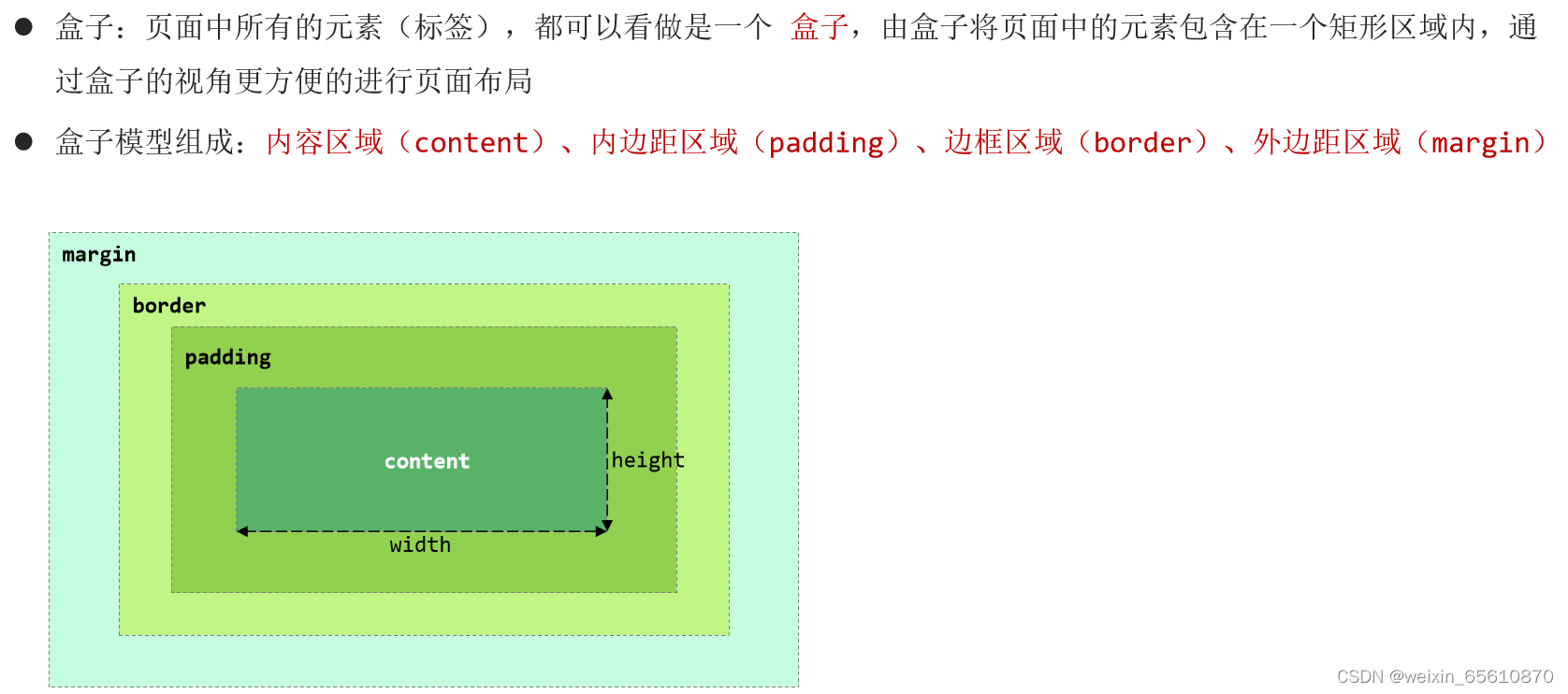
2.3.3 CSS盒子模型

2.3.4 常用样式
- color:设置文本颜色
-
font-size:设置字体大小
-
text-decoration:设置文本样式
-
text-indent:文本缩进
-
text-align:文本对齐

























 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








