1、使用ui界面创建,win+r打开命令提示符,输入vue ui


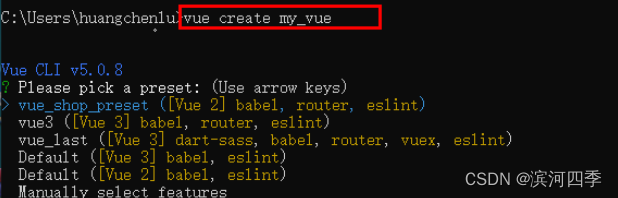
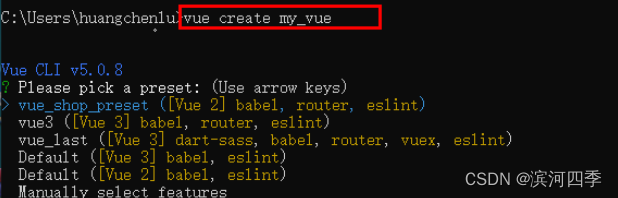
2、win+r打开命令提示符,输入vue create 项目名称

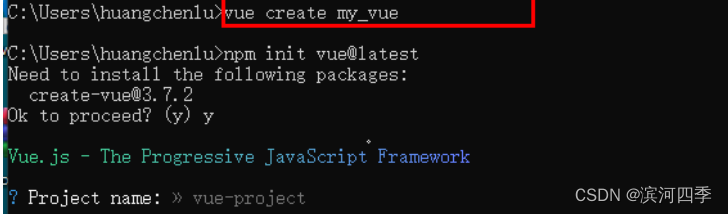
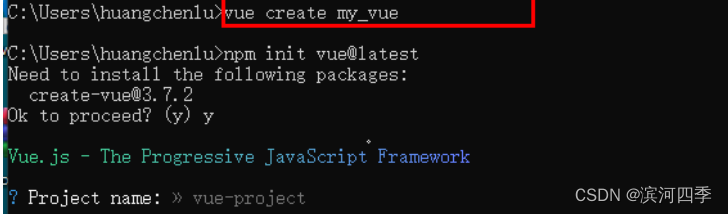
3、使用脚手架创建
其中方法一,方法二是使用npm run serve来运行的,方法三是使用npm run dev运行的
1、使用ui界面创建,win+r打开命令提示符,输入vue ui


2、win+r打开命令提示符,输入vue create 项目名称

3、使用脚手架创建
其中方法一,方法二是使用npm run serve来运行的,方法三是使用npm run dev运行的
 2760
2760
 8415
8415
 275
275
 1198
1198
 7163
7163
 2485
2485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


