


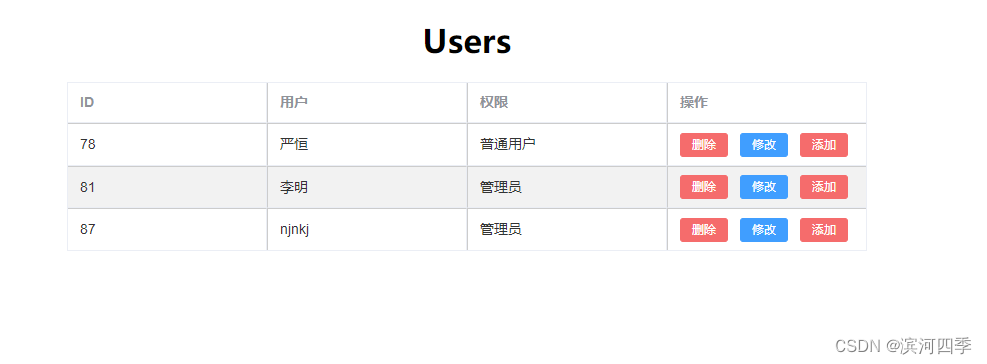
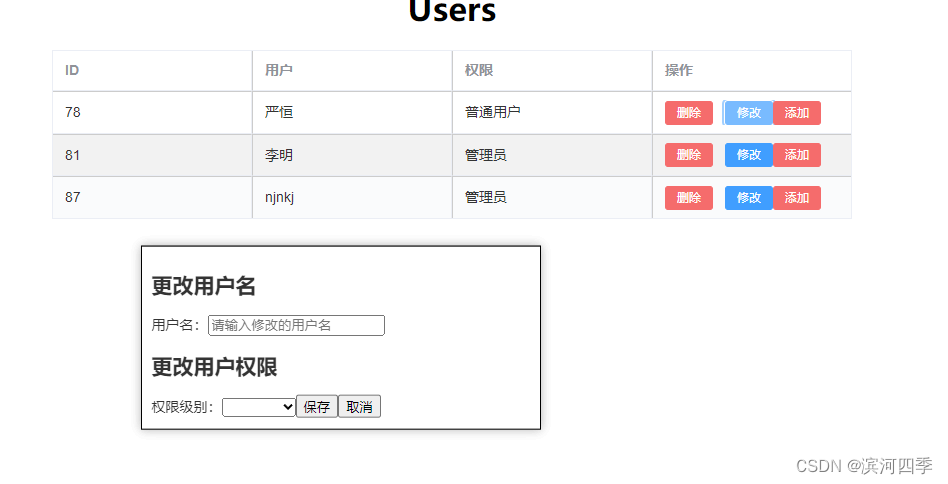
实现要求:再点击每一行的修改按钮时,动态拿取该行的id传给后端作为pk(主键)实现数据库数据的修改,并显示在vue前端;
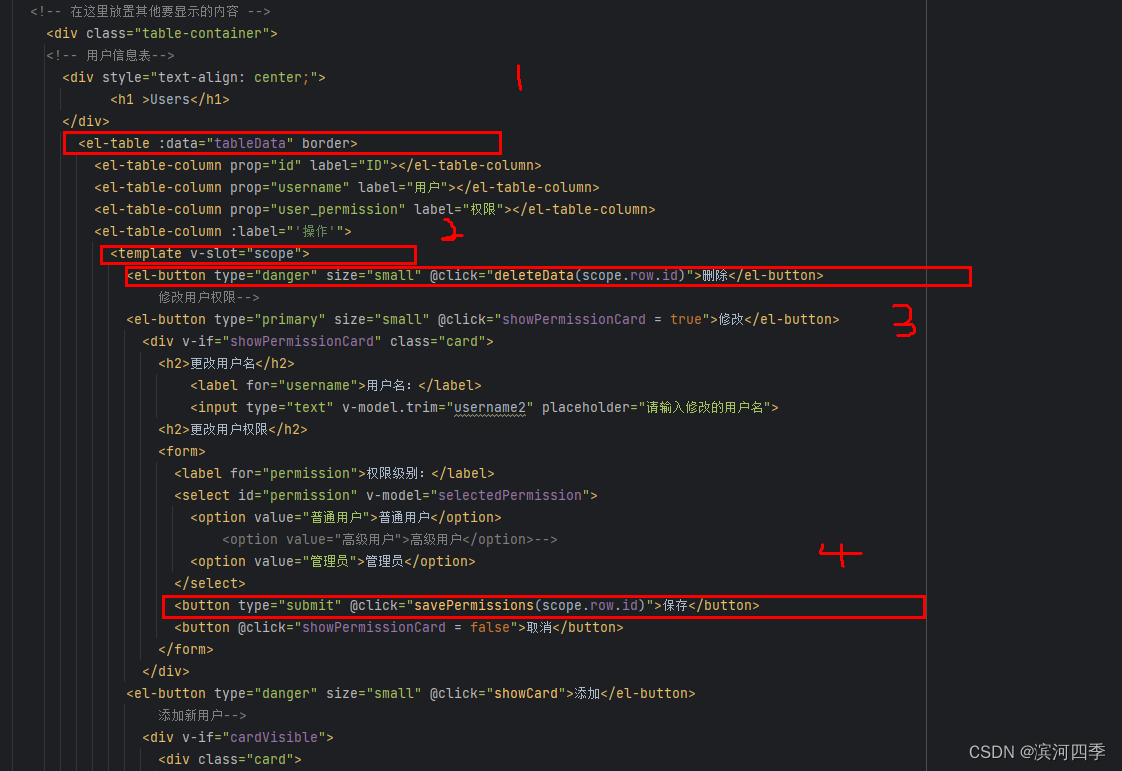
我遇到的问题:在2处使用 scope 作用域插槽拿取每一行的数据,在3处,删除按钮那一行代码,点击每一行的删除按钮的时候都可以拿到该行的id,传输给deleteData()函数然后调用后端接口操作数据库,成功删除该行数据,但在4处时,不管点击那一行的保存按钮都只能拿到最后一行数据的id号,初步判断是4处的scope.row.id套的标签太多了,导致调用时有问题;
现解决思路如下:
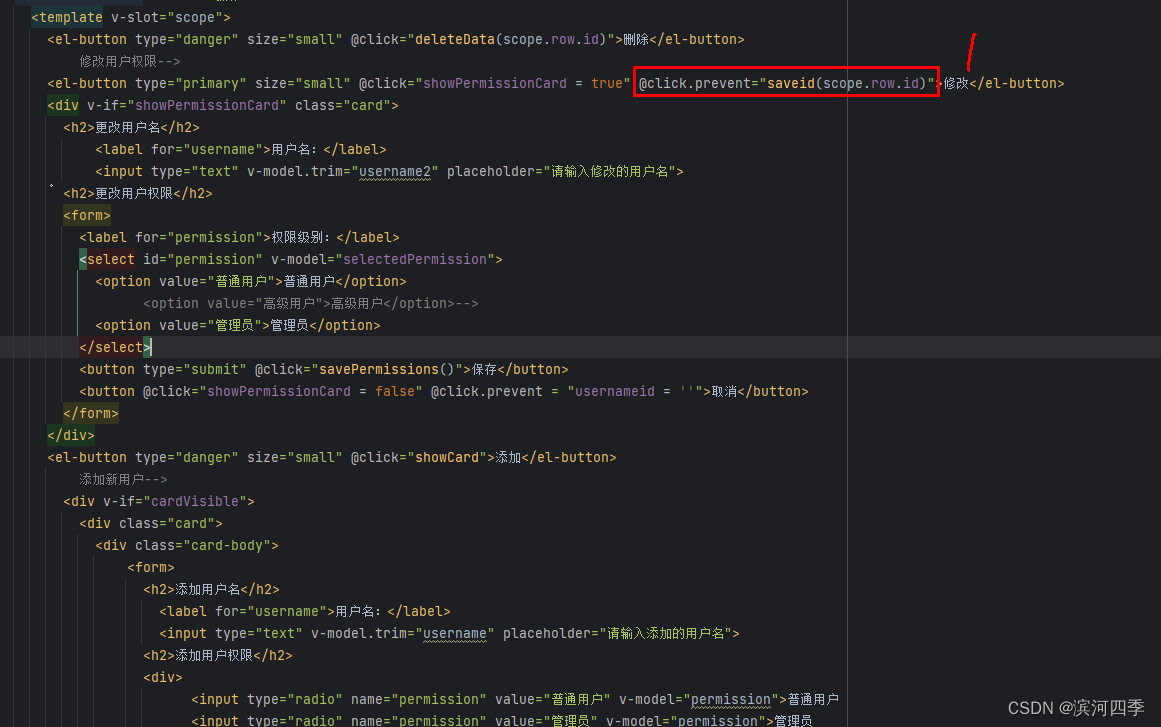
- 在点击修改按钮时,将该行的id通过触发函数临时保存下来
- 点击保存按钮时,将上一步临时保存的id取出来,赋给4处的savePermissions()函数
①触发函数临时保存id

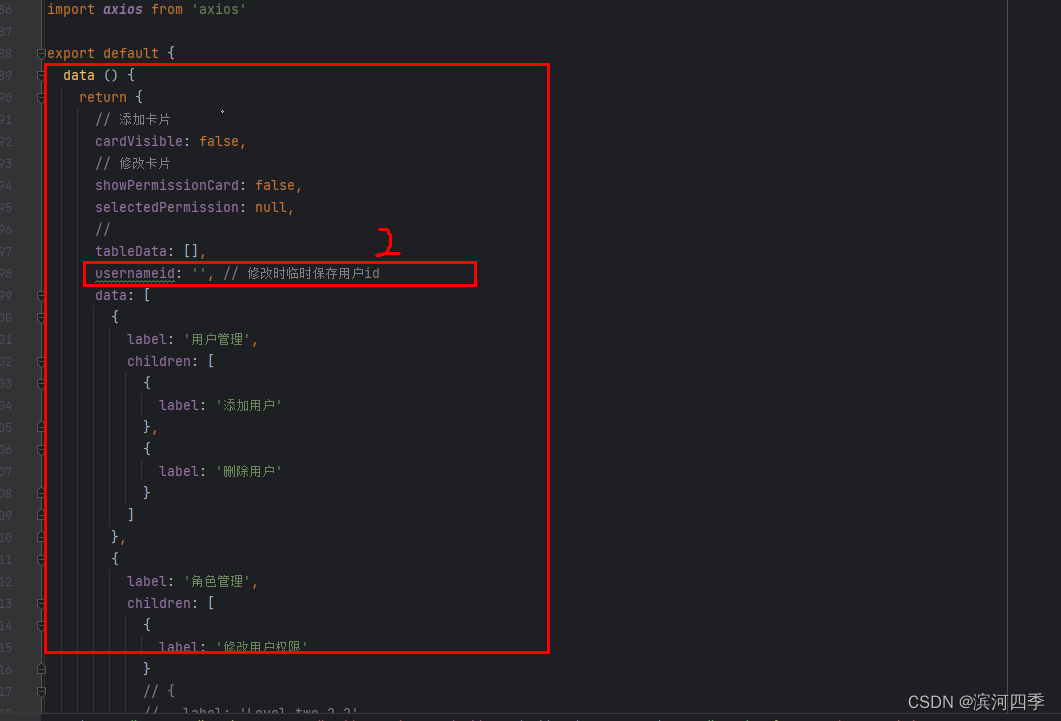
② 在data () {return { }} 里注册变量
③在methods编写函数保存下来
④在点击保存按钮触发的函数中,调用该变量,传给后端

⑤后端拿到前端返回的数据,调用时发现id跟随变化

⑥为了严谨一点,在点击取消按钮时,将该id置空
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










