给出四种解决方案,推荐第一种,但每个人情情况不一样,所以可以都一下
{{ scope.row.date }}
name: {{ scope.row.name }}
address: {{ scope.row.address }}
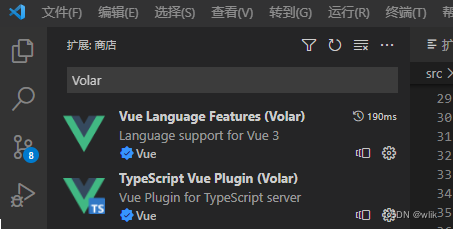
{{ scope.row.name }} Edit Delete <script lang="ts" setup> import { Timer } from '@element-plus/icons-vue' interface User { date: string name: string address: string } const handleEdit = (index: number, row: User) => { console.log(index, row) } const handleDelete = (index: number, row: User) => { console.log(index, row) } const tableData: User[] = [ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ] </script>1.解决方案:重新安装下Vscode的Volar插件

两个都卸载 重启vscode 然后重新安装
2.解决方案: <template #default="scope:any">
3.解决方案:在 tsconfig.json 里 加上 noImplicitAny: false
4.解决方案:升级 vue-tsc







 文章提供了针对Vscode中Volar插件问题的四个解决方案,包括重新安装插件、修改模板定义、调整tsconfig.json配置以及升级vue-tsc。推荐首先尝试重新安装Volar插件,但强调不同情况可能适用不同方案。
文章提供了针对Vscode中Volar插件问题的四个解决方案,包括重新安装插件、修改模板定义、调整tsconfig.json配置以及升级vue-tsc。推荐首先尝试重新安装Volar插件,但强调不同情况可能适用不同方案。















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








