图标的使用
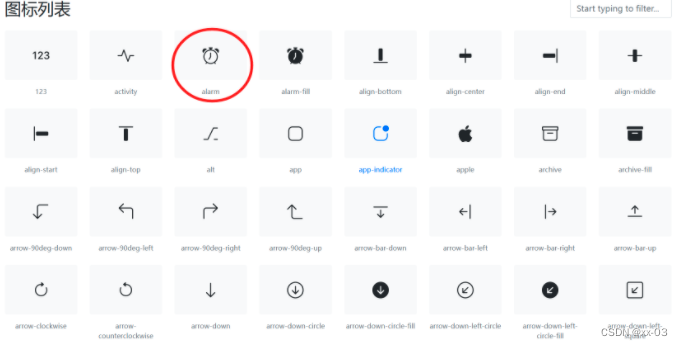
例如:想使用bootstrap定义的闹铃图标,只需要复制图标下面的字符即可,此处为alarm.svg

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="./bootstrap-icons-1.7.2/alarm.svg" alt="Bootstrap" width="30" height="30">
</body>
</html>
使用bootstrap的图标:
内联元素使用,且需要两个类:基本类、图标类,即可调用图标。
注意:需要设置padding,使图标与文本之间留有空地,更加美观;图标类不能与其他组件类联合使用。
图标使用时,基类为:glyphicon .
<div>
<a href="#">
<span class="glyphicon glyphicon-user"></span> user
<span class="glyphicon glyphicon-envelope"></span> email
</a>
</div>导航栏样式
<ul class="nav nav-pills">
<li>
<a href="#">
<span class="glyphicon glyphicon-home"></span> 首页
<span class="glyphicon glyphicon-pencil"></span> 应用
<span class="glyphicon glyphicon-book"></span> 图书
</a>
</li>
</ul>输入框
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-pencil"></span>
</span>
<input type="text" class="form-control">
</div>2
<!DOCTYPE html>
<html>
<head>
<meta charset=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6430
6430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








