官网给出的使用方式是这样的,但是不好用,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
series: [
{
name: 'Evaporation',
type: 'bar',
tooltip: {
valueFormatter: function (value) {
return value + ' ml';
}
},
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
]
},
]可以写成这样,
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
crossStyle: {
color: "#999",
},
},
formatter: function (params) {
//文字加单位
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
relVal +=
"<br/>" +
params[i].marker +
params[i].seriesName +
" : " +
params[i].value +
"%";
}
return relVal;
},
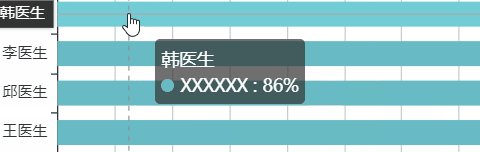
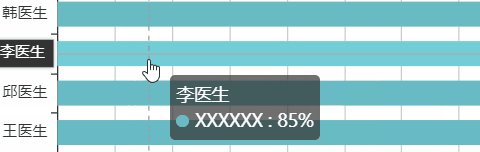
},效果,























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










