Vue工程的创建
安装vue/cli官方文档:安装 | Vue CLI
创建存放Vue工程的文件夹
在文件夹的路径里,输入cmd打开命令行

创建Vue工程
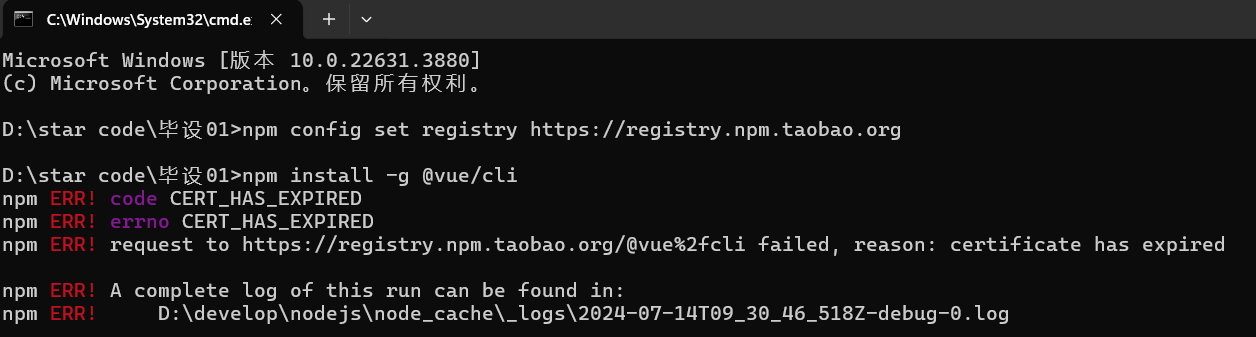
- 安装淘宝镜像(会让你安装Vue的速度加快):npm config set registry https://registry.npm.taobao.org
- 安装vue命令:
npm install -g @vue/cli
出现版本号,说明安装成功:

报错:

解决方法:
npm cache clean --force
npm config set strict-ssl false
// 前两步执行完之后再重新下载依赖
npm install
安装成功:

1、通过vue命令来创建一个Vue工程:
vue create vue
如果显示:“'vue' 不是内部或外部命令,也不是可运行的程序”,说明环境变量没有配置,需要配置一下环境变量,可以参考这个帖子:解决“vue“不是内部或外部命令问题_vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件。-CSDN博客
配置好环境变量后,关闭cmd,重新进入执行:vue create vue命令即可
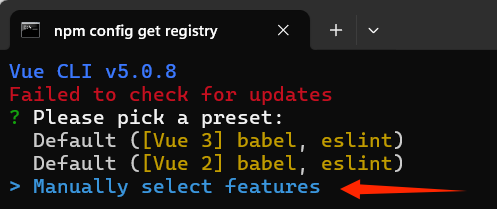
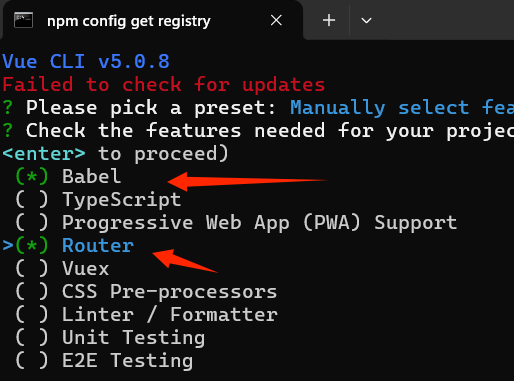
2、设置安装内容
手动选择特性

选择Babel(编译的工具)和 Router(Vue路由),将Linter / Fomatter 取消掉

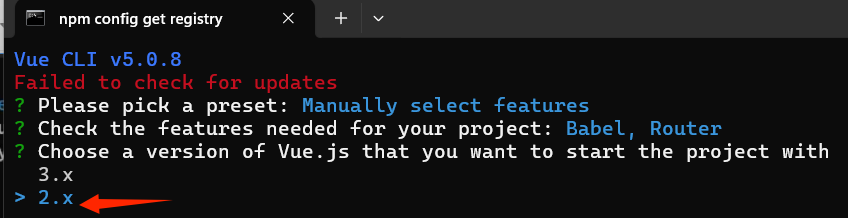
选择2.x版本

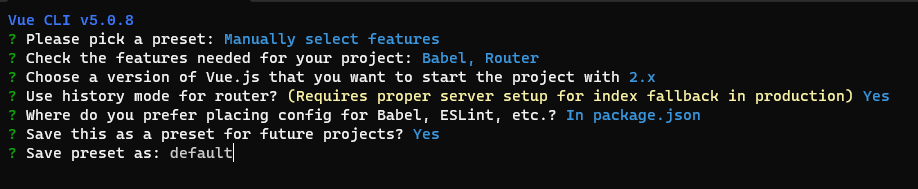
进行一些配置

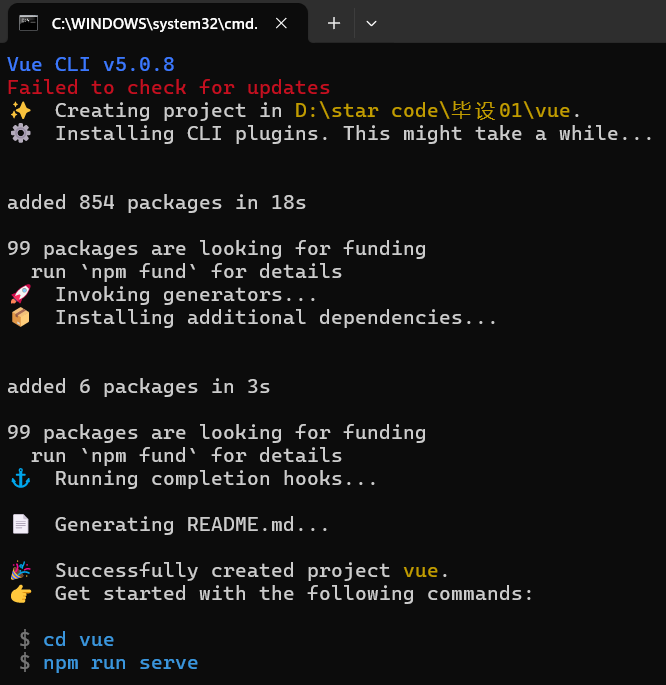
Vue项目工程创建成功

启动Vue工程:
cd vue
npm run serve启动成功:

运行结果:

Vue项目工程的介绍
public:放静态文件的地方,比如html、静态图标等等
src:项目的源码目录
src.assets:可以放一些logo、图片、自定义样式啥的
src.components:vue组件
src.router:定义路由,每个路由对应一个页面
src.views:视图文件
App.vue:所有页面的入口
main.js:所有配置的入口,可以导入项目所需要的包,然后组合在一起
vue.config.js:vue项目里的一些配置,可以配置端口、跨域等等
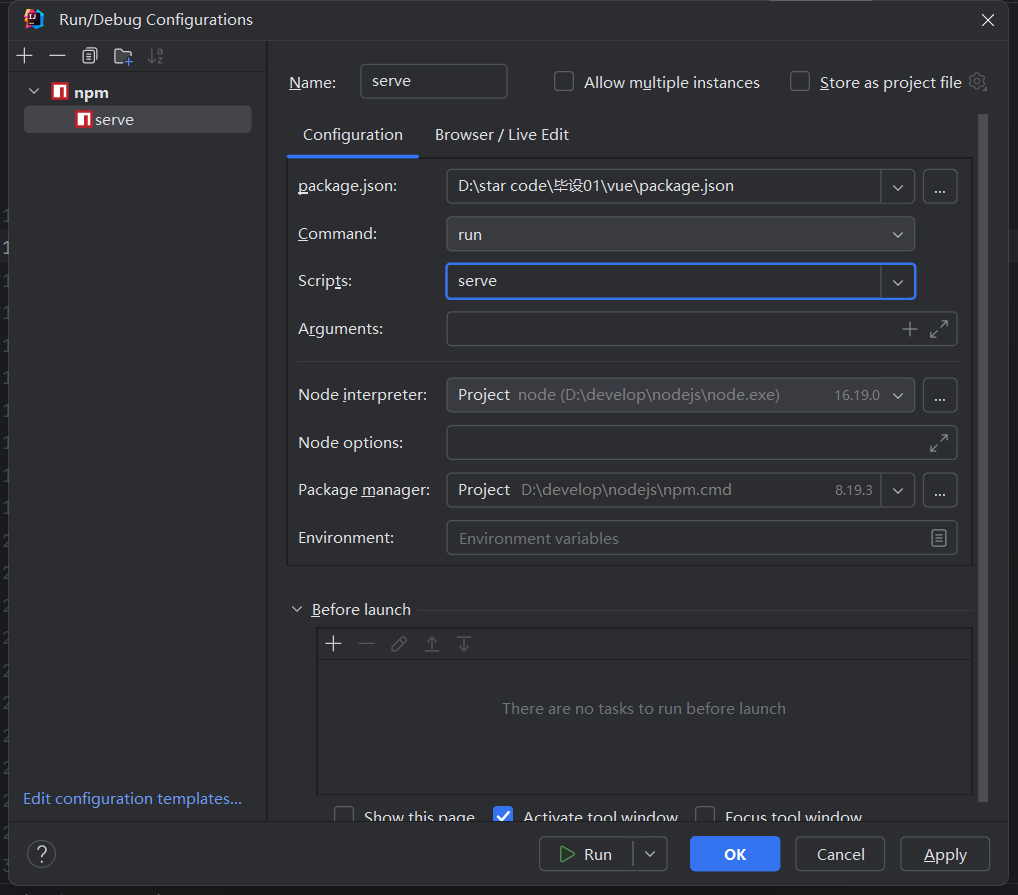
使用IDEA启动Vue工程
配置:

·
使用Element-UI开发前台页面
Element-UI前端框架:Element - The world's most popular Vue UI framework
安装Element-UI:
npm i element-ui -S
在 main.js 里引入Element-UI:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);把官网给我们创建好的vue工程清干净
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>HomeView.vue
<template>
<div>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>HomeView.vue中写一个button按钮
el-button:Element - The world's most popular Vue UI framework
<el-button type="primary">按钮</el-button>
清除控件自带的默认样式
global.css
body {
margin: 0;
padding: 0;
overflow: hidden;
}
/*把所有的元素变成盒状模型*/
* {
/*外边距不会额外占用1px的像素*/
box-sizing: border-box;
}在main.js里引入global.css
import '@/assets/global.css'




















 3544
3544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








