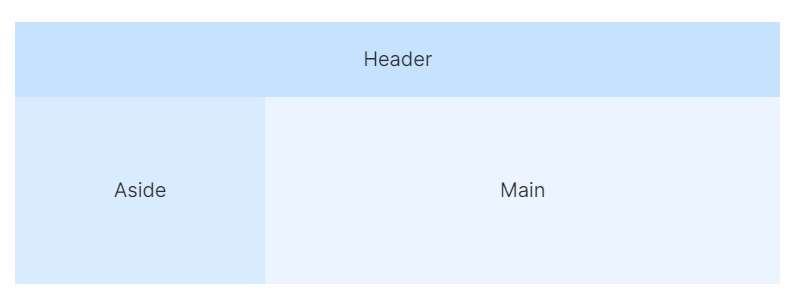
在入口文件 App.vue 里对页面进行布局

页面布局(App.vue)
el-container / el-header / el-aside / el-main:Element - The world's most popular Vue UI framework
<el-container>
<el-header style="background-color: #366cdf">
</el-header>
</el-container>
<el-container>
<el-aside style="overflow: hidden; min-height: 100vh; background-color: #545c64; width: 250px">
</el-aside>
<el-main>
</el-main>
</el-container>顶部栏 header
<el-header style="background-color: #687179">
<img src="@/assets/logo.png" alt="" style="width: 40px; position: relative; top: 10px;">
<span style="font-size: 20px; margin-left: 15px; color: white">信息管理系统</span>
</el-header>侧边栏 aside
el-menu:Element - The world's most popular Vue UI framework
<el-menu default-active="1" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">
<i class="el-icon-s-home"></i>
<span slot="title">系统首页</span>
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-location"></i><span>用户管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="2-1">管理员信息</el-menu-item>
<el-menu-item index="2-2">用户信息</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-location"></i><span>信息管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="3-1">学生信息</el-menu-item>
<el-menu-item index="3-2">教师信息</el-menu-item>
</el-menu-item-group>
</el-submenu>
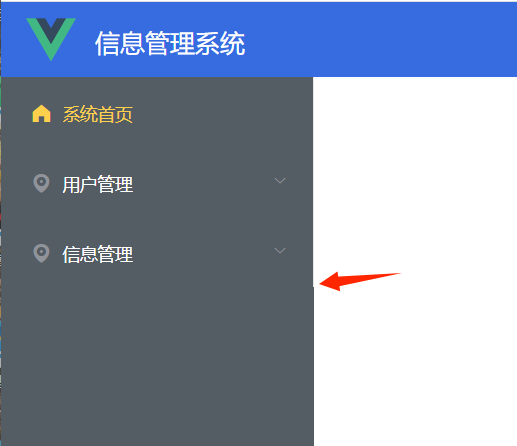
</el-menu>去除侧边栏右侧小瑕疵:

<style>
.el-menu{
border-right: none !important;
}
</style>主体内容 main(HomeView.vue)
<div style="font-size: 18px">DengYuTing</div>将菜单切换修改成路由的方式
- 在 el-menu 标签里绑定 default-active 为路由的形式
:default-active="$route.path" router
2. 然后将 标签里的index属性值设置成对应的路由即可,例如:
<el-menu-item index="/admin">管理员信息</el-menu-item>
3.在 index.js 里添加对应路由配置,路由和具体的组件相对应:
{
path: '/admin',
name: 'admin',component: () => import('../views/AdminView.vue')
}- 创建对应的组件(AdminView.vue),编写组件页面对应的代码即可
主体内容表格展示(AdminView.vue)
我们用AdminView.vue为例,在这个页面上来布局表格内容
- 表格上面:搜索、新增
el-input:Element - The world's most popular Vue UI framework
<div>
<el-input style="width: 200px; margin-right: 10px" placeholder="请输入内容"></el-input>
<el-button type="warning">搜索</el-button>
<el-button type="primary">新增</el-button>
</div>- 表格体
el-table:Element - The world's most popular Vue UI framework
<div>
<el-table :data="tableData" style="width: 100%; margin: 15px 0px">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column label="操作">
<el-button type="primary">编辑</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
</div>- 表格数据内容:
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>- 表格数据分页
el-pagination:Element - The world's most popular Vue UI framework
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[10, 20, 30, 40]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>- 在main.js里统一设置所有element控件的size大小(我的这里全局引入没生效,用的下面的方式)
Vue.use(ElementUI, { size: "small" });- 按需引入Element
import Vue from 'vue';
import { Button } from 'element-ui';
Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 };
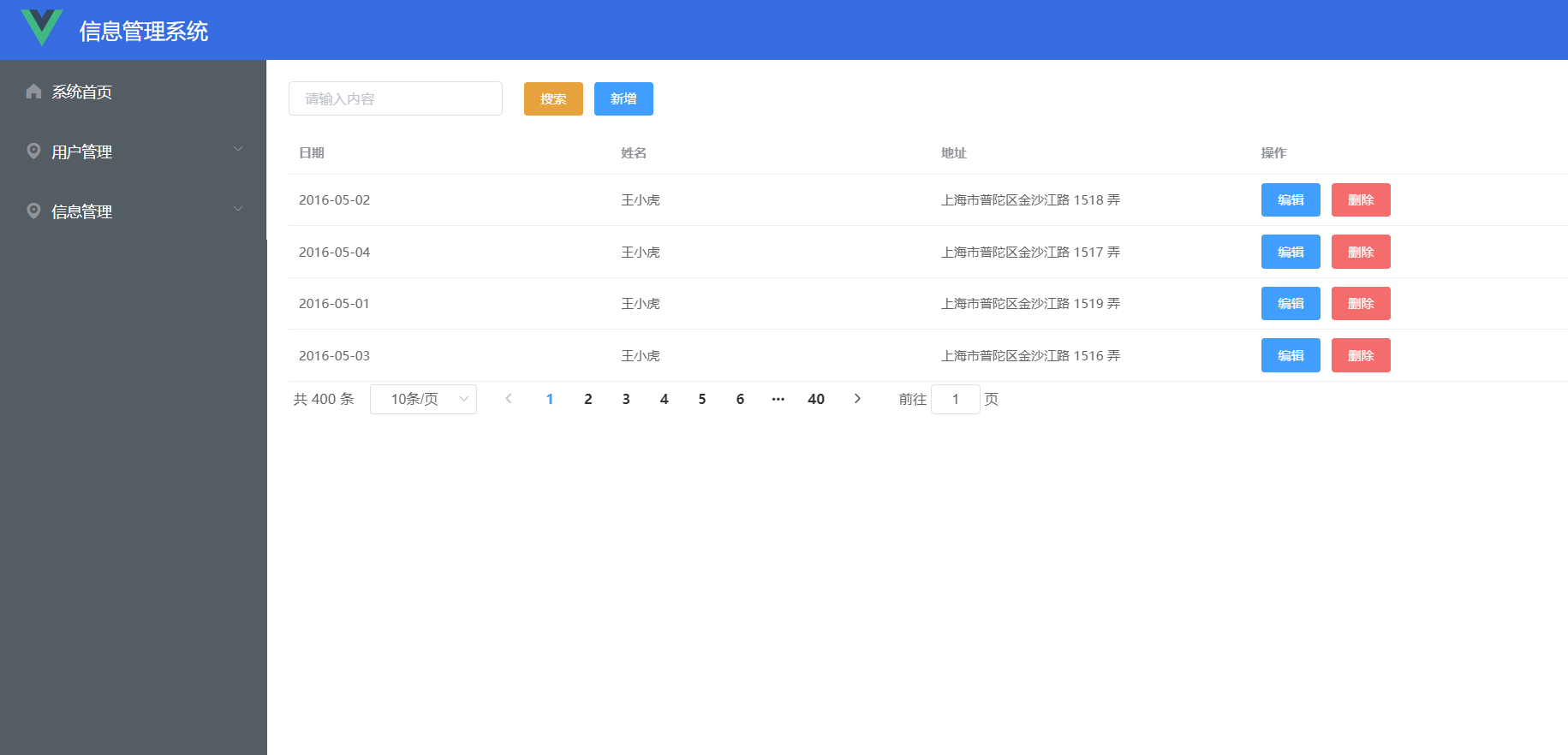
Vue.use(Button);表格效果






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








