分页插件
分页时需要十分多的变量,手写起来十分麻烦

1.配置环境
pom中
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
mybatis-config中
<plugins>
<!-- 设置分页插件 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
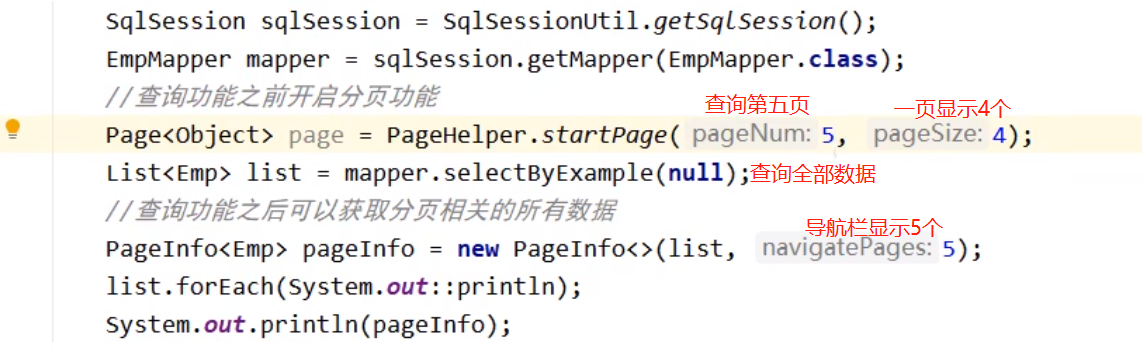
2.使用

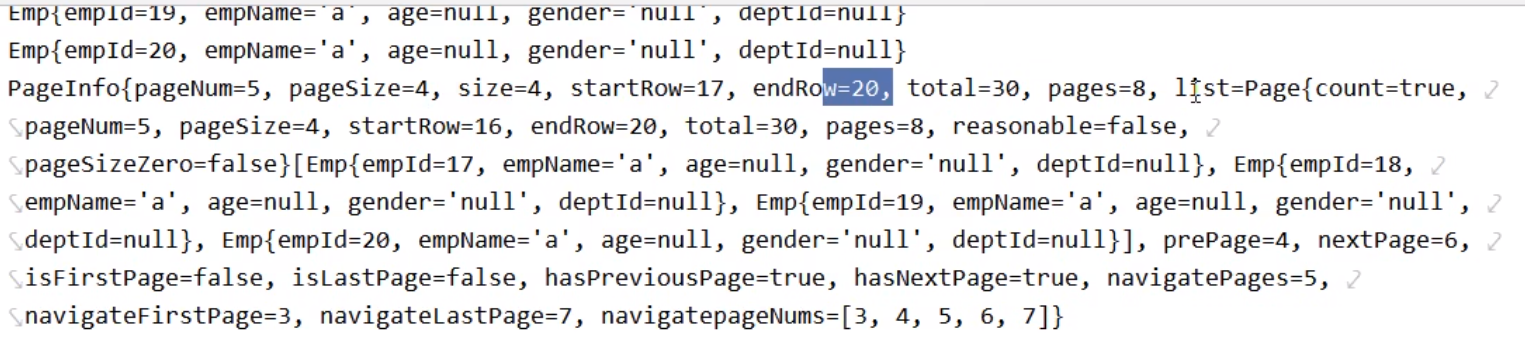
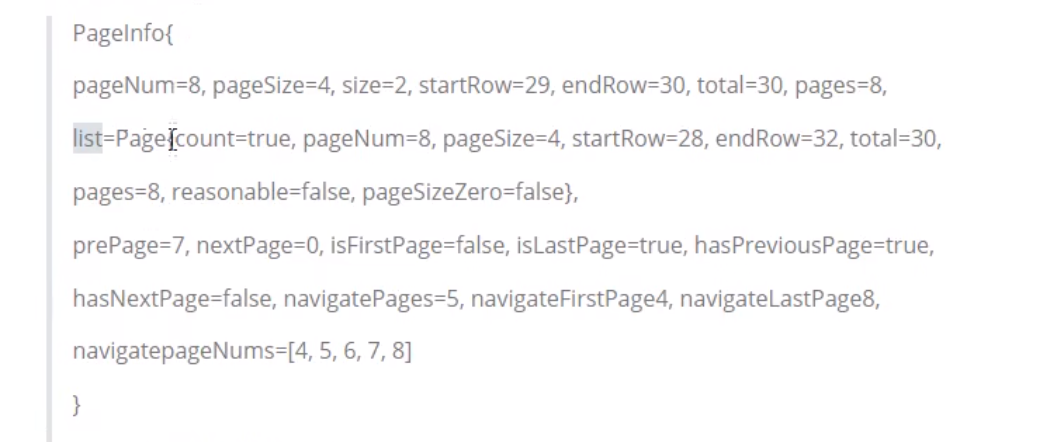
结果:

会生成所有分页需要的数值
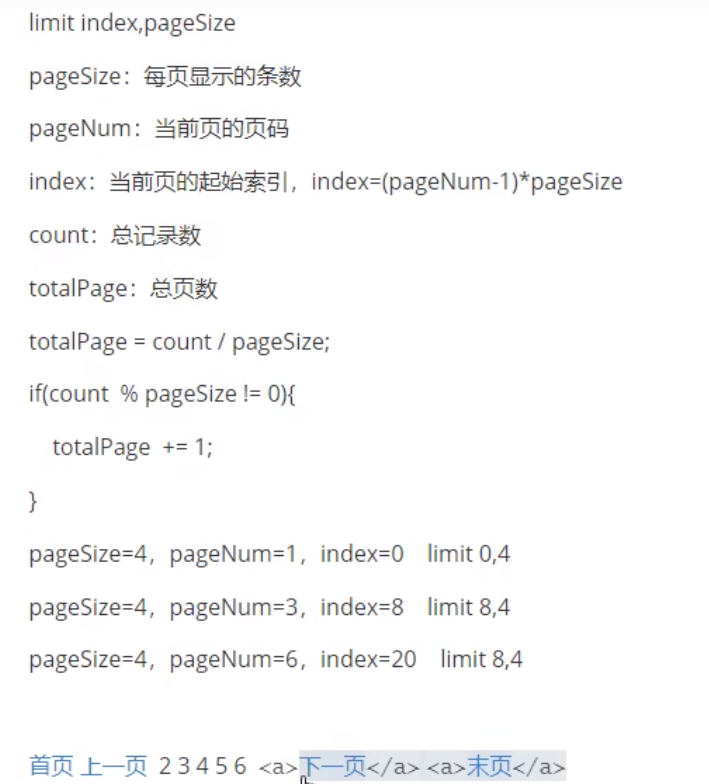
pageNum:当前页码
pageSize:每页显示条数
size:总记录数
pages:总页数
prePage:上一页页码
nextPage:下一页页码
isFirstPage/isLastPage:是否为第一页/最后一页
hasPreviousPage/hasNextPage:是否存在上一页/下一页
navigatePages:显示几个导航分页
navigatepageNums:导航分页的页码
[1,2,3,4]
3.实际使用(SSM框架)
Mapper层
@RequestMapping(value = "/employee/page/{pageNum}",method = RequestMethod.GET)
public String getAllByPage(@PathVariable("pageNum")Integer pageNum,Model model){
//获取员工的分页信息
PageInfo<Employee> page=employeeService.getEmployeePage(pageNum);
//将分页数据共享到Request域
model.addAttribute("page",page);
return "跳转页面";
}
获取员工的分页信息 page的详细内容
实际内容存储在:page.list中

Service层,相当于是一个拦截器的作用
public PageInfo<Employee> getEmployeePage(Integer pageNum) {
//在查询功能之前 开启分页 第几页 每页显示5条
PageHelper.startPage(pageNum,5);
//查询所有员工信息
List<Employee> list = employeeMapper.getAllEmployee();
//查询功能之后获取分页相关数据 导航栏显示5个数字
PageInfo<Employee> pageInfo=new PageInfo<>(list,5);
return pageInfo;
}
<table>
<tr>
<th colspan="6">员工列表</th>
</tr>
<tr>
<th>临时编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<tr th:each="employee,status : ${page.list}">
<td th:text="${status.count}"></td>
<td th:text="${employee.empName}"></td>
<td th:text="${employee.age}"></td>
<td th:text="${employee.sex}"></td>
<td th:text="${employee.email}"></td>
<td>
<a href="">删除</a>
<a href="">修改</a>
</td>
</tr>
</table>
结果:






















 2255
2255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








