一、SPA介绍
1、SPA是什么?
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
2、单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
3、使用SPA的优势:
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
4、Jsp和Html哪一个性能更好?
Html性能更好
Jsp每当进行完代码编写后,就会发送到服务器中就行编译成class文件,花费的时间更长
Html代码是前后端分离,花费的时间短,所以Html的性能更好。
5、SPA实现思路和技术点
- ajax
- 锚点的使用(window.location.hash #)
- hashchange 事件 window.addEventListener("hashchange",function () {})
- 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
- 原本用作页面内部进行跳转,定位并展示相应的内容
二、Vue路由的简介
1、Vue的路由的定义:相当于就是用来跳转组件,起一个链接的作用。
2、为什么会使用Vue路由?
由于Vue在开发时对路由支持的不足,于是官方补充了vue-router插件。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统。
3、通过vue的路由可实现多视图的单页Web应用(基于html的SPA)
- 引入Vue vue-router的js依赖
- 创建自定义组件(展示不同的页面的效果)
- 定义路由(路由及路线)
- 将路由集合组装成路由器
- 将路由挂载到Vue容器中
- 定义锚点
- 跳转
①.引入Vue vue-router的js依赖
<!-- 引入vue.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<!-- 引入vue-router.js(路由) -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.5.0/vue-router.js">②.创建自定义组件(展示不同的页面的效果)
//2.创建自定义组件
const Home=Vue.extend({template:'<div><h1>首页</h1><div>首页的内容区域</div></div>'});
const About=Vue.extend({template:'<div><h1>关于</h1><div>关于的内容区域</div></div>'});③.定义路由(路由及路线)
//3.定义路由(路由即路线)
var routes=[
{name:'Home',path:'/Home',component:Home},
{name:'About',path:'/About',component:About},
];④.将路由集合组装成路由器
//4.定义路由器(路由器包含多条路由)
var router=new VueRouter({routes:routes});⑤.将路由挂载到Vue容器中
//5.创建和挂载根实例
var vm=new Vue({
//el:'#app',
router:router,
data:function(){
return{
ts:new Date().getTime()
}
},
methods:{
goto:function(){
this.$router.go(1); //history.go();
},
back:function(){
this.$router.go(-1);
},
change:function(){
this.$router.push('/Home');
}
}
}).$mount('#app');⑥.定义锚点
<div>
<router-view/>
</div>⑦.跳转
<body>
<div id="app">
<h1>{{ts}}</h1>
<div>
<button @click="goto">前进</button>
<button @click="back">后退</button>
<button @click="change">切换</button>
</div>
<div>
<router-link to="/Home">首页</router-link>
<router-link to="/About" replace>关于</router-link>
</div>
<div>
<router-view/>
</div>
</div>
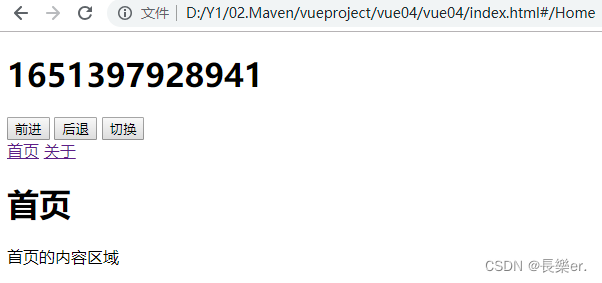
</body>运行结果为:

两个页面可以切换
前进后退也可使用,但是设置了replace,就会清除点击上一次之前的所有记录
需要设置默认页面,就把路径设置为/,标签设置用tag属性设置
append
- 设置 append 属性后,则在当前 (相对) 路径前添加基路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<base herf="${pageContext.request.contextPath}/"/>
base标签作用于head标签之间在link和script标签中的href和src属性之前加入
<base href="/vue04/">
<script src="js/vue.js">
base中href+script标签中的src /vue04/js/vue.js
<router-link :to="{ path: 'relative/path'}" append></router-link>
- 有时候想要 <router-link> 渲染成某种标签,例如 <li>。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>
- active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代 - exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。 -
event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
至此,vue路由介绍完毕,由于作者水平有限难免有疏漏,欢迎留言纠错.





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








