-
目录
-
HTML引入vue组件基本结构
<body>
<!-- 1.引入vue -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 2.写页面显示部分 -->
<div id="app"></div>
<!-- 3.写vue脚本 -->
<script>
// 4.定义数据对象,包含属性(data函数)、方法(methods)和扩展属性(计算属性、监听属性……)
const x={
//属性
data () {
return {
price:100,}
},
//方法
methods: {
sub(){},
add(){}
},
//计算属性
computed: {
},
//属性侦听器
watch: {
}
}
// 5.用数据实例对象,即用数据创建组件,然后挂载到html标签中
Vue.createApp(x).mount("#app")
</script>
</body>
简单例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个vue程序(文本差值)</title>
</head>
<body>
<script src="http://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 第一步引入vue -->
<div id="app">
<!-- 第二步建立div盒子 -->
<h2 v-html=message></h2>
<div>{{a}}+{{b}}={{a+b}}</div>
<!-- 通过{{}}可以输出文本变量 -->
</div>
<script>
// 第三步定义常量变量a
const text={
data(){
return{
message:'<p style="color:red">表达式求值</p>',
//message显示样式为字体红色
a:10,
b:15,
}
}
}
// 第四步套用
Vue.createApp(text).mount("#app")
</script>
</body>
</html>
-
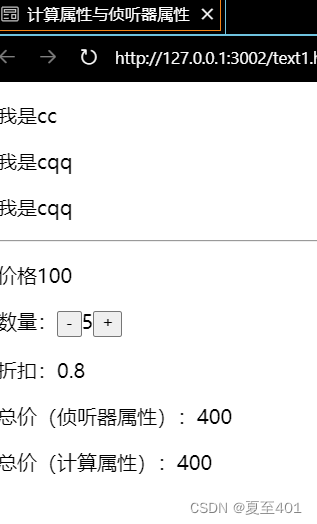
计算属性与属性侦听器
计算属性(computed):并不用来存储数据,通过一些计算逻辑来实时维护当前属性的值。通常用来取值
属性侦听器(watch):方便监听某个属性的变化
watch用于一个由data定义的属性引发的值的变化,而computed用于多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算属性与侦听器属性</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<p>我是{{name}}</p>
<p>我是{{firstname+lastname}}</p>
<p>我是{{name1}}</p>
<!-- name1计算属性显示 -->
<hr>
<!-- 水平线 -->
<p>价格{{price}}</p>
<p>数量:<button @click="sub">-</button><span>{{quatity}}</span><button @click="add">+</button></p>
<p>折扣:{{discount}}</p>
<p>总价(侦听器属性):{{totalprice}}</p>
<p>总价(计算属性):{{totalprice1}}</p>
<!-- 计算属性 -->
</div>
<script>
const x={
data(){
return {
name :'cc',
firstname:'c',
lastname:'qq',
price:100,
quatity:0,
discount:0.5,
totalprice:0,
// 用于watch中可以返回值但是在计算属性中不能设置totalprice1=0否则返回不来
}
},
computed:{
// 计算属性用于多个改变
name1(){
return this.firstname+this.lastname;
},
totalprice1(){
if(this.quatity>10)
this.discount=0.5;
else if(this.quatity>6)
this.discount=0.7;
else if(this.quatity>3)
this.discount=0.8;
else this.discount=0.9;
return this.price*this.quatity*this.discount;
}
},
methods:{
sub(){
this.quatity--
},
add(){
this.quatity++
}
},
watch:{
// 监听器属性(对一个data里面的值进行更改)其改变的值名与函数名相同
quatity(val){
this.totalprice=this.price*this.quatity*this.discount
}
}
}
Vue.createApp(x).mount('#app')
</script>
</body>
</html>

vue模板指令
通常以v-开头,是html标签属性







 本文详细介绍了如何在HTML中引入Vue组件,包括基本结构、使用数据对象定义组件、计算属性的计算逻辑以及属性侦听器的监听功能。通过实例演示了如何在Vue项目中实现文本差值、价格计算和折扣应用。
本文详细介绍了如何在HTML中引入Vue组件,包括基本结构、使用数据对象定义组件、计算属性的计算逻辑以及属性侦听器的监听功能。通过实例演示了如何在Vue项目中实现文本差值、价格计算和折扣应用。














 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








