1.什么是状态管理?
Vuex 是 Vue.js 官方推荐的状态管理库,它提供了一种集中式的状态管理方案,用于管理应用中的所有组件的状态。Vuex 的核心概念包括 state(状态)、getters(获取器)、mutations(变化)和 actions(动作)。
state:用于存储应用的状态数据。getters:类似于计算属性,用于从状态中派生出新的状态。mutations:用于同步地修改状态。actions:用于异步地修改状态。
使用 Vuex,我们可以将应用的状态数据集中存储在一个状态树中,并通过 getters、mutations 和 actions 来管理和修改状态。这样做可以确保不同组件之间的状态同步,并使得状态的变化可预测和可追踪。
<script>
export default {
// 状态
data() {
return {
count: 0
}
},
// 动作
methods: {
increment() {
this.count++
}
}
}
</script>
<!-- 视图 -->
<template>{{ count }}</template>它是⼀个独⽴的单元,由以下⼏个部分组成:
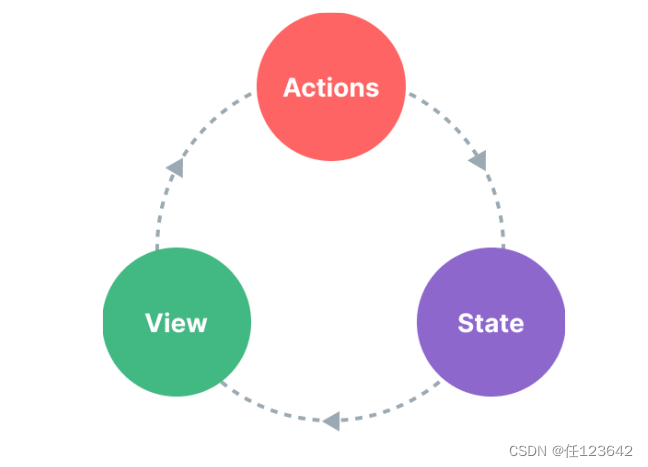
(1)状态:驱动整个应⽤的数据源;
(2) 视图:对状态的⼀种声明式映射;
(3)交互:状态根据⽤户在视图中的输⼊⽽作出相应变更的可能⽅式。
下⾯是“单向数据流”这⼀概念的简单图示:

⼀个可⾏的办法是将共享状态“提升”到共同的祖先组件上去,再通过 props 传递下来。然⽽在深 层次的组件树结构中这么做的话,很快就会使得代码变得繁琐冗⻓。 另⼀个更简单直接的解决⽅案是抽取出组件间的共享状态,放在⼀个全局单例中来管理。这样我们 的组件树就变成了⼀个⼤的“视图”,⽽任何位置上的组件都可以访问其中的状态或触发动作。





















 4374
4374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








