一、父传子
如果一个组件A在组件B中被导入使用,称组件B是父组件,组件A是子组件
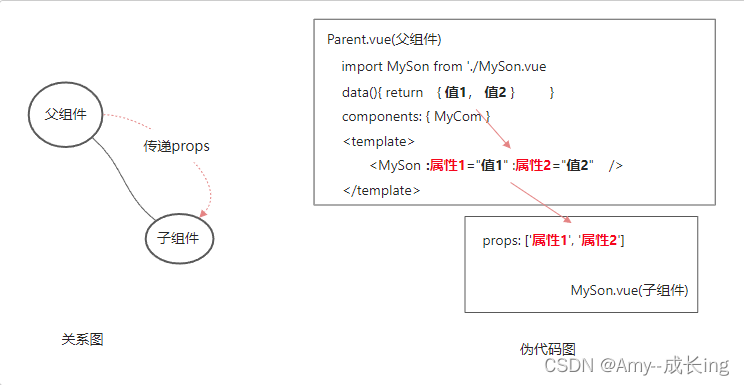
示例图:
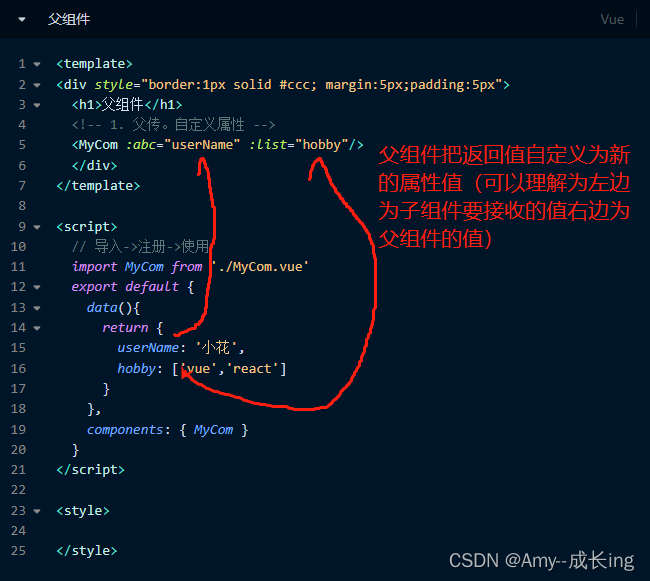
1.首先定义一个父组件
在父组件中已经导入过子组件---注册使用components---使用(父组件自定义使用(左边新的属性来存放这个值))

2.定义子组件
子组件props接收---子组件内部自定义一个点击事件,点击事件的的方法名可来调用---template里也可使用插值表达使用子组件接收过来的值

总结:
vue单向数据流-不要修改props
在vue中需要遵循单向数据流原则
- 在父传子的前提下,父组件的数据发生会通知子组件自动更新
- 子组件内部,不能直接修改父组件传递过来的props => props是只读的

不然vue控制台就就会由如上的显示:

如下示例中:
1.直接去修改props ===> 改了父组件传来的数据 , 这里打破 单向数据流的规则,vue能捕获到错误.
// this.name = '小花花'
2. 这里打破 单向数据流的规则,vue能不能捕获到错误 , hobby是引用数据类型,push并没有修改 数组的地址。

说明:父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型, 互相更新;但不能改变引用地址,props的值不能重新赋值, 但是引用类型可以子改父。
总结:
1.想要子传父,通过子组件控制父组件方法,进而让父组件的方法自己改变自己的data
2.明确父组件绑定的dom上内容作用域都属于父组件的,因此传值的都是父组件的data或者methods例如
首先v-bind:title = 'title'和@click='parentClick' 中左面都是子组件的接受的变量
值,右面都有可能是父组件data或者methods传值:
<div id='app'>
<my-com v-bind:title = 'title' @func='parentClick'></my-com>
<div>
3.简单总结:等号左面的属于子组件的右面属于父组件
二、子传父
子传父是指:从子组件内部把数据传出来给父组件使用或者修改父组件数据。
语法:
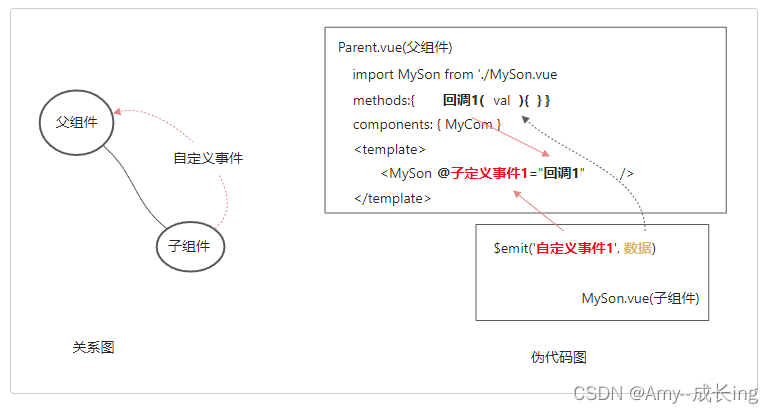
- 父组件中:< 子组件 @自定义事件名1="父methods函数1" @自定义事件名2="父methods函数2" />
- 子: this.$emit("自定义事件名1", 传值1) ---> 执行父methods里函数代码
可参考如下关系图:

1.定义父组件

2.定义子组件

最后子传父的示意图如下:

总结:
1.子传父就是子组件控制父组件方法,让父组件变相改变自己data
2.需要在子组件methods,某个方法中使用$emit('func','传递的参数') 来控制
3.这种控制是变相的,因此会在子组件中单独有一个事件在内部专门触发,$emit
方法。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








