子传父(this.$emit)
1、子组件某一个元素绑定常规事件

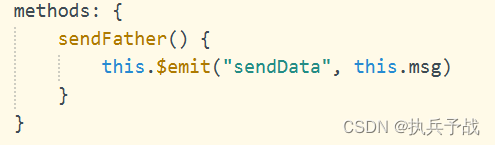
2、子组件事件函数中写上this.$emit("自定义的事件名称",传递的值)

3、父组件通过v-on指令绑定自定义事件
![]()
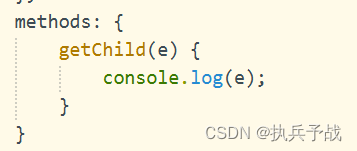
4、父组件的methods中声明自定义函数,通过参数e获取子组件传递的数值



父传子
方法一:利用ref传值
ref的作用:1、用在原生标签上,获取当前元素,进行DOM操作
ref在DOM元素上的作用相当于给DOM节点起了一个名字,此时利用this.$refs.xxx,就可以拿到该元素并进行相应的操作
2、用在组件上,获取当前组件,进行组件之间的传值
ref作用在组件上相当于给组件起了一个名字,通过this.$refs.xxxx可以拿到子组件的数据,或者调用子组件的方法。
1、在子组件中添加ref属性

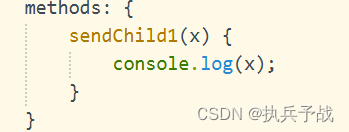
2、子组件在methods中定义获取参数的方法

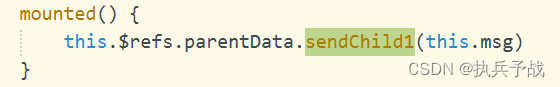
3、父组件调用子组件中的方法

方法二:利用props传值
利用props传值可以将动态(静态)的数据传递给子组件,传递是单向的。当父组件中的值发生改变时,子组件的值也会发生改变。
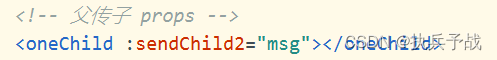
1、把需要传递的子组件的值当作子组件的属性

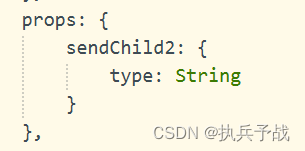
2、在child中设置props属性接收父组件传递的值(type是传递值的类型)

利用插值表达式可以直接调用传递的参数{{sendChild2}}























 4423
4423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








