
在data函数中定义数据myopiaList或从后端接口中拿到数据是个可以实时更新改变的echarts视图
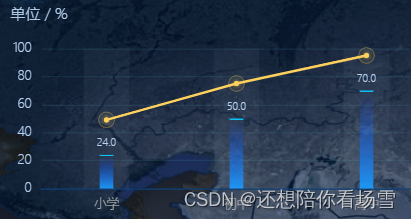
myopiaList:[24,50,70];
initLineChart() {
const myopiaData = Array.isArray(this.lineChartConfig.series)
? this.lineChartConfig.series
: [];
// 如果myopiaData是空数组,map方法会跳过执行,不会报错
const nonMyopiaData = myopiaData.map((rate) => 100 - rate);
const chartDom = document.getElementById("lineChart");
const myChart = echarts.init(chartDom);
const option = {
title: {
text: '单位 / %',
textStyle: {
color: 'rgba(184, 211, 241, 1)',
fontSize: '12px',
textAlign: 'center',
fontWeight: "lighter"
}
},
color: {
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(21, 154, 255, 1)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(0, 58, 255, 0)' // 100% 处的颜色
}
],
global: false // 缺省为 false
},
xAxis: [
{
type: 'category',
data: ['小学', '初中', '高中'],
axisLine: {
lineStyle: {
color: '#0c3b71'
}
},
axisLabel: {
show: true,
color: 'rgb(170,170,170)',
fontSize: 10,
fontWeight: "lighter"
},
axisTick: {
show: false
}
},
{
type: 'category',
data: ['小学', '初中', '高中'],
show: false,
}
],
yAxis: [
{
type: 'value',
max: 100,
splitLine: {
show: true, // 是否显示分隔线,默认数值轴显示
lineStyle: {
color: 'rgba(87, 206, 234, 1)', // 分隔线颜色
opacity: 0.1 // 分隔线透明度
}
},
axisLabel: {
textStyle: {
color: 'rgba(184, 211, 241, 1)', //更改坐标轴文字颜色
fontSize: 10,
fontWeight: "lighter"
}
},
},
],
grid: {
x: 30,
y: 38,
x2: 10,
y2: 25,
borderWidth: 1
},
series: [
{
data: this.myopiaList,
type: 'bar',
barWidth: '10.5%',
label: {
show: true,
position: 'top',
textStyle: {
fontSize: 8,
color: 'rgba(184, 211, 241, 1)',
fontWeight: "lighter"
}
},
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
x2: 0,
y: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "rgba(0, 199, 255, 1)", // 0% 处的颜色
},
{
offset: 0.02,
color: 'rgba(0, 199, 255, 1)'
},
{
offset: 0.02,
color: "rgba(0, 58, 255, 0)", // 100% 处的颜色
},
{
offset: 1,
color: "rgba(21, 154, 255, 1)", // 100% 处的颜色
},
],
},
},
},
},
{
data: [100, 100, 100],
type: 'bar',
barWidth: '35%',
xAxisIndex: 1,
itemStyle: {
normal: {
color: 'rgba(108, 128, 151, 0.1)'
}
}
},
{
type: 'line',
symbol: `image://${dotImg}`,
symbolSize: 15,
lineStyle: {
color: 'rgba(255, 209, 92, 1)'
},
label: {
show: false,
},
data: this.myopiaList.map(index => Number(index) + 25),
}
]
};
option && myChart.setOption(option);
},





















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










