情景3:浏览器访问服务器端的数据库
网站的内容如果保存在服务器端的数据库中,则还需要为服务器安装数据库管理系统(例如MySQL),用来存储和管理网站中的内容数据。MySQL服务器和Apache服务器可以安装在同一台计算机上,也可以分开来安装,通过网络相连即可。由于Apache服务器是无法连接或者操作MySQL服务器的,所以我们也要安装PHP应用服务器。这样Apache服务器就可以委托PHP应用服务器,通过解释PHP脚本程序去连接或者操作数据库,完成用户的请求。
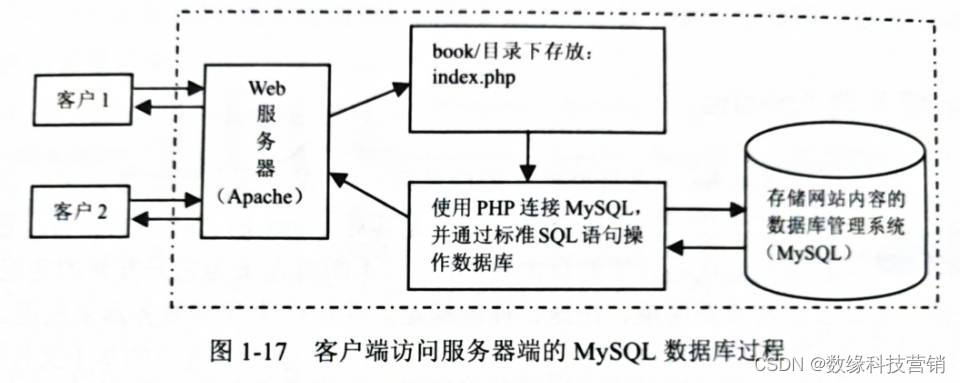
例如,和“情景2”一样,但用户需要获得服务器端数据库里面的数据,在自己的浏览器中显示 出来,用户同样通过URL“http//www.php.com/book/index.php”去请求Apache服务器,并通过PHP文件操作数据库获取动态网页的操作结果,其他的步骤和情景2是一样的,只是在第四步中多了一项对数据库的操作。PHP应用服务器接到Apache服务器的委托,打开index.php文件,在PHP文件中通过对数据库连接的程序代码,连接本机或者网络中其他机器上的MySQL数据库,并在PHP程序中通过执行标准的SQL查询语句获取数据库中的数据,再通过PHP程序将数据生成HTML静态代码,最后还给Apache服务器输出给客户端浏览器,如图1-17所示。












 本文介绍了如何通过Apache服务器、PHP应用服务器和MySQL数据库进行交互,以展示服务器端数据库中的内容。用户通过URL请求Apache服务器,Apache借助PHP连接并操作MySQL数据库,执行SQL查询获取数据,再将数据转化为HTML返回给浏览器。这一过程涉及到Apache、PHP和MySQL的集成使用。
本文介绍了如何通过Apache服务器、PHP应用服务器和MySQL数据库进行交互,以展示服务器端数据库中的内容。用户通过URL请求Apache服务器,Apache借助PHP连接并操作MySQL数据库,执行SQL查询获取数据,再将数据转化为HTML返回给浏览器。这一过程涉及到Apache、PHP和MySQL的集成使用。

















 2472
2472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










