
写项目的时候不少场景用到了antd的这种表格,使用起来简单,方便,但是有可能会遇到一些问题
例如:
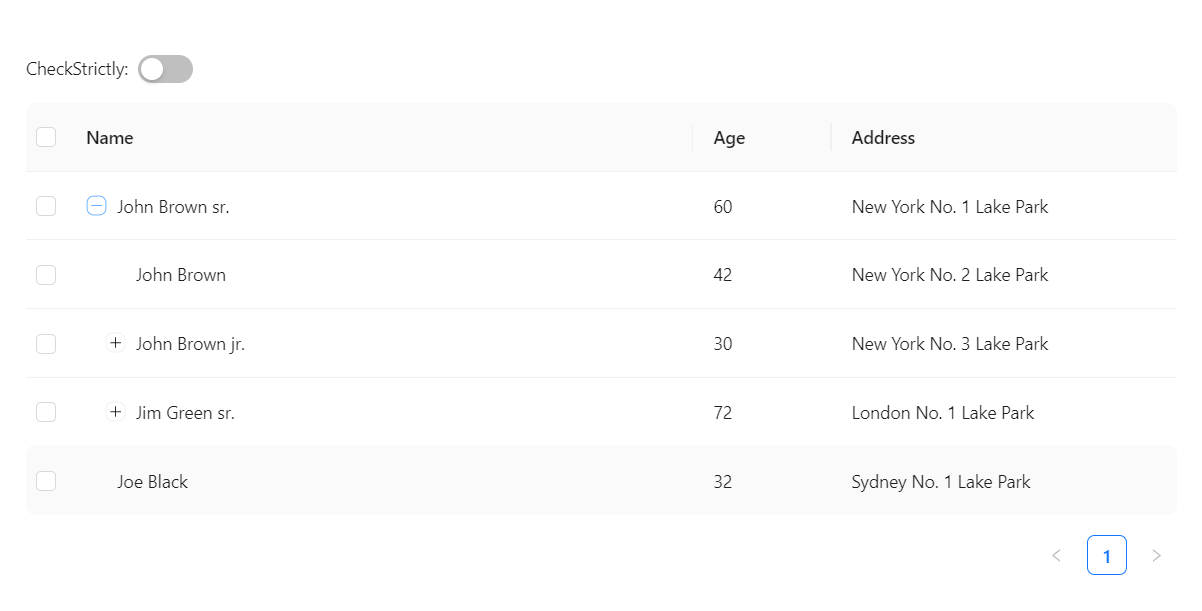
表格默认展开失效的问题
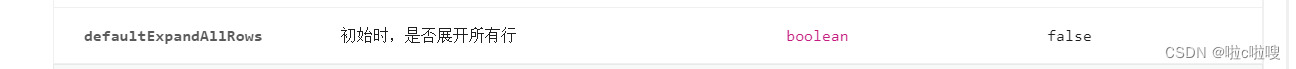
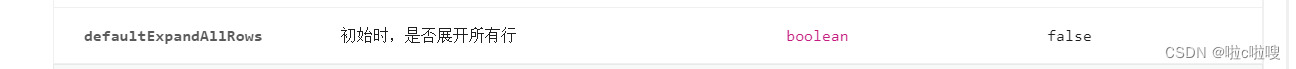
defaultExpandAllRows

我们使用这个方法之后发现表格并没有默认展开
原因:
1.defaultExpandAllRows属性默认展开所有行,但是该属性只在第一次render的时候生效,所以异步加载的数据无法实现默认展开
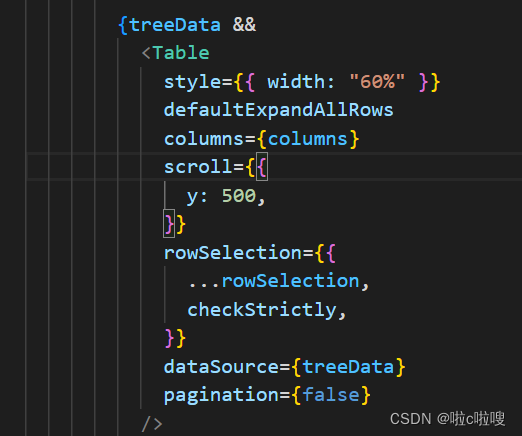
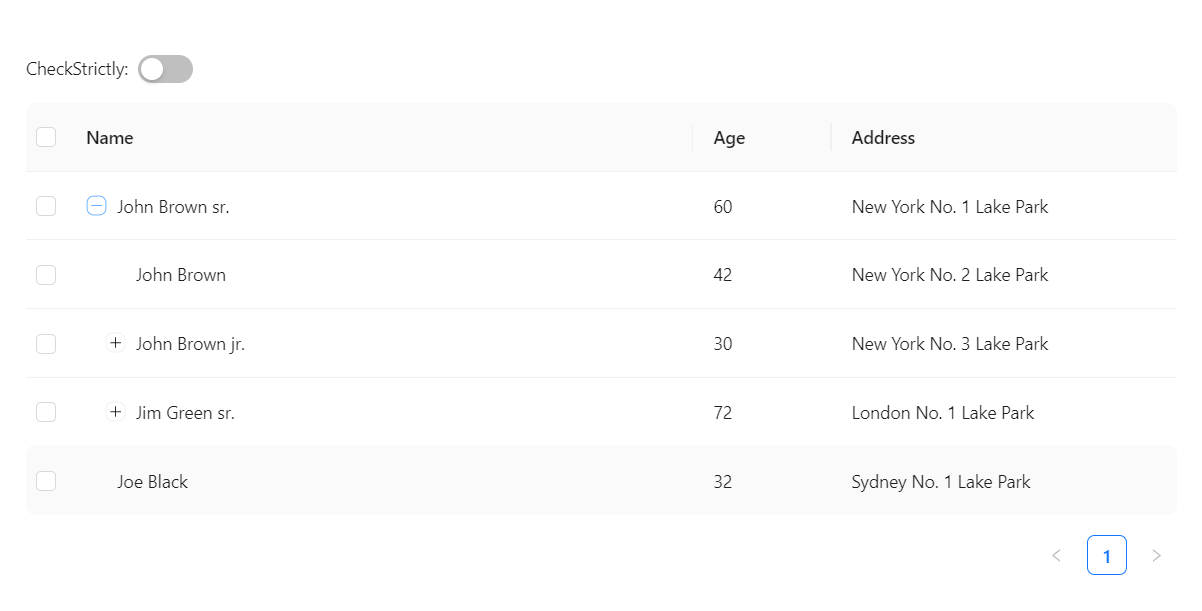
解决方法
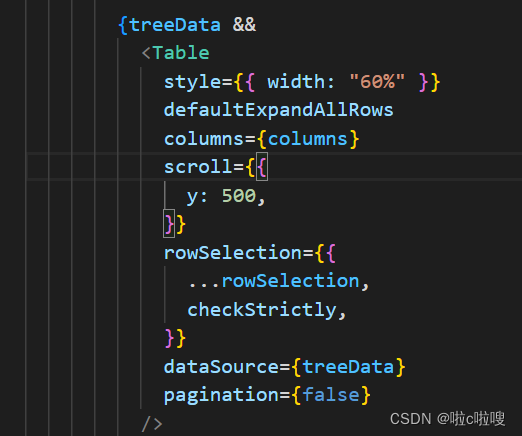
使用 && 运算符

希望对你有帮助😊,欢迎补充😘

写项目的时候不少场景用到了antd的这种表格,使用起来简单,方便,但是有可能会遇到一些问题
例如:
表格默认展开失效的问题
defaultExpandAllRows

我们使用这个方法之后发现表格并没有默认展开
原因:
1.defaultExpandAllRows属性默认展开所有行,但是该属性只在第一次render的时候生效,所以异步加载的数据无法实现默认展开
解决方法
使用 && 运算符

希望对你有帮助😊,欢迎补充😘











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


