css概述:
1.网页构建初期,使用table组成页面,但那时面对一些复杂的场景table是难以胜任
2.后来产生了新的页面组成方式:div+css两门技术实现网页以及样式修改
div:盒子模型
1.div/p块级元素自己独占一行
2.span:行内元素:多元素同在一行
css引入方式:
1.在起始标签中通过style属性指定元素的样式
2.通过<style>标签中的底定样式,在html的<head>标签中的定义
3.创建css文件,在head标签中添加<link>子标签,通过标签ref属性来引入外部css文件
4.在head标签中<style>子标签中书写@import url(css文件)
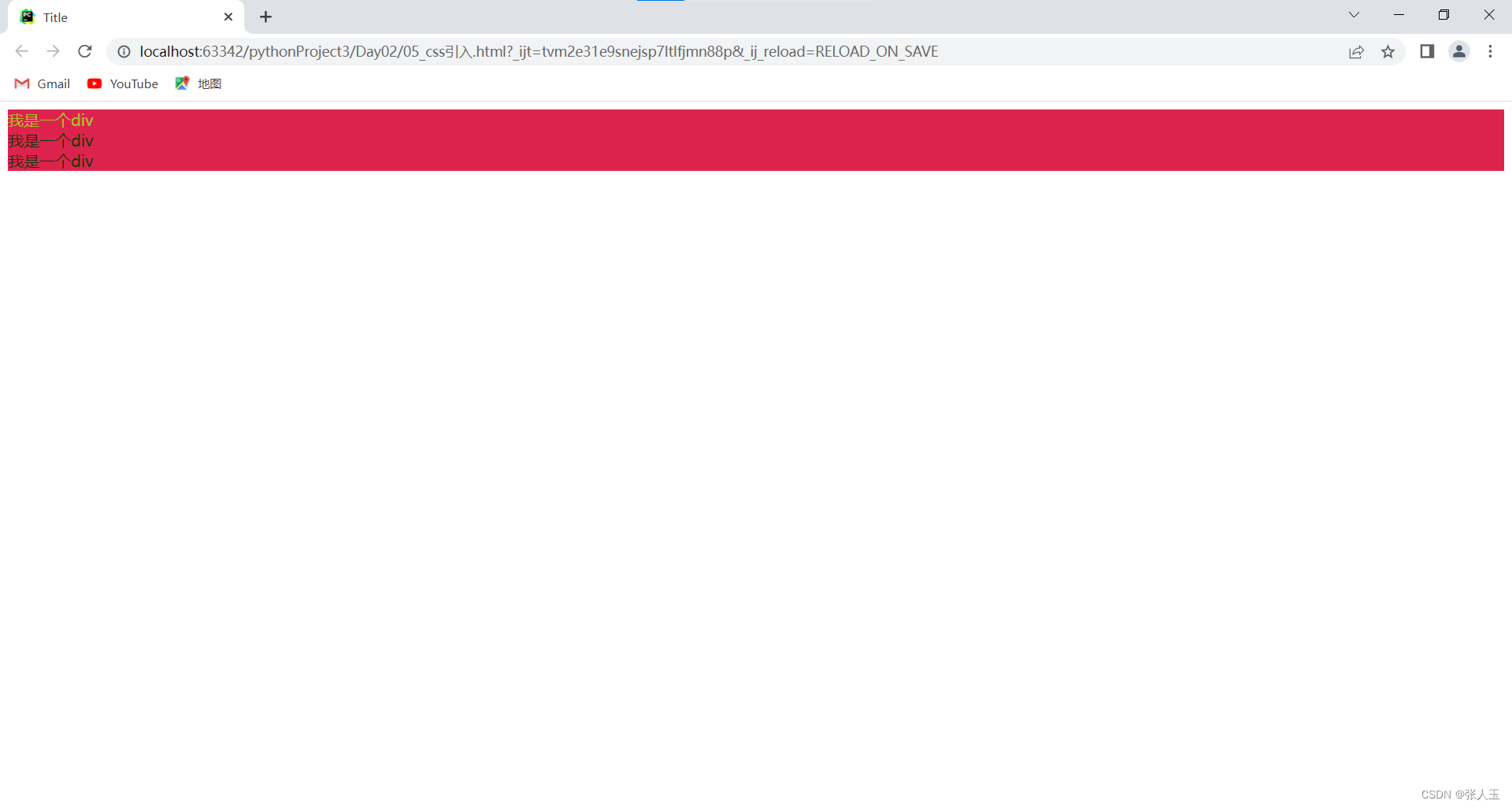
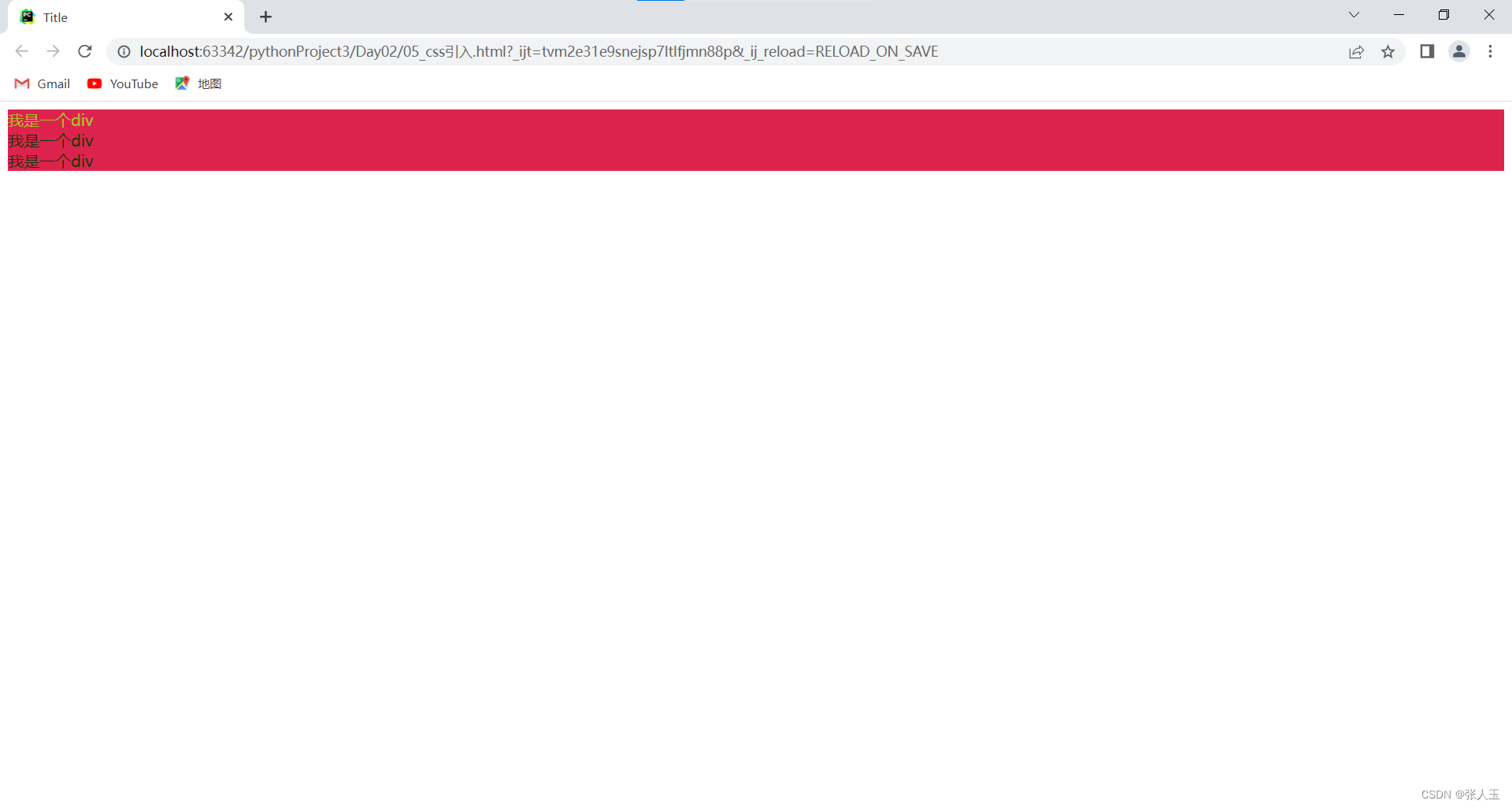
<!--第一种引入方式 -->
<!-- 优先级:如果修饰同一个元素谁先离得进先用谁 -->
<div style="color:#abc123">我是一个div</div>
<div >我是一个div</div>
<div >我是一个div</div>
<style type="text/css">
/* 第二种引入方式 */
div{
color: #aabbcc;
background-color:#ddccff;
}
/* 第四种引入方式 */
@import url(hello.css);
</style>
<!-- 第三种引入方式 -->
<link rel="stylesheet" href="hello.css" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
/* 第二种引入方式 */
div{
color: #aabbcc;
background-color:#ddccff;
}
/* 第四种引入方式 */
@import url(hello.css);
</style>
<!-- 第三种引入方式 -->
<link rel="stylesheet" href="hello.css" />
<body>
<!--
css概述:
1.网页构建初期,使用table组成页面,但那时面对一些复杂的场景table是难以胜任
2.后来产生了新的页面组成方式:div+css两门技术实现网页以及样式修改
div:盒子模型
1.div/p块级元素自己独占一行
2.span:行内元素:多元素同在一行
css引入方式:
1.在起始标签中通过style属性指定元素的样式
2.通过<style>标签中的底定样式,在html的<head>标签中的定义
3.创建css文件,在head标签中添加<link>子标签,通过标签ref属性来引入外部css文件
4.在head标签中<style>子标签中书写@import url(css文件)
-->
<!--第一种引入方式 -->
<!-- 优先级:如果修饰同一个元素谁先离得进先用谁 -->
<div style="color:#abc123">我是一个div</div>
<div >我是一个div</div>
<div >我是一个div</div>
</body>
</html>

CSS选择器
1.基本选择器
id选择器
类选择器
元素名称选择器
2.扩展选择器
后代选择器
子元素选择器
响铃兄弟选择器
属性选择器
/* 基本选择器 */
/* id选择器 */
/* #div1{
color:#abc123;
background-color:#33ba11;
}
*/
/* 类选择器 */
/*.class2{
color:#abc123;
background-color:#33ba11;
}
*/
/* 元素名称选择器 */
/*div{
color:#abc123;
background-color:#33ba11;
}
*/
/* 扩展选择器 */
/* 后代选择器 */
/*div span{
color: aqua;
background-color: antiquewhite;
}*/
/* 子元素选择器 */
/*div>p{
color: aqua;
background-color: antiquewhite;
}*/
/* 相邻兄弟选择器 */
/*div+span{
color: aqua;
background-color: antiquewhite;
}*/
/* 属性选择器 */
div[name="zs"]{
color: aqua;
background-color: #d7faf1;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/* 基本选择器 */
/* id选择器 */
/* #div1{
color:#abc123;
background-color:#33ba11;
}
*/
/* 类选择器 */
/*.class2{
color:#abc123;
background-color:#33ba11;
}
*/
/* 元素名称选择器 */
/*div{
color:#abc123;
background-color:#33ba11;
}
*/
/* 扩展选择器 */
/* 后代选择器 */
/*div span{
color: aqua;
background-color: antiquewhite;
}*/
/* 子元素选择器 */
/*div>p{
color: aqua;
background-color: antiquewhite;
}*/
/* 相邻兄弟选择器 */
/*div+span{
color: aqua;
background-color: antiquewhite;
}*/
/* 属性选择器 */
div[name="zs"]{
color: aqua;
background-color: #d7faf1;
}
</style>
</head>
<body>
<!--
CSS选择器
1.基本选择器
id选择器
类选择器
元素名称选择器
2.扩展选择器
后代选择器
子元素选择器
响铃兄弟选择器
属性选择器
-->
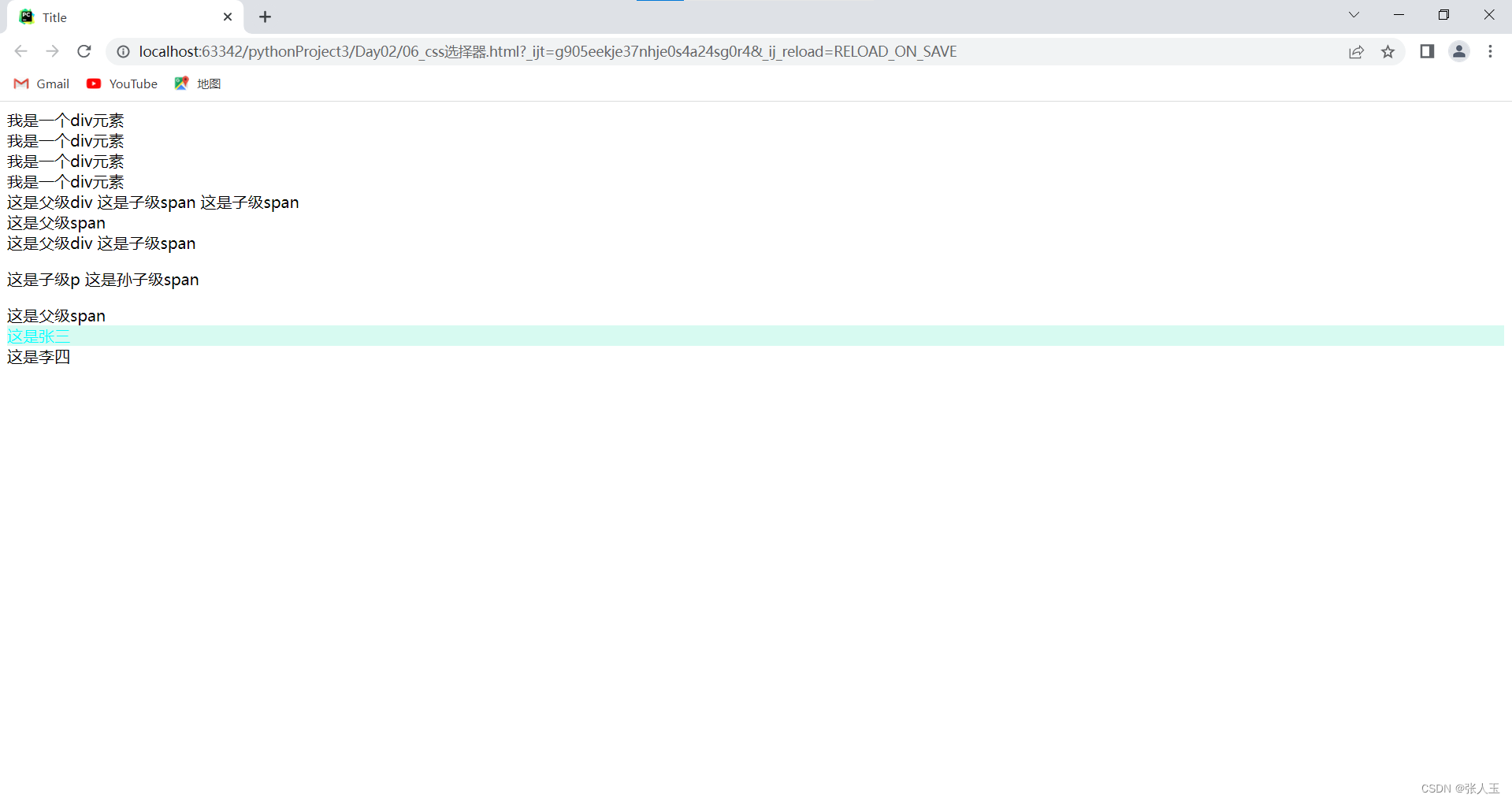
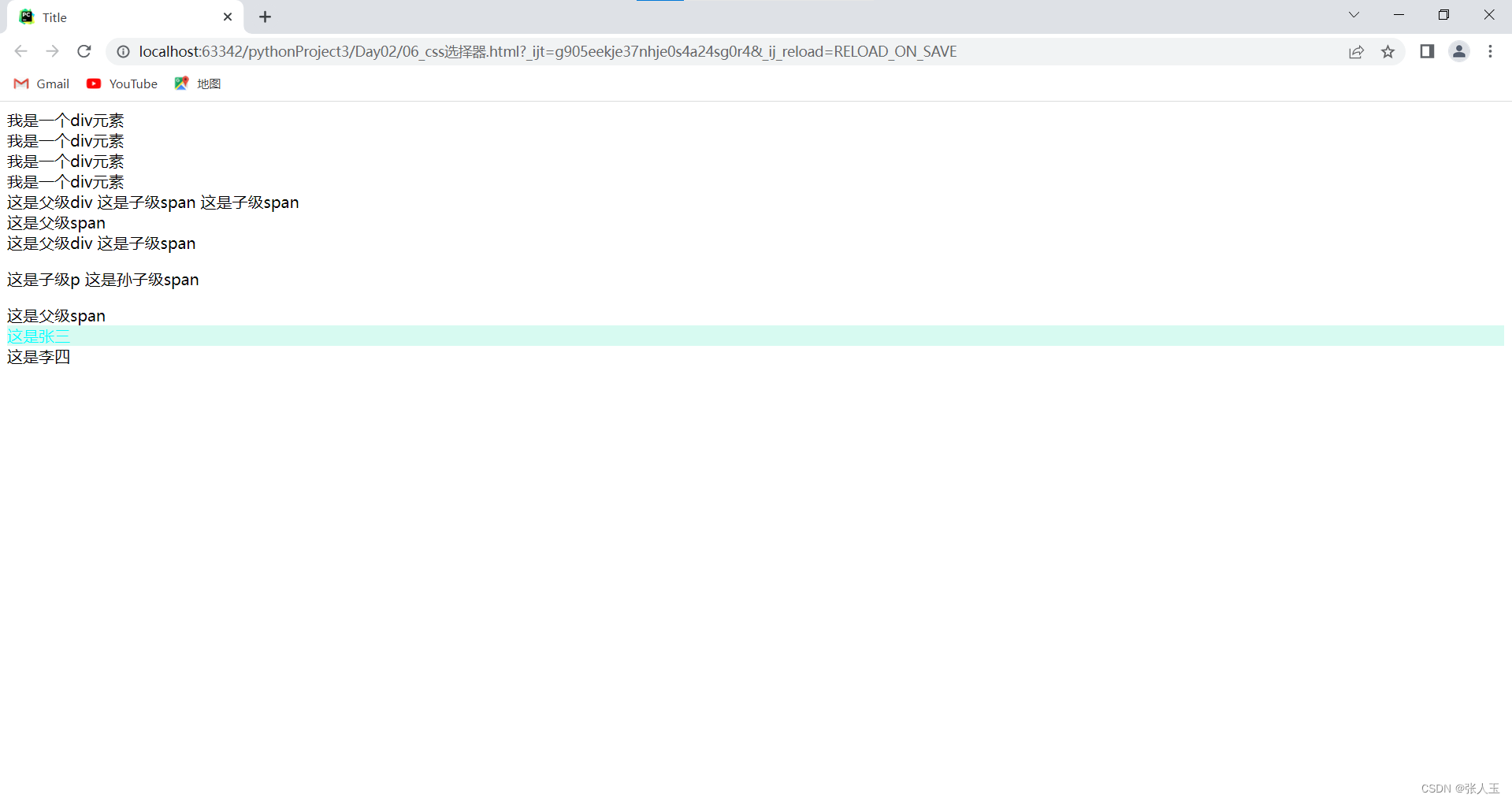
<div id="div1">我是一个div元素</div>
<div class="class1">我是一个div元素</div>
<div class="class2">我是一个div元素</div>
<div class="class3">我是一个div元素</div>
<div>
这是父级div
<span>这是子级span</span>
<span>这是子级span</span>
</div>
<span>这是父级span</span>
<div>
这是父级div
<span>这是子级span</span>
<p>
这是子级p
<span>这是孙子级span</span>
</p>
</div>
<span>这是父级span</span>
<div name="zs">这是张三</div>
<div name="ls">这是李四</div>
</body>
</html>





























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










