动画效果
20221230_193053
1.环境准备
首先得有 node,并确保 node 版本是 10.13 或以上。(mac 下推荐使用 nvm 来管理 node 版本)
$ node -v
v10.13.0
推荐使用 yarn 管理 npm 依赖,并使用国内源(阿里用户使用内网源)。
# 国内源
$ npm i yarn tyarn -g
# 后面文档里的 yarn 换成 tyarn
$ tyarn -v
# 阿里内网源
$ tnpm i yarn @ali/yarn -g
# 后面文档里的 yarn 换成 ayarn
$ ayarn -v
2.搭建umi脚手架
先找个地方建个空目录。
$ mkdir myapp && cd myapp
通过官方工具创建项目
$ yarn create @umijs/umi-app
# 或 npx @umijs/create-umi-app
3.安装依赖
$ yarn
yarn install v1.21.1
[1/4] 🔍 Resolving packages...
success Already up-to-date.
✨ Done in 0.71s.
4.安装react-transition-group插件
Win+R打开终端
npm i react-transition-group
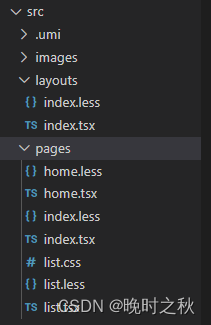
5.在src目录下创建layouts文件夹,并在文件夹下创建两个文件
在index.tsx文件中复制如下代码
import React, { useState, useEffect } from 'react'
import { TransitionGroup, CSSTransition } from 'react-transition-group'
import { history as Router, withRouter } from 'umi'
import { Switch } from 'react-router'
import './index.less'
const routerType = {
'POP': 'back',
'PUSH': 'dg',
'REPLACE': 'dg'
}
export default withRouter(({ location, children, history }) => {
return (
<TransitionGroup style={{height:'100%'}} className='transition_wrapper' childFactory={(child) => (
React.cloneElement(child, { classNames: routerType[history.action] })
)}>
<CSSTransition key={location.pathname} appear timeout={3000}>
<Switch location={location}>{(children as any)?.props?.children}</Switch>
</CSSTransition>
</TransitionGroup>
)
})
在index.less文件中复制如下代码
.dg-enter {
transform: translate(100%, 0);
}
.dg-enter-active {
transition: 3s;
transform: translate(0);
}
.dg-enter-done {
transform: translate(0);
}
.dg-exit-active {
transition: 1s;
transform: translate(-100%, 0);
}
.back-enter-active {
transition: all 3s;
transform: translate(0, 0) !important;
}
.back-enter-done {
transform: translate(0, 0) !important;
}
.back-enter {
z-index: 5 !important;
transform: translate(-100%, 0);
}
.back-exit-active {
opacity: 0;
transition: all 3s;
transform: translate(100%, 0) !important;
}
6.在pages文件中创建自己需要的页面,页面中需要体现路由跳转

7. 将umirc.ts文件中的配置路由注释掉

8.重新运行项目
yarn start























 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










