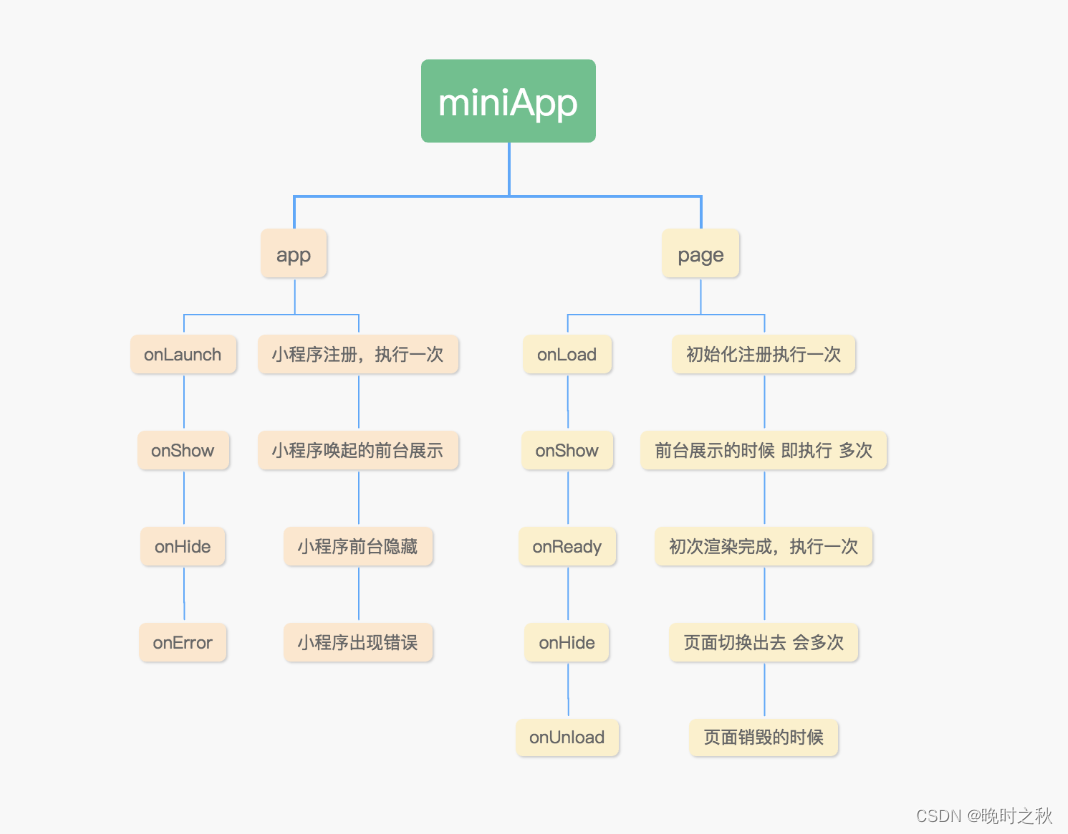
微信小程序生命周期包含了三个部分:
- 应用级别的生命周期(整个App的生命周期)
- 页面级别的生命周期(单个页面(page)的生命周期)
- 组件基本的生命周期(组件(component)的生命周期)

应用级别的生命周期 - App的生命周期
必须在 app.js 中调用,必须调用且只能调用一次。 里面包含了几个app的生命周期钩子:
- onLaunch: 小程序初始化完成时触发,全局只触发一次
云开发的初始化 方便其他页面直接调用云开发的SDK
发送请求获取用户的个人信息 方便其他页面使用
获取本地存储数据 方便其他页面使用 - onShow:小程序启动或切前台显示时触发。
重新启动定时器 继续定时执行功能
重新触发异步 获取新的数据
重新启动播放器等 - onHide:小程序从前台进入后台时触发(如 切换到其他的App)。
当暂停定时器
暂停视频音频的播放 - onError:小程序发生脚本错误或 API 调用报错时触发。
收集错误信息 发送到后台 进行错误日志的记录
弹出窗口提示用户 - onPageNotFound:小程序要打开的页面不存在时触发。
监听报错,弹出窗口提示用户
监听报错,重新跳转页面 - onUnhandledRejection:小程序有未处理的 Promise 拒绝时触发。
用在统一捕获处理 可以在该生命周期中处理错误情况 ,一般是由于异步代码出错导致的 - onThemeChange:系统切换主题时触发。
让小程序可以跟着主题的切换 也改变小程序的UI风格,使之体验更好!
页面级别的生命周期 - 页面(page)的生命周期
在每个页面注册函数Page()的参数中,有生命周期的方法:
1.onLoad:页面加载时执行,只执行一次;
2.onShow:页面展示时执行,执行多次;
3.onReady:页面初次渲染时执行,只执行一次;
4.onHide:页面从前台进入后台时执行;
5.onUnload:页面卸载时执行;
注意点:
当切换页面需要多次渲染数据改变状态,建议在onShow中使用,当只需初始化一次的时候,可在onLoad或者onReady中使用。当需要清除定时器时,可在onUnload中使用
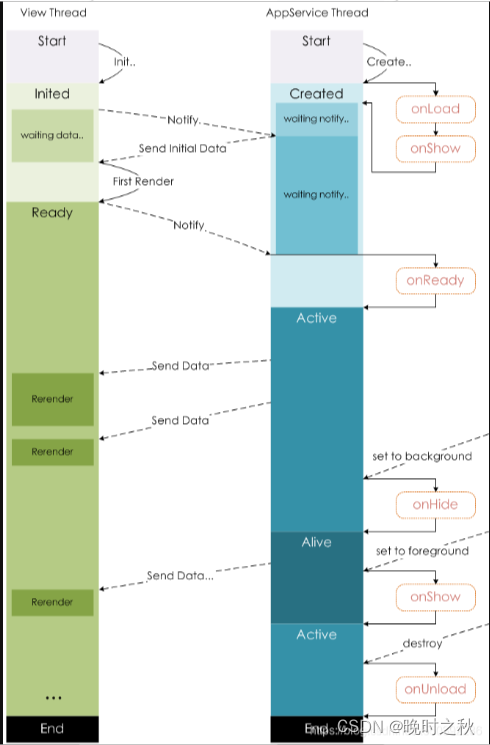
执行顺序:
onLoad --> onShow --> onReady --> onHide
切换页面时触发的生命周期:
当首次加载A页面,A触发的生命周期为:onLoad --> onShow --> onReady;
从A页面切换到B页面时,A页面触发onHide,B页面触发的生命周期顺序与上面一致;
当B页面返回到A页面时,触发onUnload,当不清缓存,再次进入A页面时,只触发onShow。

组件(component)的生命周期
组件生命周期包含:
- created(重要):组件实例刚刚被创建好时触发
此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。 此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。 - attached(重要):在组件完全初始化完毕、进入页面节点树后被触发
此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个 时机进行。 - ready:在组件在视图层布局完成后执行
- moved:在组件实例被移动到节点树另一个位置时执行
- detached(重要):在组件离开页面节点树后被触发
- error:每当组件方法抛出错误时执行
定义生命周期方法:
生命周期方法可以直接定义在 Component 构造器的第一级参数中。
自小程序基础库版本 2.2.3 起,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。
Component({
// 新方法 - 推荐
lifetimes: {
attached: function () {
// 在组件实例进入页面节点树时执行
},
detached: function () {
// 在组件实例被从页面节点树移除时执行
},
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function () { // 在组件实例进入页面节点树时执行
},
detached: function () { // 在组件实例被从页面节点树移除时执行
},
// ...
})
整体周期
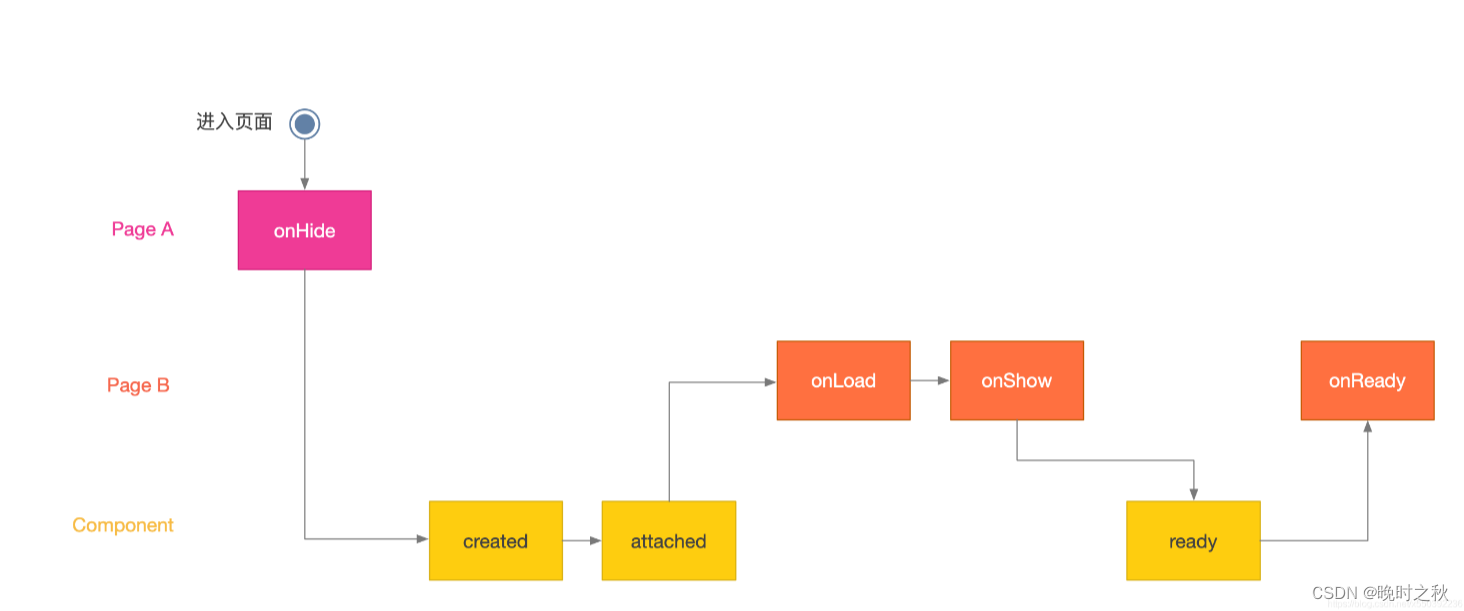
打开页面的情况
首先,前一个页面隐藏,在加载下一个页面之前,需要先初始化新页面的组件。页面首次渲染之后,会触发组件的ready,最后触发的是页面的onReady,如下图:
从PageA打开pageB时的生命周期顺序

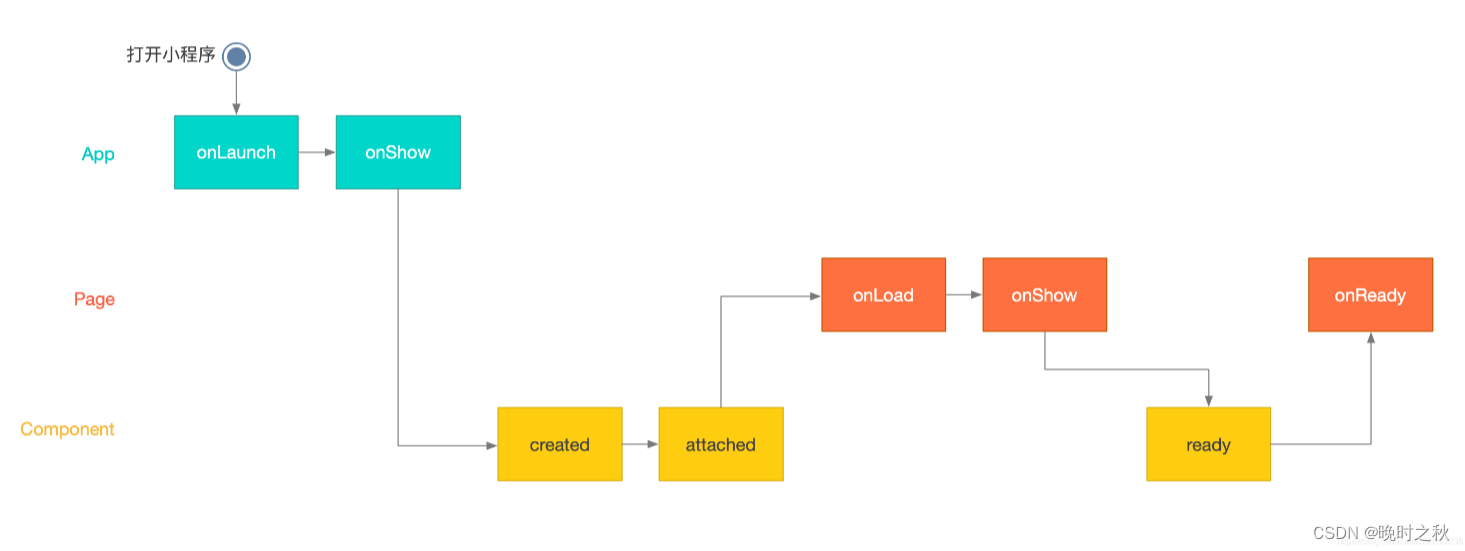
打开App的情况
App、Page与Component生命周期运行顺序,先从App加载然后再加载Page,在加载Page之前会先初始化该页面所用的所有组件,之后才触发页面的onLoad生命周期,如下图:
打开App时的生命周期顺序

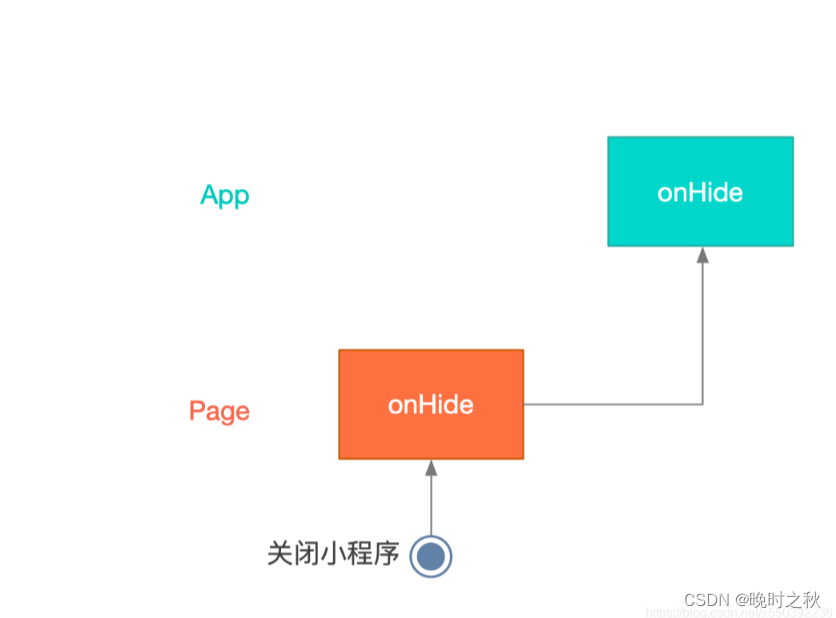
切换到后台
切换到后台时,小程序和页面并没有卸载,只会触发隐藏。先触发页面的onHide,接着是App的onHide。如下图:
切换到后台时的生命周期顺序

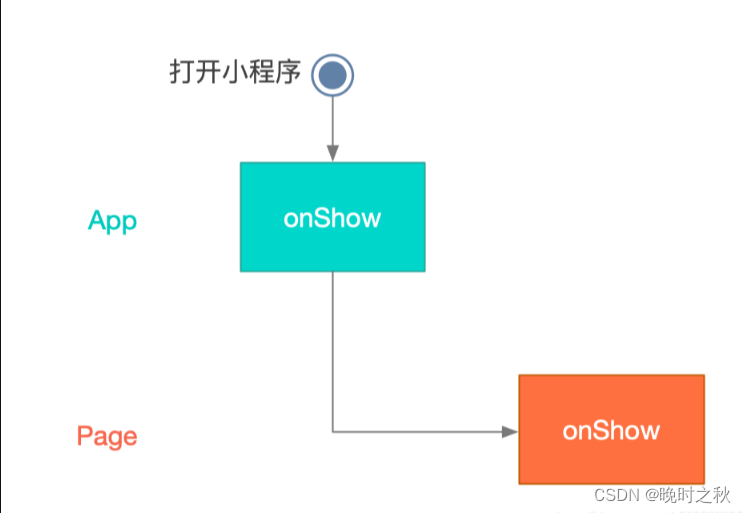
切换到前台
切换到后台时,小程序会先触发onShow,之后才是页面的onShow。如下图:
切换到前台时的生命周期顺序

总体流程:
-
打开小程序:
(App)onLaunch --> (App)onShow --> (Pages)onLoad --> (Pages)onShow --> (pages)onReady -
进入下一个页面:
(Pages)onHide --> (Next)onLoad --> (Next)onShow --> (Next)onReady -
返回上一个页面:
(curr)onUnload --> (pre)onShow -
离开小程序:
(App)onHide -
再次进入:
小程序未销毁 --> (App)onShow(执行上面的顺序),小程序被销毁,(App)onLaunch重新开始执行.






















 4506
4506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










