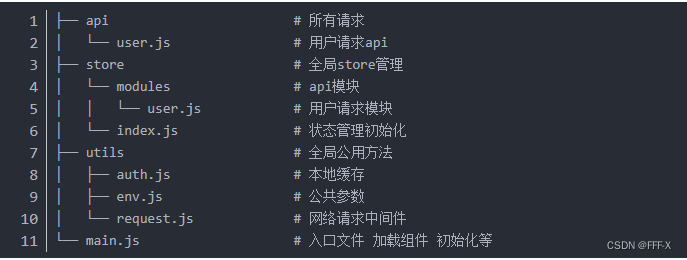
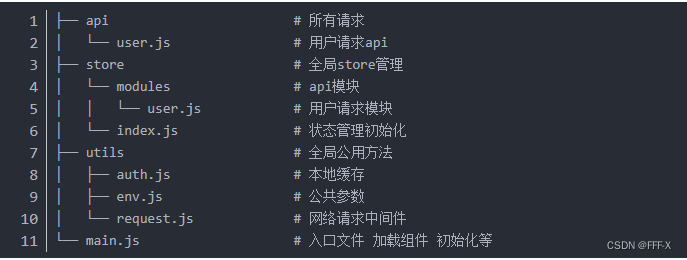
目录结构

1.在公用方法里创建一个js文件,引入如下代码
/**
* 封装请求对象
*/
const BASE_URL = "https://xxxxx/xxxx/xxxxx/xxxx/api";
/**
*
*/
function request({ url, data, method }) {
return new Promise((resolve, reject) => {
//uni.app 发起网络请求
uni.request({
url: BASE_URL + url,
data,
method,
sslVerify: true,
success: ({
data,
statusCode,
header
}) => {
if (data.success) {
//请求成功
resolve(data)
} else {
//请求失败 提示用户
uni.showToast({
title: data.message,
icon: "success",
mask: true,
duration: 2000
});
//进行失败回调
reject(data.message);
}
},
fail: (errot) => {
//请求错误 直接进行错误回调
reject(errot);
}
})
})
}
/*导出*/
export default request;
2.在api文件夹中创建单个js文件 引入如下代码
// 引用网络请求中间件
import request from '../utils/request';
/**
*
* 针对接口来写的啊 下面接口默认GET所以不写methods ,没有参数 所以不写 data :
*/
export function getHotTabs(){
/**
* 返回(Promise)
*/
return request({
url:'/test/test1'
})
}
3.再需要发起网络请求的地方用 async + await 调用即可:
<script>
//引入封装的登录请求
import {login } form '../api/user'
export default {
methods:{
async login(){
await login()
}
}
}
</script>






















 6166
6166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








