Vue组件中必须要有data函数,而且并且必须有return
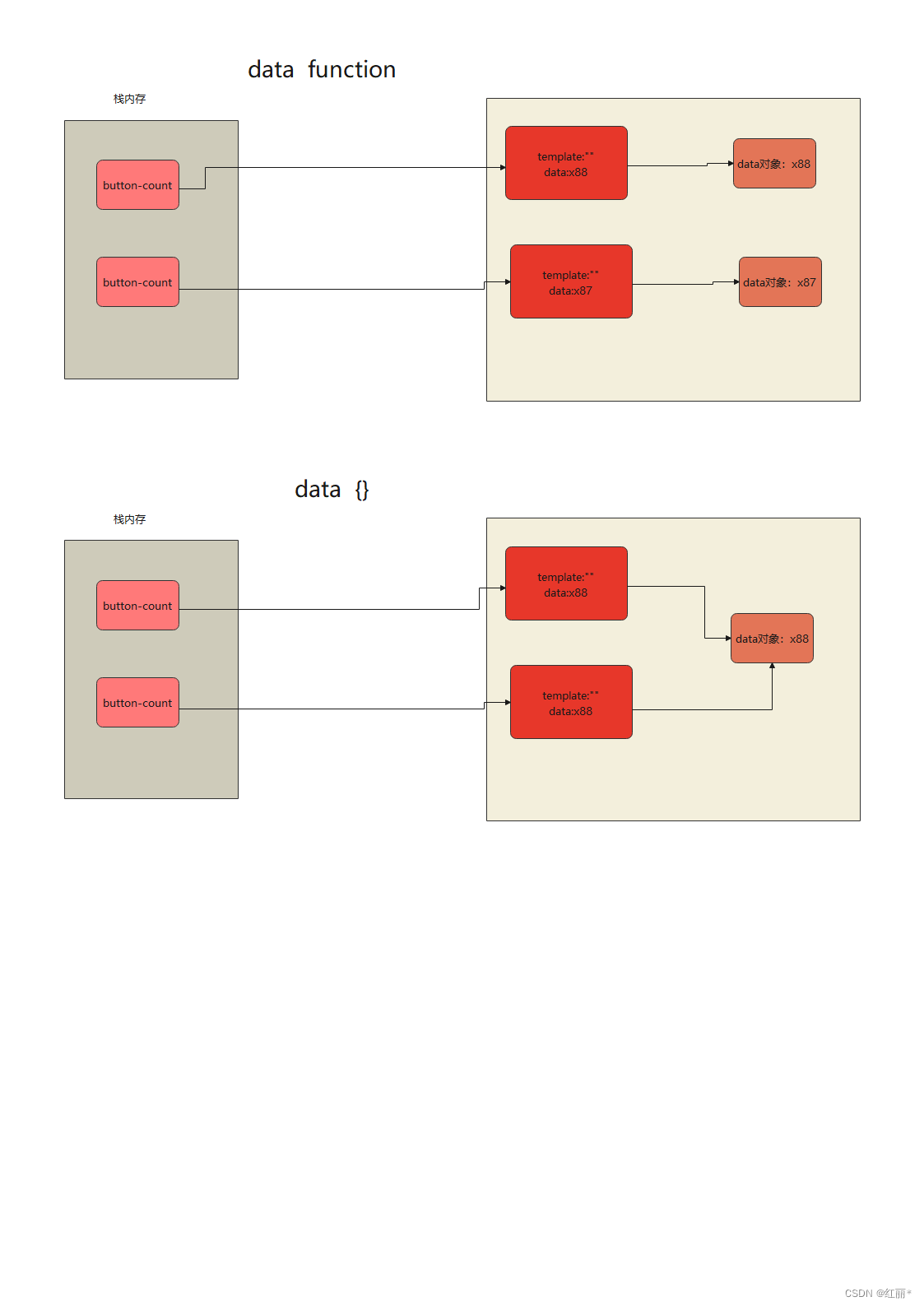
从栈内存和堆内存的角度来看,创建的组件标签保存在栈内存中,声明的组件和data对象保存在堆内存中,当在页面上重复使用相同的组件标签时,如果data使用对象形式,那么所有组件标签指向的都是同一data对象,如果在页面上一处更改了数据,那么其他地方引用的组件标签对应的数据也会改变,如果data使用函数形式的话,每次在页面引用组件标签,都会return出一个全新的对象,组件标签与data数据一一对应,数据之间互不影响。Vue里面用data对象,是因为Vue实例不会重复使用,为了更好地理解,可以参考下图:






















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








