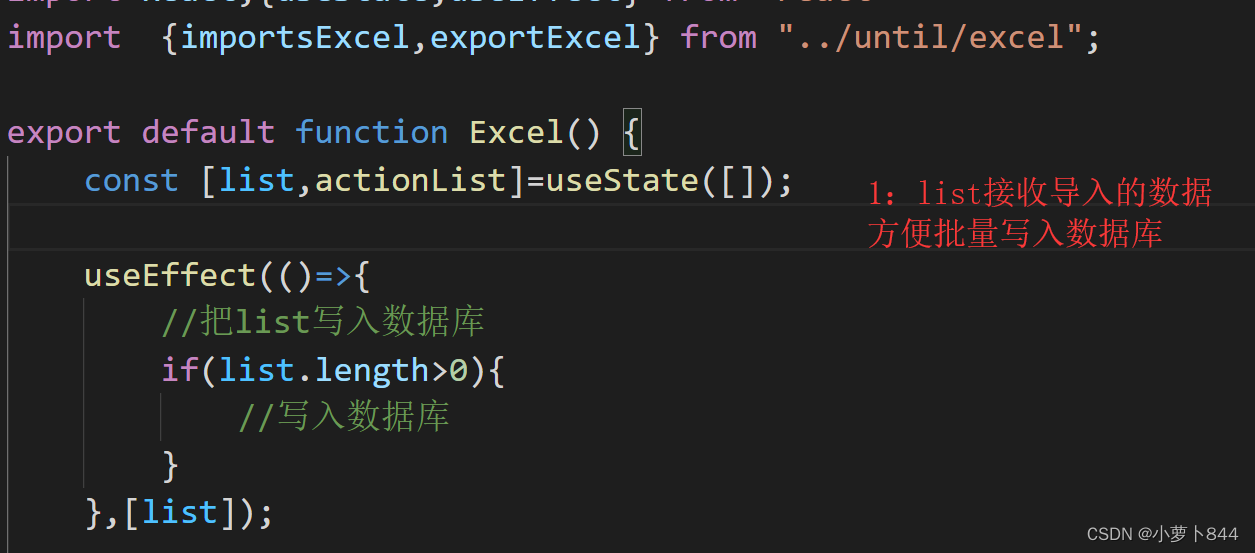
1:安装插件 xlsx npm install xlsx --save
2:在项目里面新建一个until文件夹 在里面里面新建excel.js
导入和导出的核心代码 不区分框架 react vue都可以使用
import XLSX from "xlsx";
//引入xlsx
/**
* 导入excel的函数
* @param {*} file
*/
const importsExcel=(file)=>{
//使用promise导入
return new Promise((resolve,reject)=>{
// 获取上传的文件对象
const { files } = file.target; //获取里面的所有文件
// 通过FileReader对象读取文件
const fileReader = new FileReader();
fileReader.onload = event => { //异步操作 excel文件加载完成以后触发
try {
const { result } = event.target;
// 以二进制流方式读取得到整份excel表格对象
const workbook = XLSX.read(result, { type: 'binary' });
let data = []; // 存储获取到的数据
// 遍历每张工作表进行读取(这里默认只读取第一张表)
for (const sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
data = data.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
}
}
resolve(data);//导出数据
} catch (e) {
// 这里可以抛出文件类型错误不正确的相关提示
reject("失败");//导出失败
}
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
})
}
/**
* 导出excel
* @param {*} headers
* @param {*} data
* @param {*} fileName
*/
const exportExcel =(headers, data, fileName = 'demo.xlsx')=>{
const _headers = headers
.map((item, i) => Object.assign({}, { key: item.key, title: item.title, position: String.fromCharCode(65 + i) + 1 }))
.reduce((prev, next) => Object.assign({}, prev, { [next.position]: { key: next.key, v: next.title } }), {});
const _data = data
.map((item, i) => headers.map((key, j) => Object.assign({}, { content: item[key.key], position: String.fromCharCode(65 + j) + (i + 2) })))
// 对刚才的结果进行降维处理(二维数组变成一维数组)
.reduce((prev, next) => prev.concat(next))
// 转换成 worksheet 需要的结构
.reduce((prev, next) => Object.assign({}, prev, { [next.position]: { v: next.content } }), {});
// 合并 headers 和 data
const output = Object.assign({}, _headers, _data);
// 获取所有单元格的位置
const outputPos = Object.keys(output);
// 计算出范围 ,["A1",..., "H2"]
const ref = `${outputPos[0]}:${outputPos[outputPos.length - 1]}`;
// 构建 workbook 对象
const wb = {
SheetNames: ['mySheet'],
Sheets: {
mySheet: Object.assign(
{},
output,
{
'!ref': ref,
'!cols': [{ wpx: 45 }, { wpx: 100 }, { wpx: 200 }, { wpx: 80 }, { wpx: 150 }, { wpx: 100 }, { wpx: 300 }, { wpx: 300 }],
},
),
},
};
// 导出 Excel
XLSX.writeFile(wb, fileName);
}
export {
importsExcel,
exportExcel
}导入

页面按钮处 一个file按钮 点击以后 调用方法 成功以后then解析数据
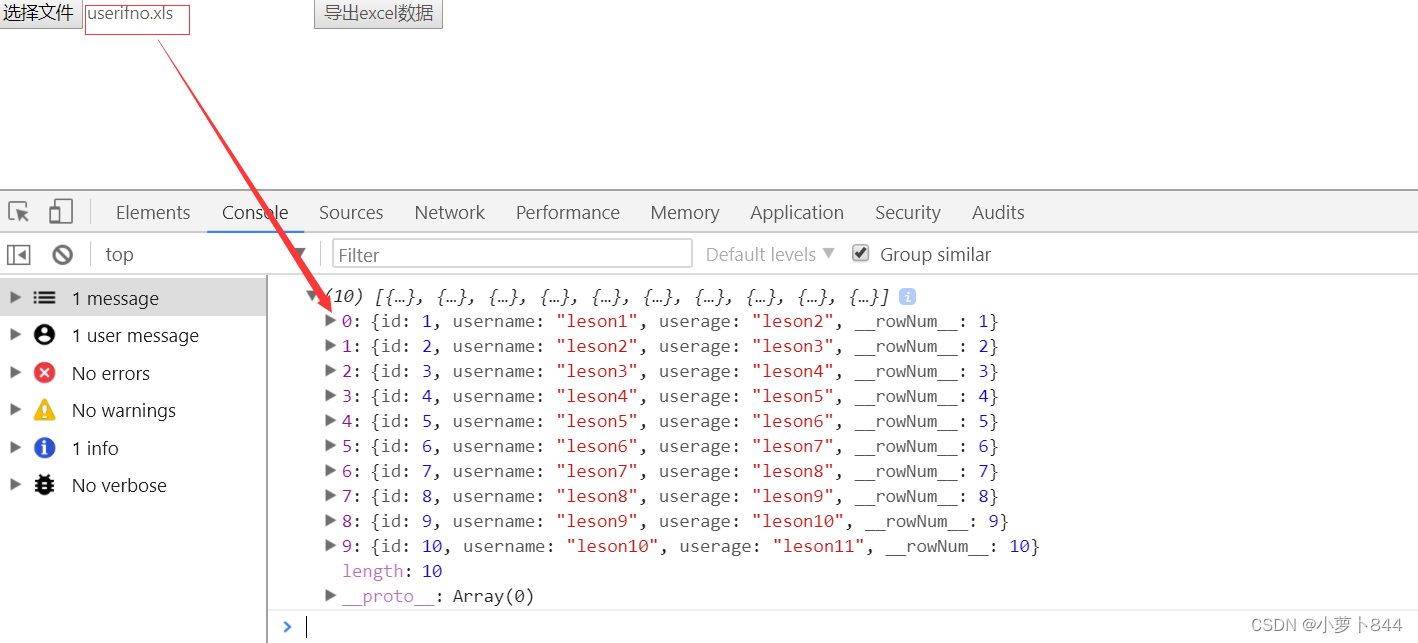
<input type="file" accept=".xls,.xlsx" onChange={(e)=>{
importsExcel(e).then(function(data){
console.log(data);
actionList(data);
},function(data){
console.log(data);
})
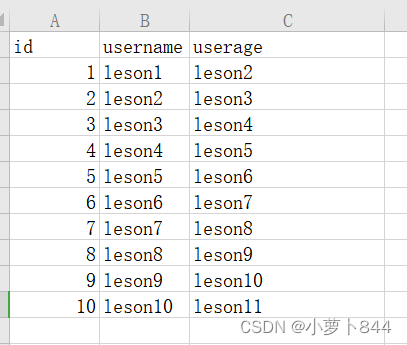
}}/>excel的数据如下

页面操作如下

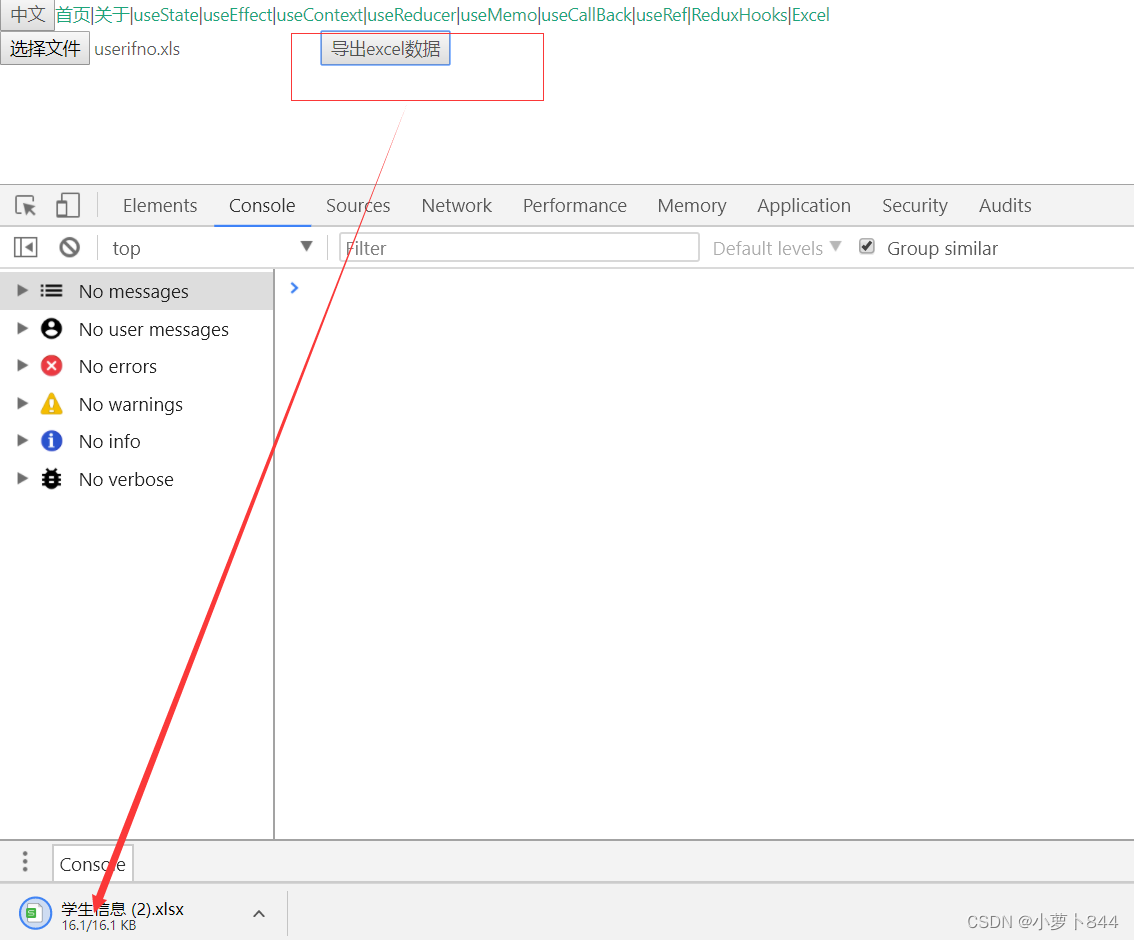
导出excel 点击按钮调用导出方法
<button onClick={
()=>{
exportExcel(header,excelList,"学生信息.xlsx")
}
}>导出excel数据</button>设置好需要导出的数据(表头 内容 表名称)
表头
const [header,ActioHeader]=useState([
{
title: '编号',
dataIndex: 'id',
key: 'id',
className: 'text-monospace',
}, {
title: '用户名称',
dataIndex: 'username',
key: 'username',
}, {
title: '用户年龄',
dataIndex: 'userage',
key: 'userage',
}
])内容
const [excelList,actionExcelList]=useState([{id:1,username:"leson",userage:18},{
id:2,
username:"lulu",
userage:30
},
{
id:3,
username:"beibei",
userage:19
}])点击按钮就可以导出

导出的xlsx表内容如下
























 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










