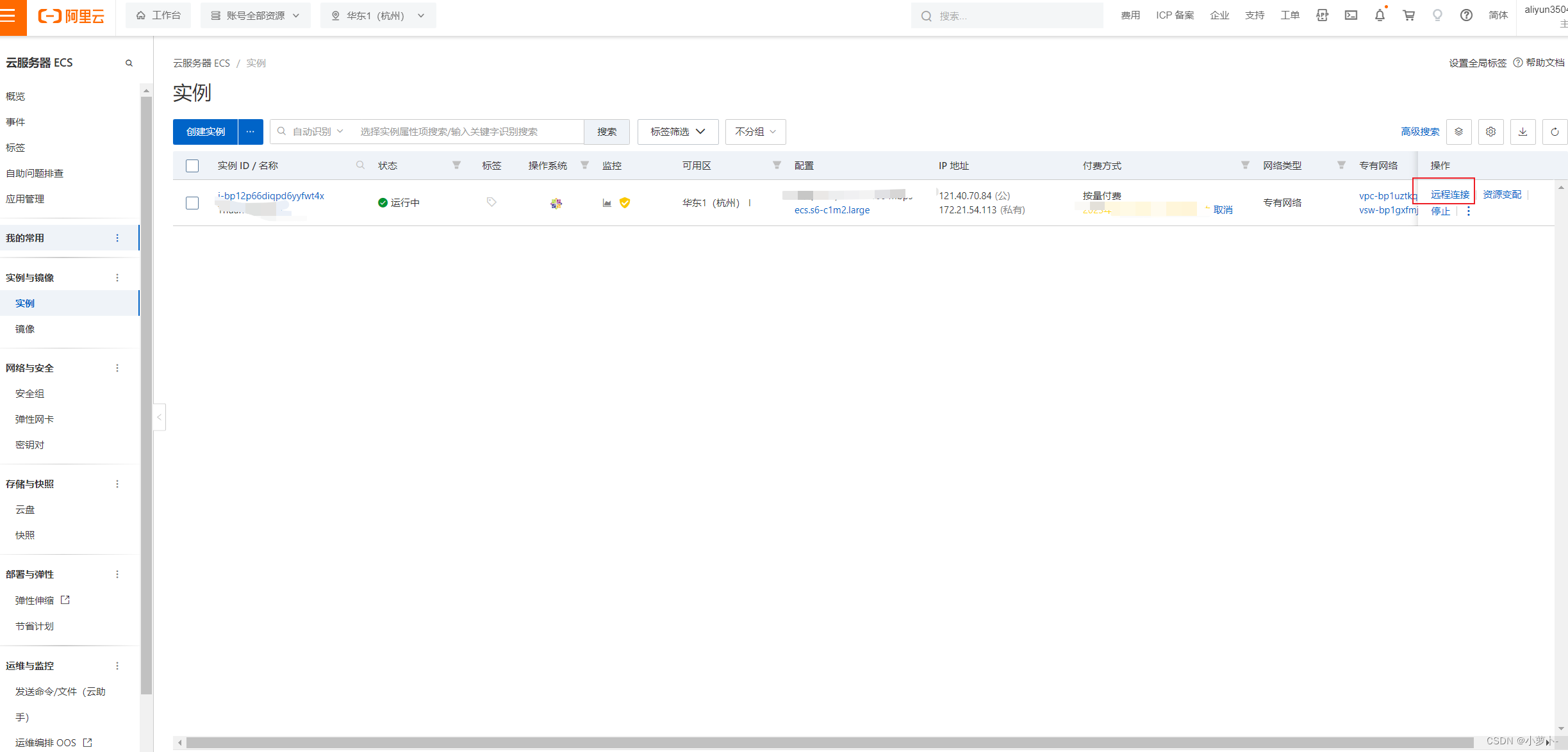
1.在阿里云购买属于自己的服务器

本地环境:Windows 10
服务器环境CentOS7.6 (所演示腾讯云轻服务器)
服务器连接工具Xshell 或者直接远程连接 等
2.在服务器上进行操作
通过xshell进行连接服务器输入账号密码
3.安装Nginx服务器软件
yum -y install pcre*
yum -y install openssl*
//如果没有安装wget,下载已编译版本
yum install wget
//进入指定目录
cd /usr/local/
//下载nginx 安装包,"1.20.1"是指定的安装版本,可以选择自己需要或者最新的版本
wget http://nginx.org/download/nginx-1.20.1.tar.gz
//通过tar解压安装包
tar -zxvf nginx-1.20.1.tar.gz
//进入nginx
cd nginx-1.20.1
//执行编译
./configure
//编译成功执行
make -j4 && make install
/usr/local/nginx/sbin
./nginx
//测试配置文件:./nginx -t
//重启:./nginx -s reload
//停止:./nginx -s stop
安装运行结束后访问服务器公网ip 可以看到欢迎页面

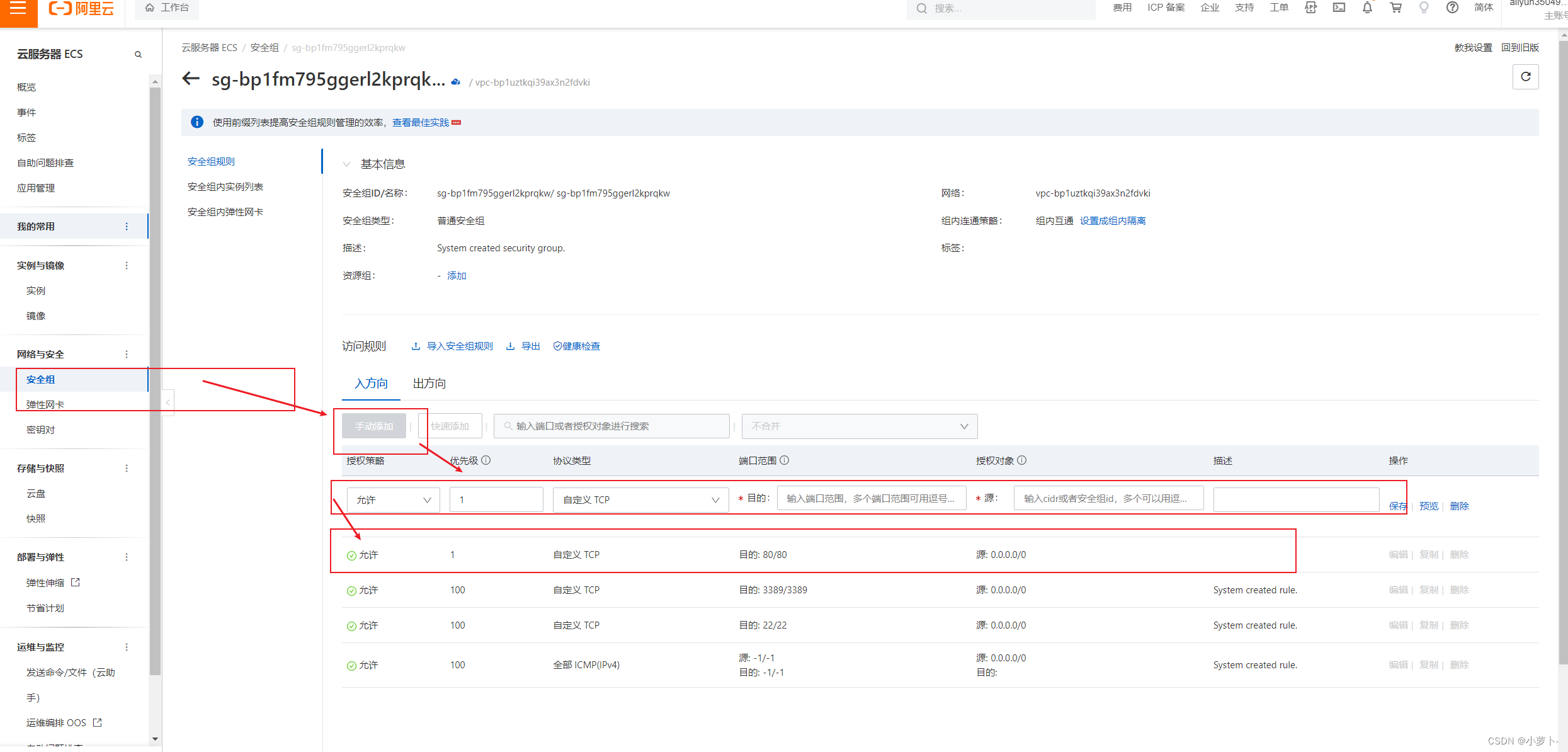
刚购买的阿里云服务器自建网站却发现无法通过公网ip地址访问网站,主要是由于阿里云云服务器默认没有配置80端口的http协议安全组,给其添加上即可。

这个时候就可以开始部署项目代码了
3.部署
在打包后的build文件夹中访问html文件会白屏,需要在package.json中添加"homepage": ".",并重新执行npm run build进行打包重新访问html文件
BrowerRouter 项目中用到的话 访问还是会白屏 由于打包底层的一些原因所以 需要改HashRouter
然后重新打包就可以了哦
进入到服务器/usr/local/nginx/html
删除之前的所有文件 然后把打包好的文件全部放进去
然后重启nginx 就可以了
打开浏览器 访问公网ip 就可以看到自己的项目了






















 3324
3324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










