跨域原因
因为浏览器的同源策略:
比如A地址像B地址发送请求的时候,如果A和B地址的协议、域名、端口不全相同,则说明请求是跨域的
如何解决跨域
一般有三种方式: 1.JSONP(已淘汰) ; 2.让后端同学添加相应的响应头 ; 3.vue代理转发
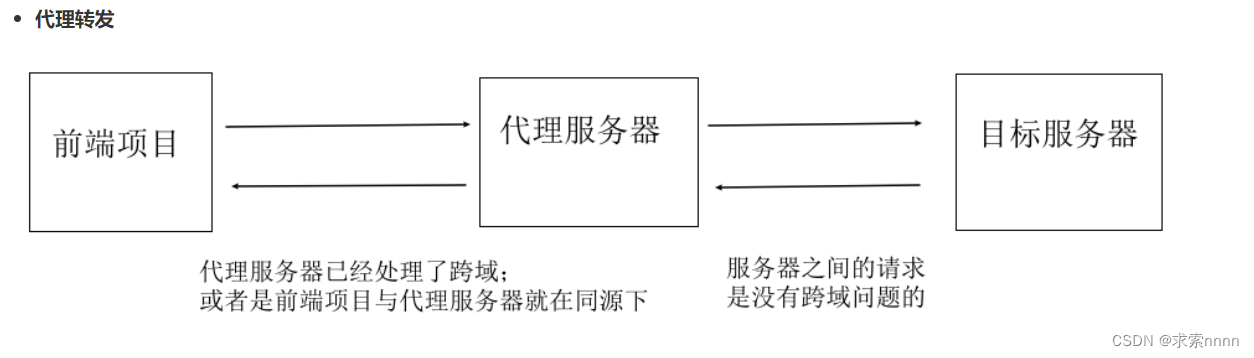
我们这里重点讲代理转发的实现
 实现原理:我们可以选择一个代理服务器,把协议、域名、端口设置成符合同源策略的,再由代理服务器进行中转的发、收数据 。 而服务器之间交互是不受同源策略的
实现原理:我们可以选择一个代理服务器,把协议、域名、端口设置成符合同源策略的,再由代理服务器进行中转的发、收数据 。 而服务器之间交互是不受同源策略的
vue解决跨域配置说明
在vue.config.js文件中,有个配置项为devServer
module.exports = {
devServer: {
// ... 省略
// 代理配置
proxy: {
// http://localhost:9588/api/login -> http://localhost:3000/api/login
// 如果请求基地址以/api打头,就出触发代理机制
'/api': {
target: 'http://localhost:3000' // 我们要代理的真实接口地址
}
}
}
}
}





















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








