一.Vite是 构建工具,脚手架创建(vue create demo)基于的构建工具是webpack。
二、创建
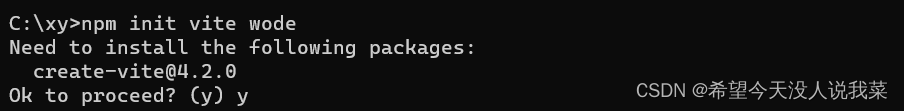
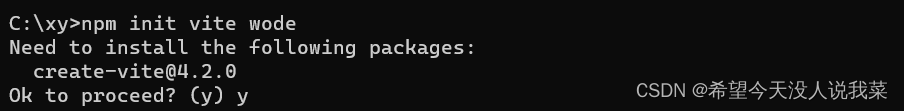
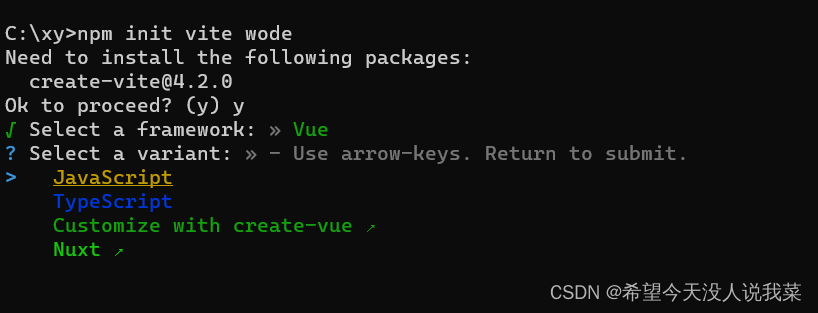
1.第一步安装 npm vite <项目名称>

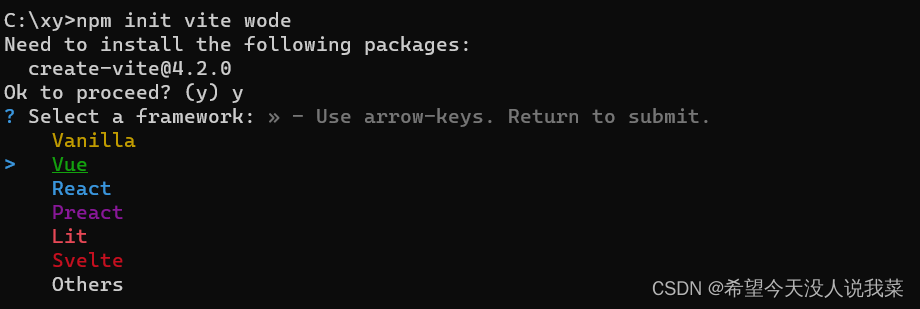
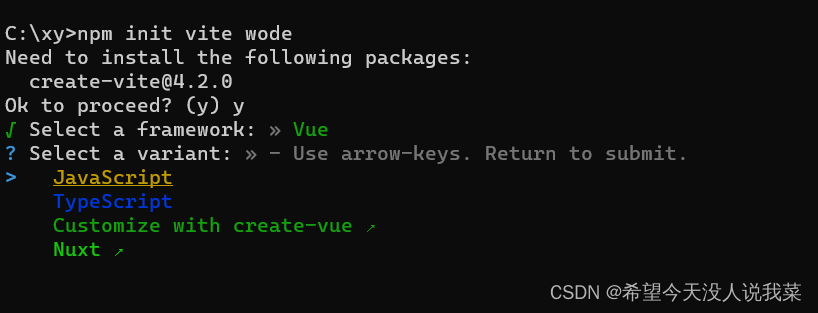
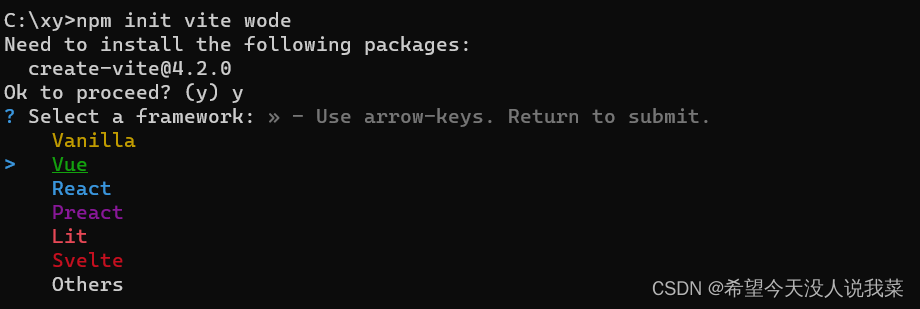
2.安装步骤,按照提示操作即可



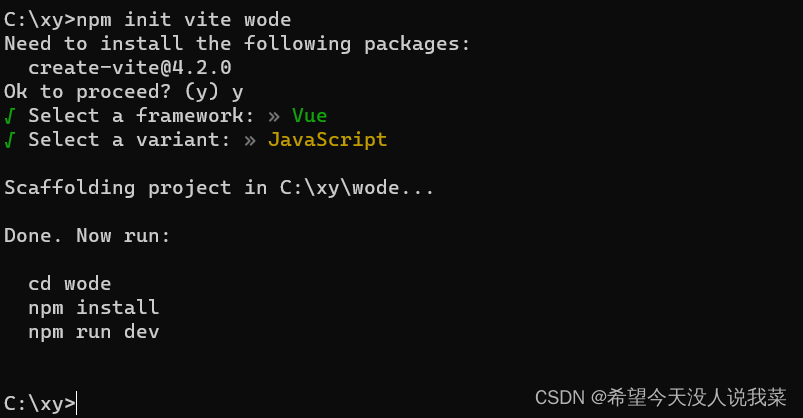
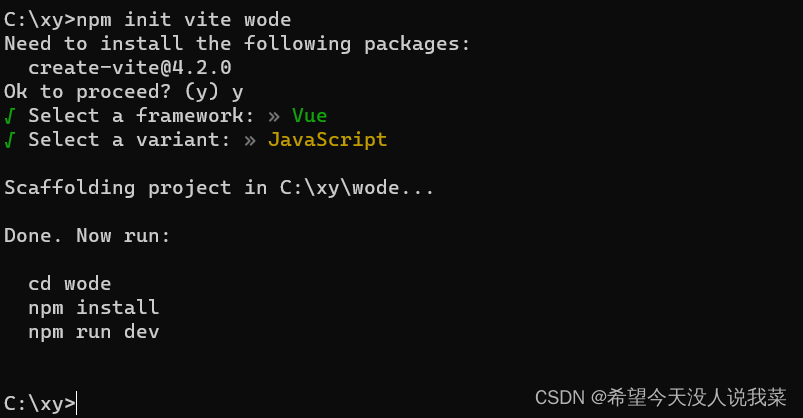
3.第三步启动项目 (项目创建成功会有提示)
cd <项目名称>
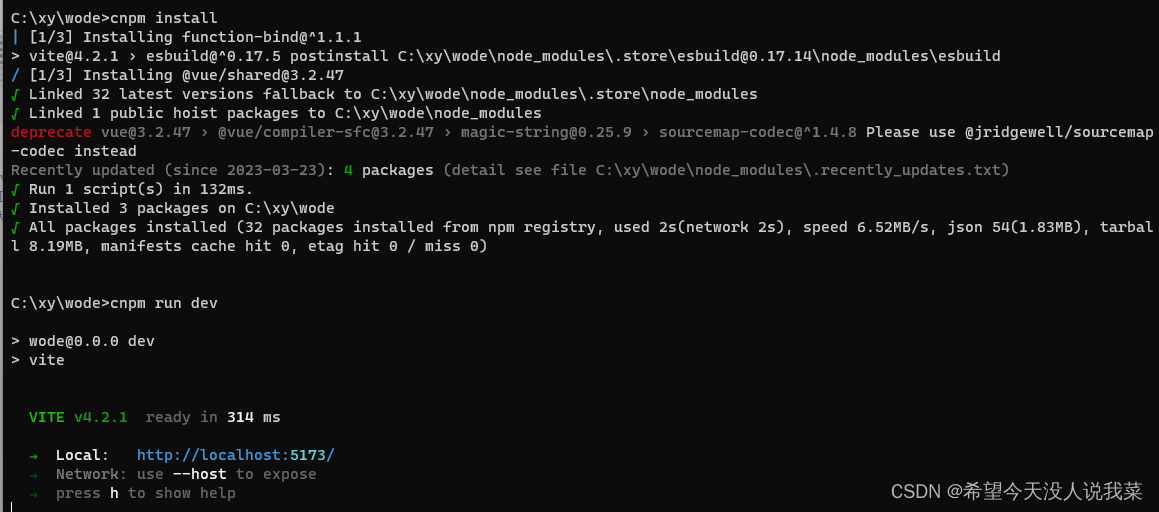
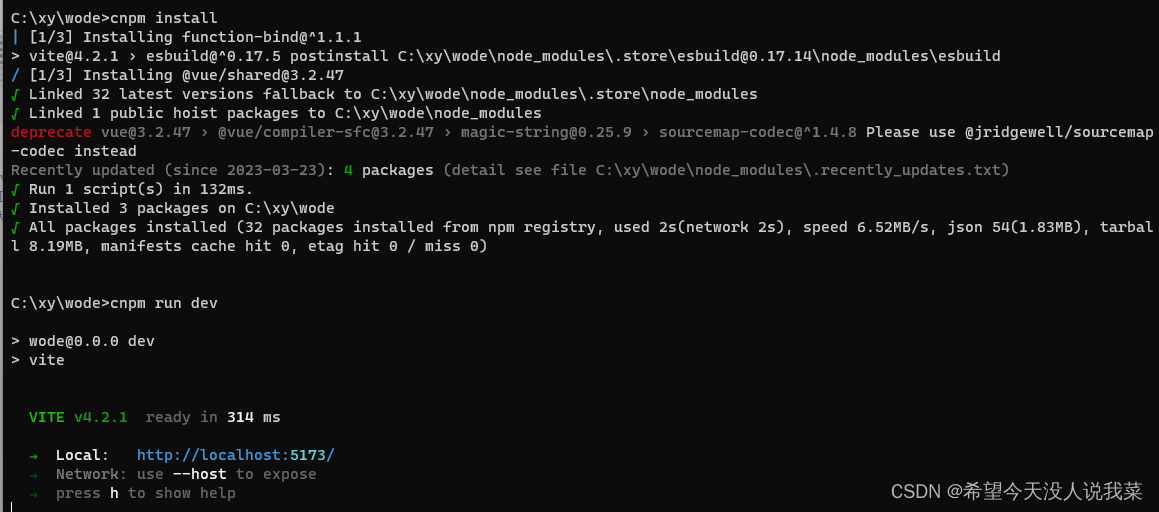
cnpm install
cnpm run dev

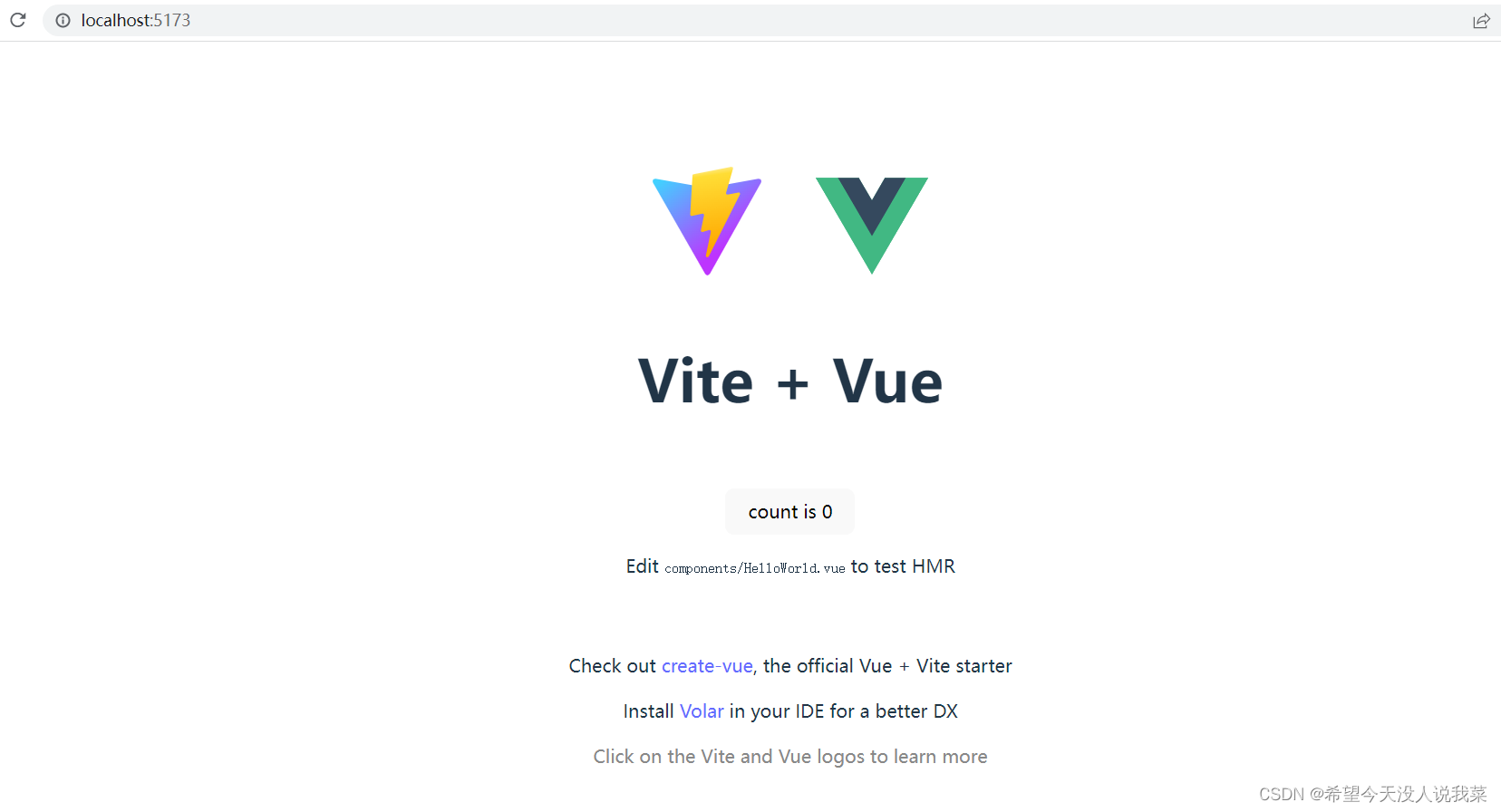
在浏览器打开
 本文介绍了如何使用Vite作为构建工具创建Vue项目。通过npm安装Vite并创建项目,然后使用cnpm安装依赖并启动项目,解决npm安装依赖卡顿的问题。详细步骤包括:安装Vite,创建项目,切换到项目目录,用cnpm安装依赖,以及运行开发服务器。
本文介绍了如何使用Vite作为构建工具创建Vue项目。通过npm安装Vite并创建项目,然后使用cnpm安装依赖并启动项目,解决npm安装依赖卡顿的问题。详细步骤包括:安装Vite,创建项目,切换到项目目录,用cnpm安装依赖,以及运行开发服务器。
一.Vite是 构建工具,脚手架创建(vue create demo)基于的构建工具是webpack。
二、创建
1.第一步安装 npm vite <项目名称>

2.安装步骤,按照提示操作即可



3.第三步启动项目 (项目创建成功会有提示)
cd <项目名称>
cnpm install
cnpm run dev

在浏览器打开
 364
364
 3083
3083
 3038
3038
 826
826
 1万+
1万+
 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


