这次来分享一个css的图片轮播效果,内容涉足到也差不多是css动画效果。
- 开始还是依旧把框架敲打出来,一个外盒div里面放五个a标签和一个放图片的内盒div,
外盒div设置一个id和五个a标签也是,内盒div也是要设置一个id,这些id都是待会打效果样式方便选择。

2.先给外盒设置一下样式和盒子的框架。

3.然后再到内盒div也要设置一下。

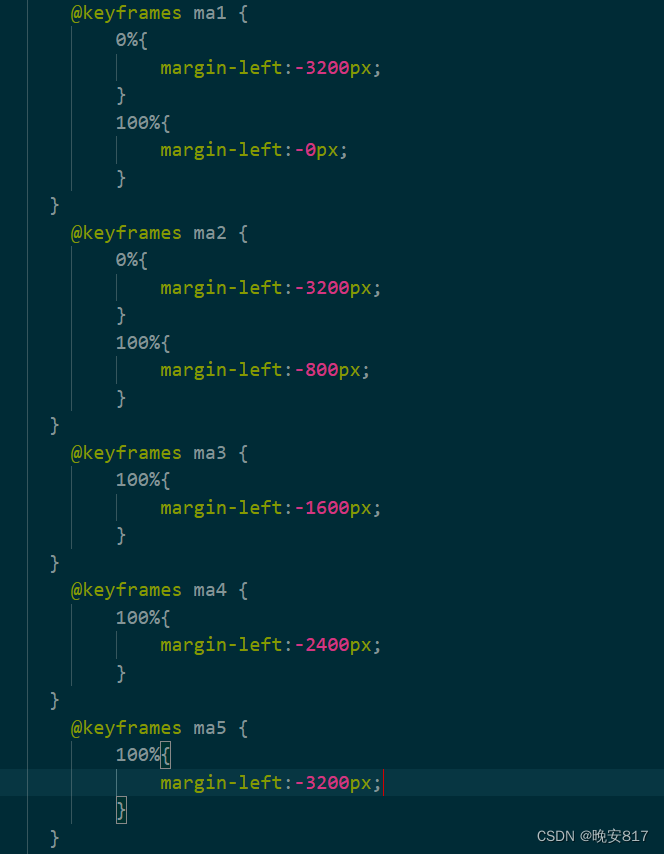
4.再就是开始设置内盒div图片的移动效果。

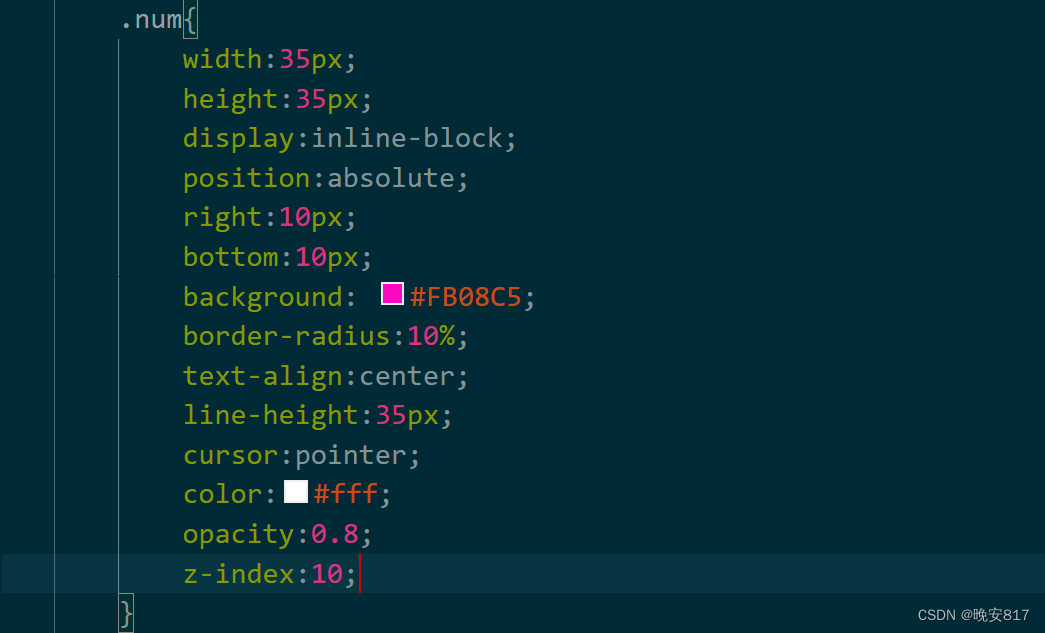
5.这里还要给五个小按钮设置样式,样式挺多注意一下不要看乱哈。


6.最后再设置按钮和图片连接的一个动画效果就好了。


下面看一下效果展示。


上面就是我所学到的css动画图片轮播,新手上路,多多指教,如果有更好的方法或不 懂得地方欢迎在评论区教导和提问喔!





















 4124
4124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








