这次讲的是一个Javascript实现的气球漂浮小案列。
1.给一个空的大div加个id名。

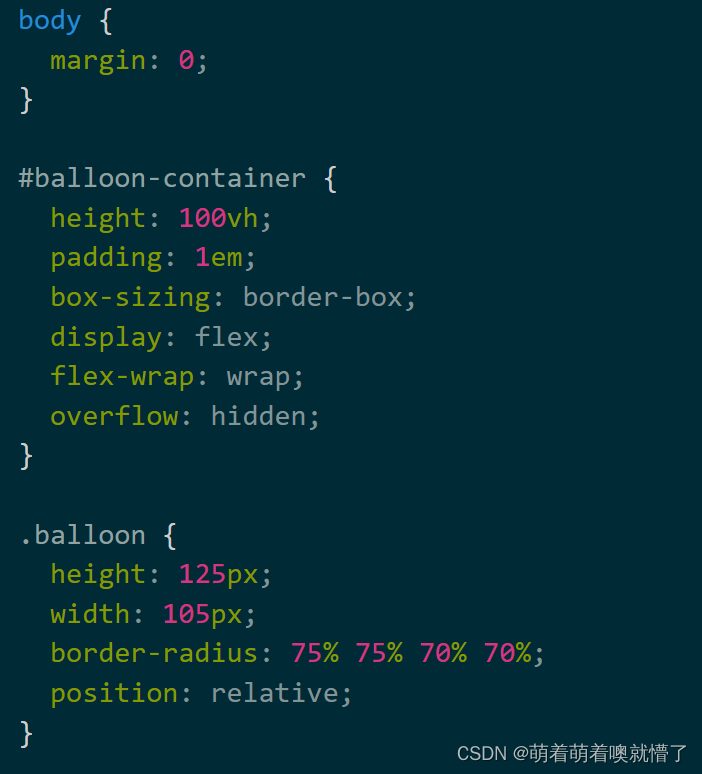
2.因为气球需要在css打出样式创建出来然后在js框架那边添加出来才行,先把气球的样式打出来先。

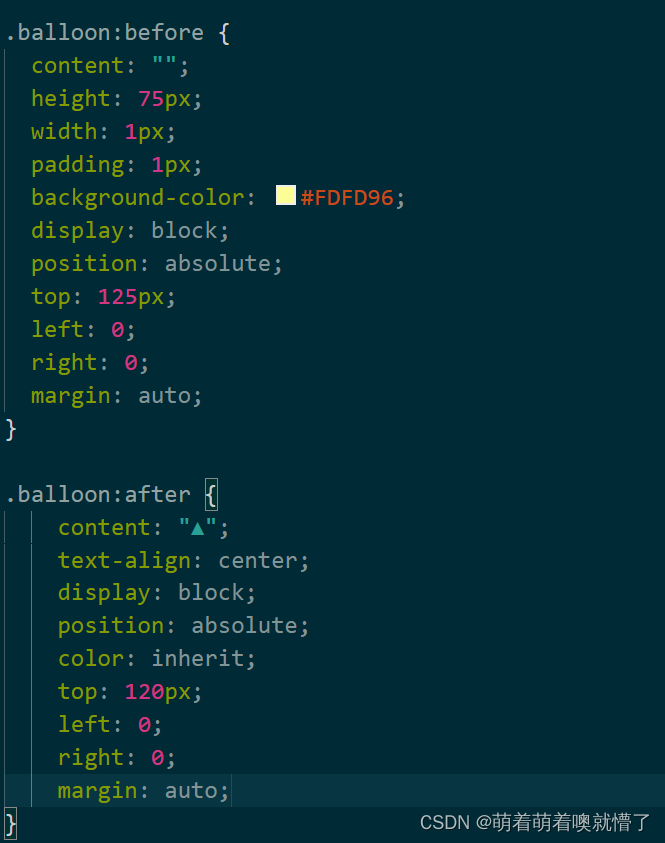
3.给气球添加内容。

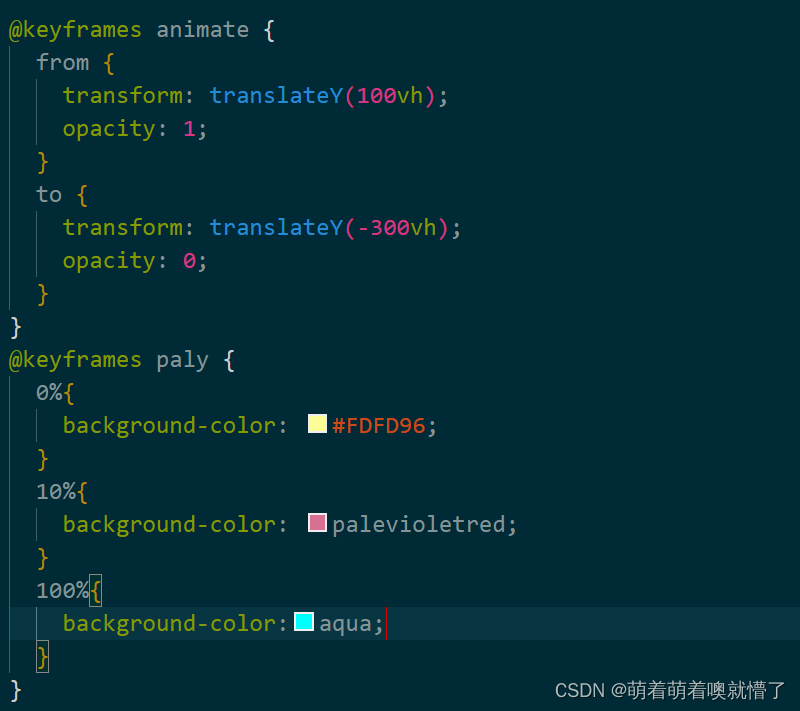
4.再设置一下气球的出现随机位置和过度时间。

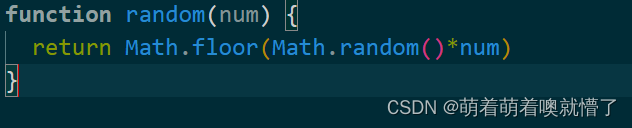
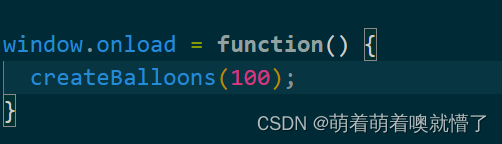
5.到了js部分,声明气球的颜色随机数和放一百个气球量。


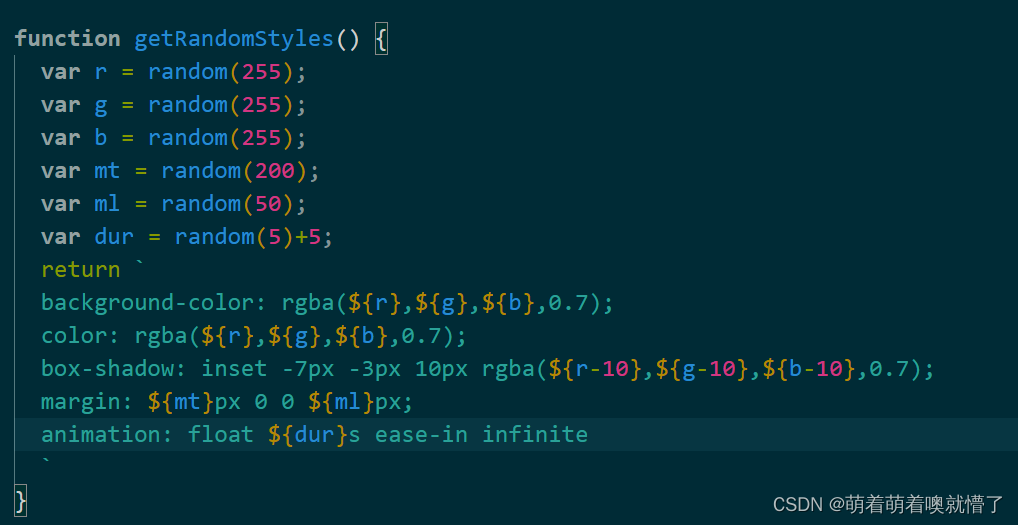
6.然后设置气球的每个内容部分的随机数。

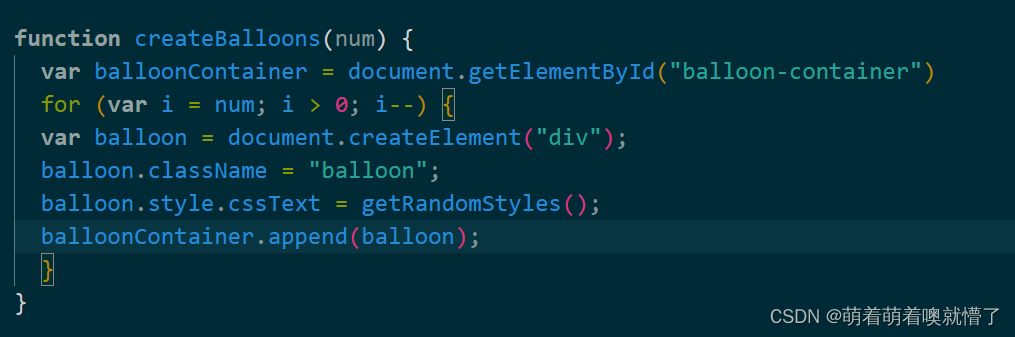
7.然后再把全部内容添加到HTNL内容框架哪里显示。

8.下面是展示效果。

上面就是我所学到的javascript的部分知识,新手上路,多多指教,如果有更好的方法或不 懂得地方欢迎在评论区教导和提问喔!





















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








