1.表格的常用样式
table
尺寸,边框,背景,文本,内外边距都有效
td/th
高度正常使用 宽度靠内容撑大
边框,背景,文本,内外边距都无
2.表格的专属样式
td/th属性
vertical-align:top/middle/bottom
设置td、th中文本的垂直对齐方式
Table的属性
边框合并

边框之间的距离,前提边框处于分离状态

边框标题

设置表格显示规则

3.浮动定位

右浮动必须使用进行位移
没有定义宽度的元素,脱离文档流之后,宽度靠内容撑开
元素一旦脱离文档流,会变成块级元素
清除浮动带来的影响margin-right

解决高度坍塌
给父元素设置高度(适合元素较少的情况下)
给父元素也设置浮动(会影响父元素的兄弟元素以及父元素的父元素,完全不能用)
overflow:hidden/auto;(不能溢出显示了)
给父元素添加一个空的块级元素当做小儿子,并给小儿子设置clear:both;
4.其他重要样式
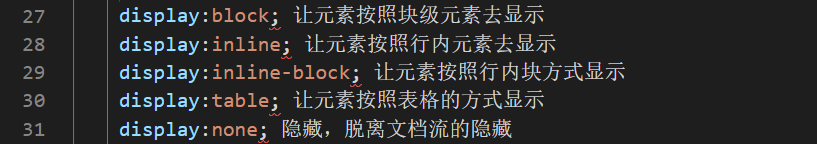
显示方式

显示效果

visibility:hidden; 和display:none; 的区别
visibility:hidden是不脱离文档流的隐藏
display:none是脱离文档流的隐藏
透明度
opacity:0.5; 0全透明,1不透明
opacity和rgba的区别
rgba只改变当前颜色的透明度
opacity元素以及元素后代所有与颜色相关的都会变透明取值0~1
垂直对齐方式
vertical-align:
使用场合
①表格th/td
控制内部内容垂直对齐方式 top/middle/bottom
②行内块
控制行内块前后行内元素、行内块元素、文本的垂直对齐方式
top/ middle/bottom 默认值middle
③img
控制img和前后行内元素、行内块元素、文本的垂直对齐方式
top/middle/bottom/baseline 默认值 baseline基线
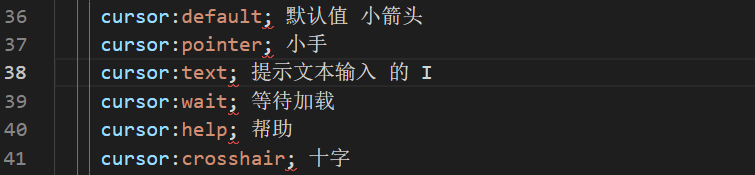
5.光标的管理
设置属性之后,会直接调用操作系统的默认光标

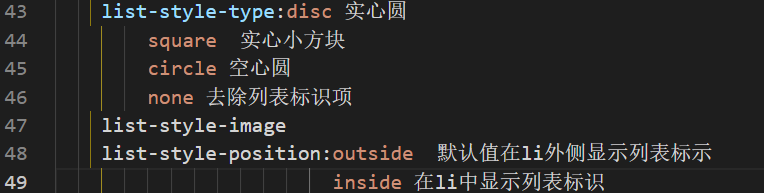
列表的样式

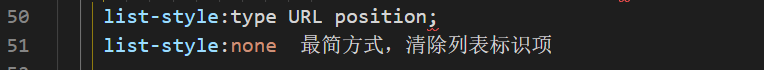
简写方法

6.定位
相对定位、绝对定位、固定定位
position:static 默认值 默认文档流
relative 相对定位
absolute 绝对定位
fixed 固定定位
注意:元素一旦设置了position,并且取值为relative/absolute/fixde其中一种时
这个元素被称为已定位元素
解锁四个方向的定位属性:top / right / bottom / left
左右冲突以left为准
会解锁堆叠属性z-imdex
相对定位
position:relative; 配合偏移属性
不脱离文档流,不影响周围元素
如果一个元素设置了相对定位,并且不写偏移属性,这个元素对页面没有任何影响
如何偏移:相对自己原先位置偏移
使用场合:
①做元素位置的微调
②作为绝对定位的祖先级已定位元素
绝对定位
position:absolute;配合偏移属性
绝对定位,脱离文档流
如何偏移:
①如果元素没有已定位的祖先元素,绝对定位元素相对body左上角进行偏移
②以“最近的”“已定位的”“祖先级”元素左上角做偏移,子绝父相
使用场合:页面布局中使用,可以让页面移动到页面的任何位置
固定定位
position:fixed; 配合偏移属性
如何偏移:相对于body左上角
使用场合:把元素永远固定在页面可视区域的一个位置
堆叠顺序
z-index:
注意事项
HTML代码中后写的元素堆叠顺序高
z-index:默认值大于0小于1
浮动在第几层 小于0 大于-1
只有已定位的元素才能设置堆叠
堆叠顺序对父子级元素无效,儿子永远压着父亲





















 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








