1.jQuery简介
什么是jQuery?
jQuery是一个优秀的JavaScript库,是一个凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档,操作DOM,执行动画和开发Ajax的操作。jQuery封装了很多预定义的对象和函数。其理念:write less,do more.
常见的javascript库?
Prototype:是最早成型的JS库之一,对于JS的内置对象做了大量的扩展。
Do jo:提供了很多奇特JS库没有提供的功能。例如:离线存储的API,生成图标的组件等等。
YUI:是由Yahoo公司开发的一套完备的,扩展性良好的富交互网页程序工作集。
Ext JS:原本是对YUI的一个扩展,主要用于创建前端用户界面。
Moo Tools:是一套轻量、简洁、模拟化和面向对象的JS框架。
jQuery:同样是一个轻量级的库,拥有强大的选择器等更多优点,吸引了更多开发者去学习使用它。
2.jQuery的特性
jQuery能做以下事情:
HTML元素选取 HTML元素操作 CSS操作 HTML事件函数 JavaScript特效和动画 HTML DOM遍历和修改 AJAX Utilities
3.jQuery介绍
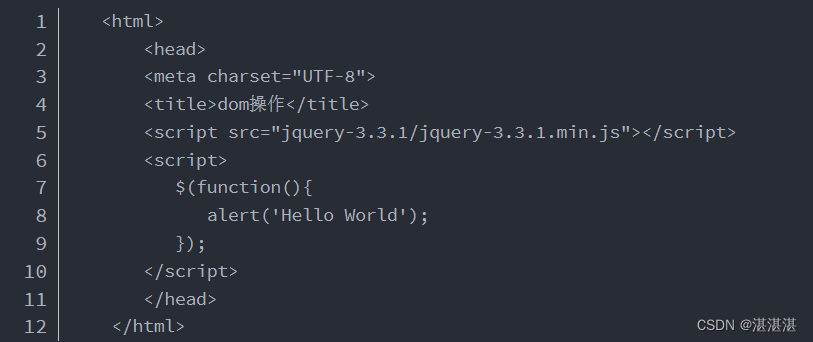
jQuery的使用方式
下载后引入在编写

4.jQuery函数
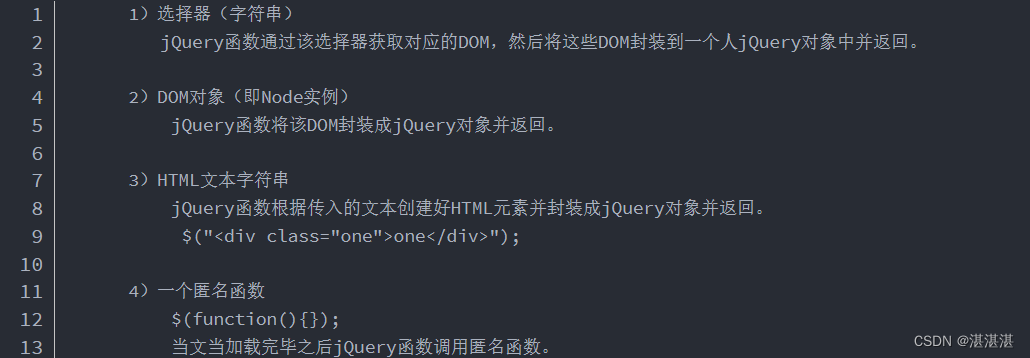
jQuery库只提供了一个叫jQuery的函数,该函数中以及该元素的原型中定义了大量的方法。jQuery函数具有四种参数

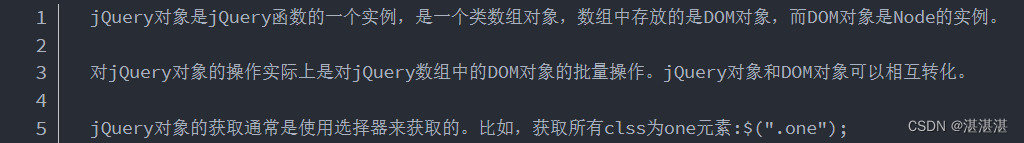
5.jQuery对象

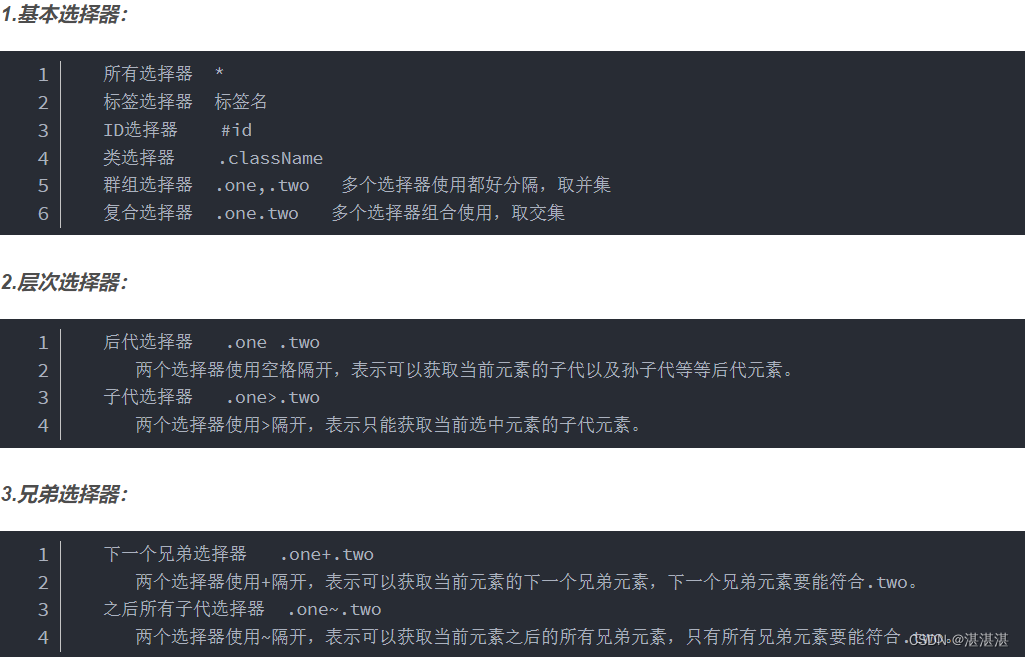
6.jQuery选择器

7.jQuery事件
鼠标事件
click() 单击
dblclick() 双击
hover() 悬停
mousedown() 按下
mouseup() 抬起
mouseenter() 移入 不支持子元素
mouseleave() 离开 不支持子元素
mouseout() 离开 支持子元素
mouseover() 进入 支持子元素
mousemove() 移动
键盘事件
keypress() 按键按下
keyup() 按键抬起
keydown() 按键按下
表单事件
focus() 聚焦事件
blur() 失去焦点事件
change() 当元素的值发生改变时激发的事件
select() 当textarea或文本类型的input元素中的文本被选择时触发的事件
submit() 表单提交事件,绑定在form上





















 2518
2518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








