感觉目前这种写法只支持微信小程序的开发,好像没办法写H5和app,实在不行就去uniapp插件市场找其他组件或者自己写
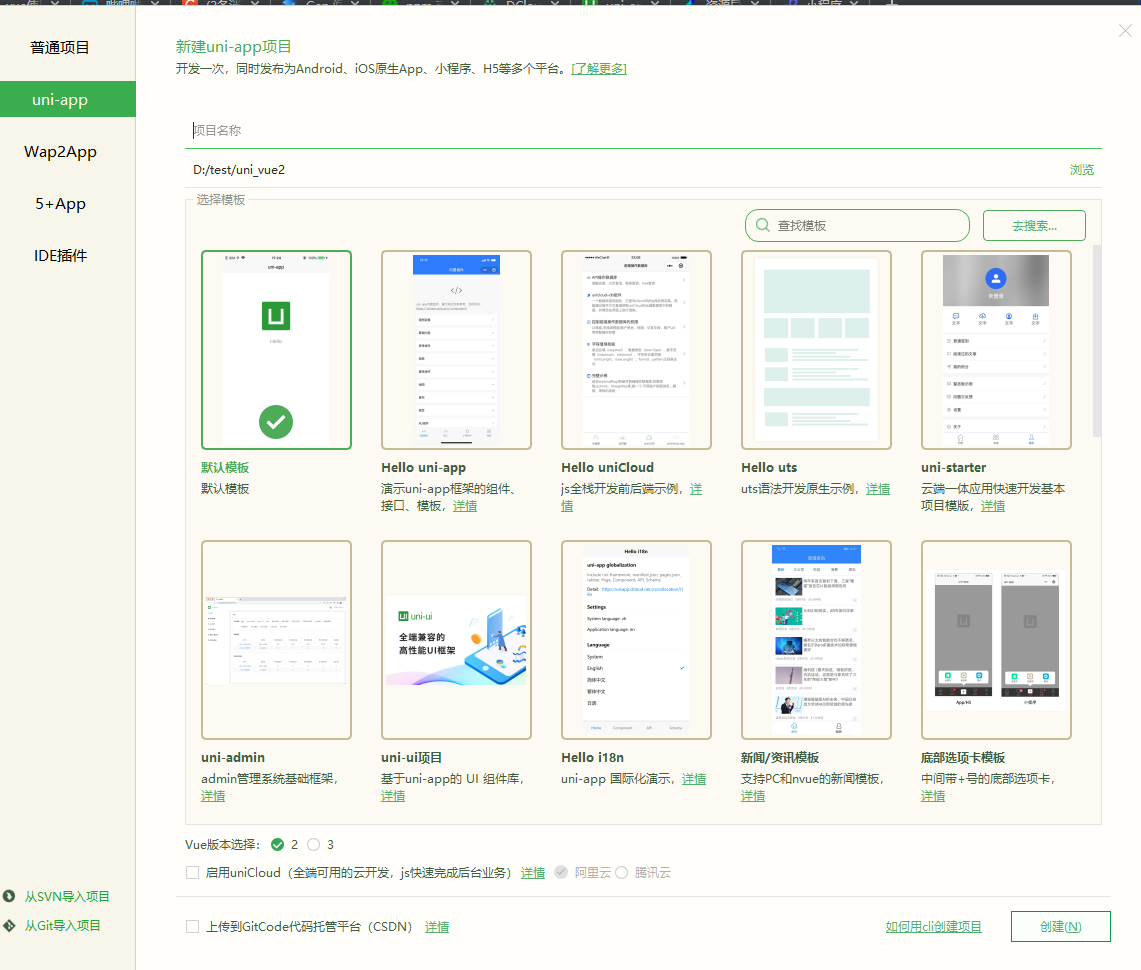
1、先用HbuilderX创建一个uniapp项目

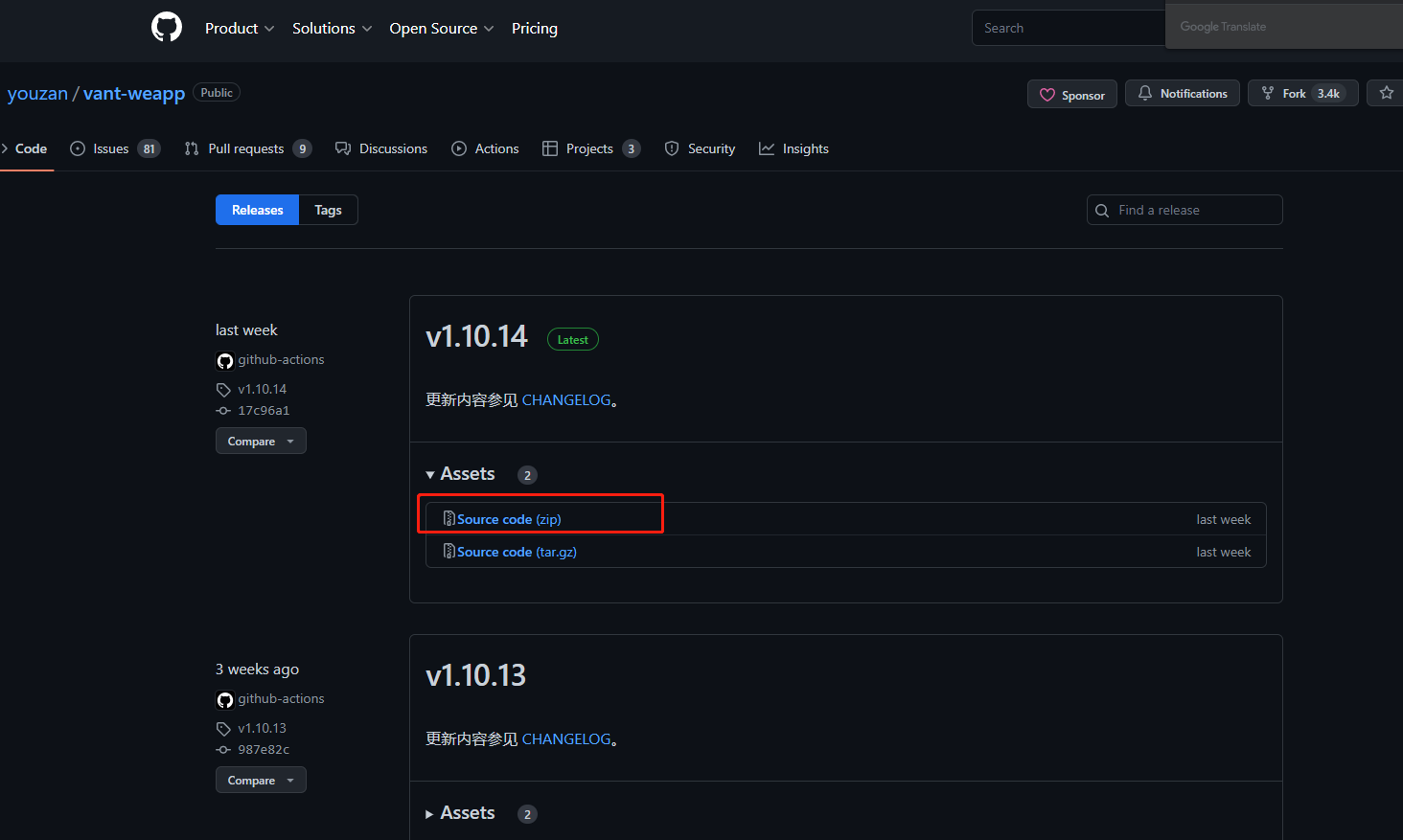
2、从github中下载vant包,下载zip格式的(最新的版的应该没问题)

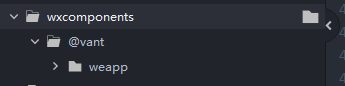
3、然后在项目根目录下创建一个wxcomponents目录,在创建二级目录@vant

4、解压下载的zip文件(如果可以直接打开就直接打开文件夹),找到dist文件,修改文件名为weapp然后复制到@vant文件夹
文件夹叫@vant是因为组件按需引用也需要用这个名字,懒得修改



5、去App.vue里面引用
<script>
export default {
onLaunch: function() {
// console.log('App Launch')
},
onShow: function() {
// console.log('App Show')
},
onHide: function() {
// console.log('App Hide')
}
}
</script>
<style lang="scss">
@import "/wxcomponents/@vant/weapp/common/index.wxss";
</style>6、在pages.json文件下的 "globalStyle" 下的 "usingComponents" 中按需引入

"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button":"/wxcomponents/@vant/weapp/button/index",
}
},然后就可以正常使用了,如果不行就重启一下






















 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








