功能:如下图 选择器组的内的每一项点击单选之后tabs会自动跳转到下一个tabs标签里面再去选里面的某一项
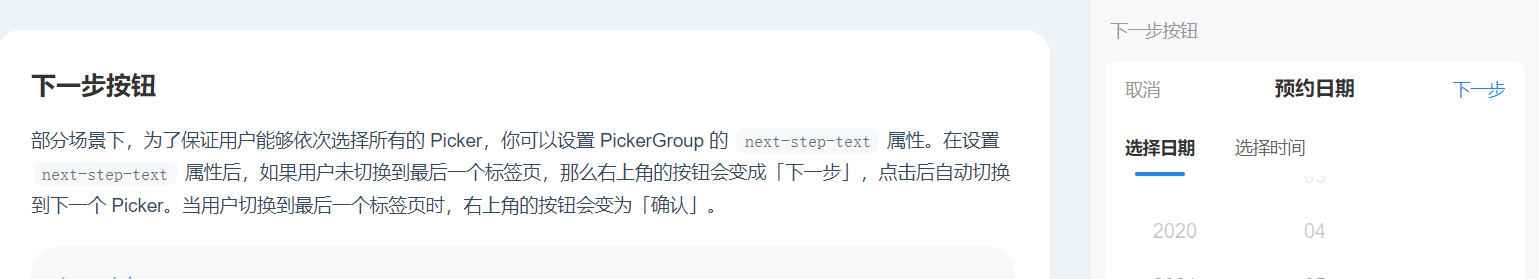
组件库PickerGroup 选择器组里面有一个下一步按钮,如图三示例的那样,它在选最后一个tabs的时候下一步就会变成确认按钮
需求:显而易见选中之后不要点击下一步按钮 让它自动跳转tabs标签
一开始我想的是选中的时候在点击事件中触发下一步按钮的事件,组件库中的文档翻了又翻就只有图三中的那几行 没有具体的什么方法;找不到我又想不让选中的时候让页面自动点击一下那个按钮的click事件,然而。。。并没有什么用,它里面找不到click事件,只会报错;实在没有办法只能去研究源码,里面标签上只有取消和确认的方法。。。。
解决方法:将我们项目工程中vant里面的PickerGroup 选择器组的代码都粘到components中并在里面找到PickerGroup.mjs 发现它是控制activeTab这个响应式数据 通过 activeTab.value++来达到tabs标签的切换。然后在我们开发的那个移动端的页面中也定义一个初始化响应式数据 (我定义的 const num = ref(0)) 然后通过【provide('num', num)】将它传给PickerGroup.mjs,在PickerGroup.mjs这边用inject('num')接收 具体代码 【const activeTab = inject('num');】 注意:将我们这边接收的值直接赋值给到 activeTab就好 。
我们开发的移动端页面直接使用 num.value++ 就能直接控制它标签页的切换!!!(能实现太不容易了, 可能我比较菜哈哈 反正用了好几天才研究明白,希望可以帮到其他人)
图一

图二

图三





















 2389
2389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








