目录
② 将前台项目打包 npm run build (为了测试本地项目打包没问题)
④ 完成Nginx动静分离的default.conf的相关配置
⑤ 将前台项目打包 npm run build (配合Nginx动静分离)
⑥ 将前端构建好的dist项目,上传到云服务器/usr/local/...
一、Nginx简介
1.HTTP和反向代理web服务器
Nginx(engine x)是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·塞索耶夫为俄罗斯访问第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗闻名。2022年01月25日,nginx 1.21.6发布
2. Nginx特点
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。在全球活跃的网站中有12.18%的使用比率,大约为2220万个网站
3.Nginx的主要三个功能
负载均衡:流量分摊
反向代理:http://47.100.191.44/blog/articles/398处理外网访问内网问题
动静分离:判断动态请求还是静态请求,选择性的访问指定服务器
① 负载均衡
负载均衡的意思就是比如我们单个项目的日常访问量增加,单个的服务器无法再支持巨大的访问量时就要同时部署多个服务器来缓解用户的访问量以保持项目能够正常运转。在增加服务器的数量的同时,也需要一个代理服务器来分配用户具体访问哪一个服务器,那么Nginx的负载均衡就是作用于此以便于访问量均衡分配功能。避免服务器崩

② 反向代理
反向代理的意思就是,比如我们有些系统只能在规定的内网中才能访问,比如我们的公司的系统,只能在公司的内网才能登陆公司系统。但是我们想要在家里或者在外网也能访问该系统怎么办?这时Nginx反向代理就可以解决这个问题,我们某公司系统配置好Nginx代理服务器后,只需要将我们外网的IP加入到Nginx白名单中即可指定外网IP也可以访问内网系统
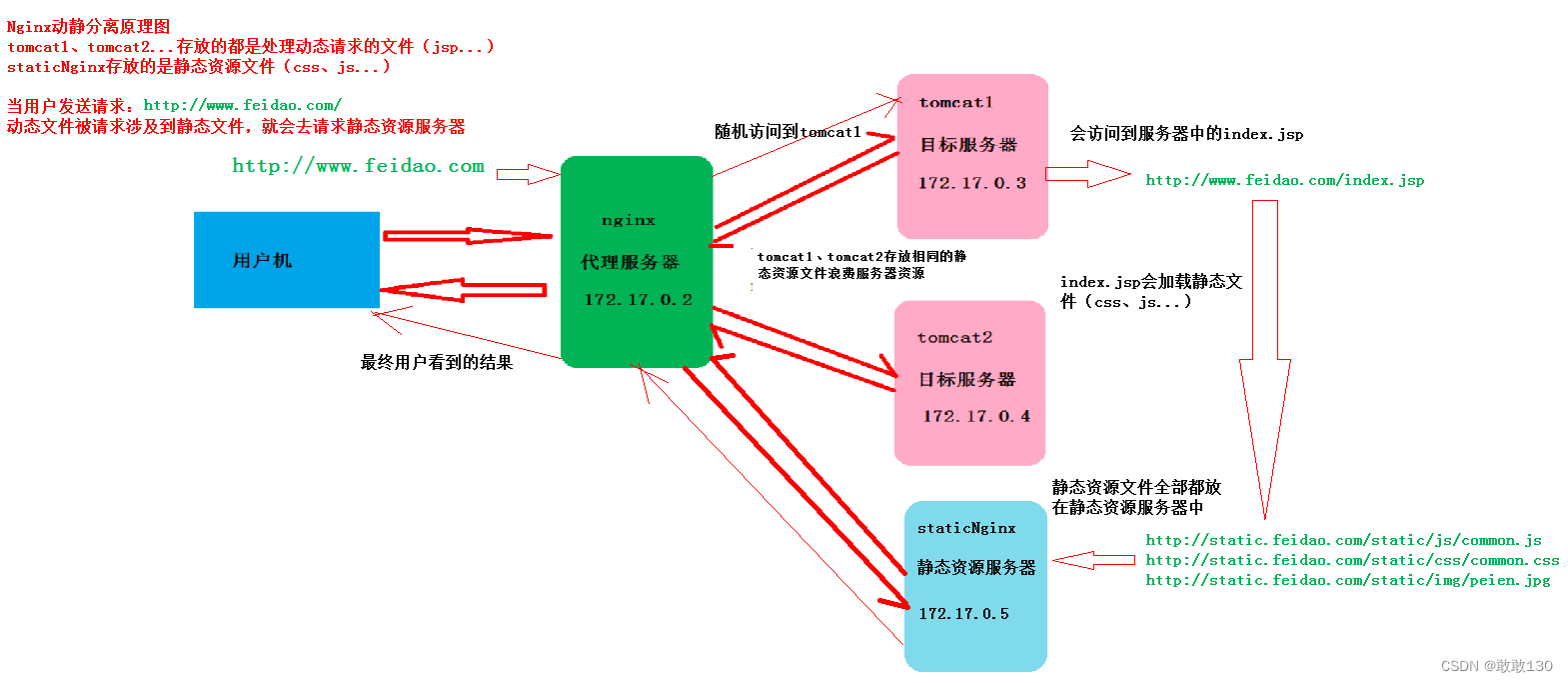
③ 动静分离
动静分离的意思就是区分用户的访问类型,第一种是动态访问时需要调用后台数据的访问;第二种是静态的访问只需静态资源的访问(如:css、html、jsp、js等等文件)那么Nginx动静分离就是区分用户的访问类型,然后分配访问不同的服务器。提高资源响应的速度

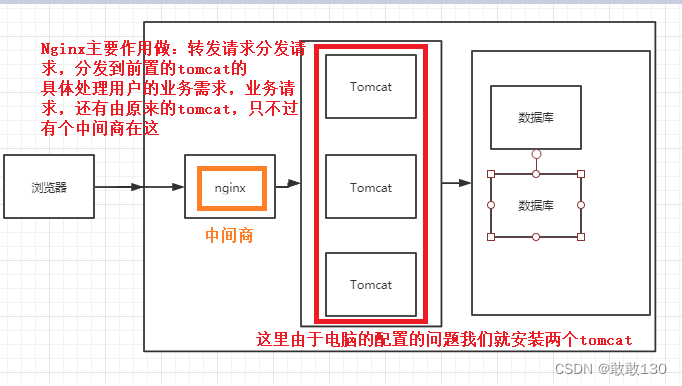
动静分离指的是在这里搭建一个代理服务器,而代理服务器做请求的分发,动态请求走tomcat,静态请求走Nginx。Nginx做请求的分发,它自动的判断它是动态请求还是静态请求,动态请求总tomcat,tomcat根据我们上一篇的博客我们部署了一台tomcat,它就是动态请求。今天我们还要部署静态请求。
二、Nginx使用
1.Nginx负载均衡
准备工作:首先我们要准备三个服务器,如果没有三个服务器是演示不出负载均衡的效果。
浏览器访问,我们要访问那个服务器,首先要有Nginx其次也要有两个后台的服务器,否则演示不出效果。
① Nginx安装
1) 添加 nginx 官方提供的 yum 源(需要联网且时间较长)
rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm2) 使用 yum 安装 nginx
yum install nginx注1:yum方式安装nginx,它的安装根目录为/etc/nginx
注2:查看nginx版本
rpm -qa | grep nginx3) 启动及设置开机启动
systemctl start nginx.service
systemctl enable nginx.service4) 设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port5) 测试 nginx 是否可被访问,应该显示nginx的欢迎界面
http://服务器IP地址:80/


访问效果

② tomcat负载均衡
#准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/#第2个修改的配置如下
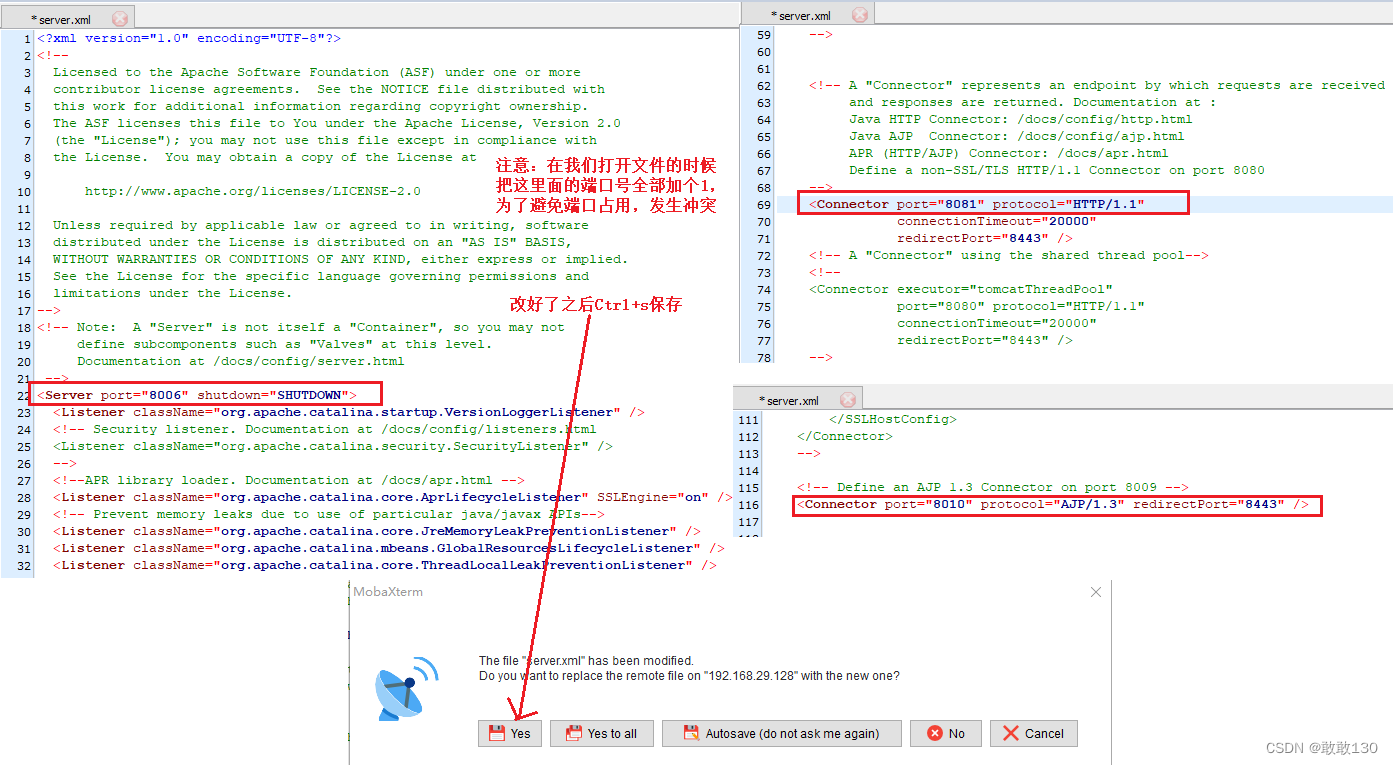
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010#测试访问
http://192.168.195.139:8080/
http://192.168.195.139:8081/





目前我们的前置工作就准备好了。但我们访问Nginx的时候是要分发到关于那个tomcat,但是我们目前访问的Nginx的时候是它默认的首页,没有做任何的配置。
③ Nginx配置
配置模板如下:如果使用Nginx参照以下模板去配置,不是每一个东西都有用,在做企业项目的时候就可以按照这个模板配置,会配各种规则。 今天我们只会涉及到两到三个地方。
这里用到的是用户
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;#keepalive_timeout 0;
keepalive_timeout 65;#gzip on;
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
#server 172.17.0.4:8080 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}server {
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root html/crm; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}
#error_page 404 /404.html;# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;# location / {
# root html;
# index index.html index.htm;
# }
#}}


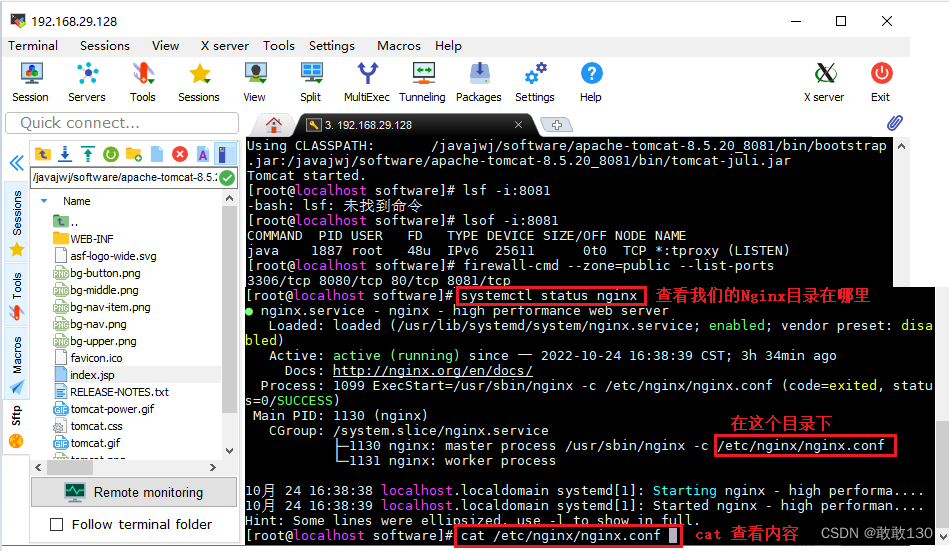
由于我们的连接工具可以直接进入这个文件编辑,就不需要用vi命令去编辑了,比较麻烦,我们双击打开直接编辑,这样方便一些
根据上面配置模板
在上述搜索/etc/nginx 双击打开nginx.conf
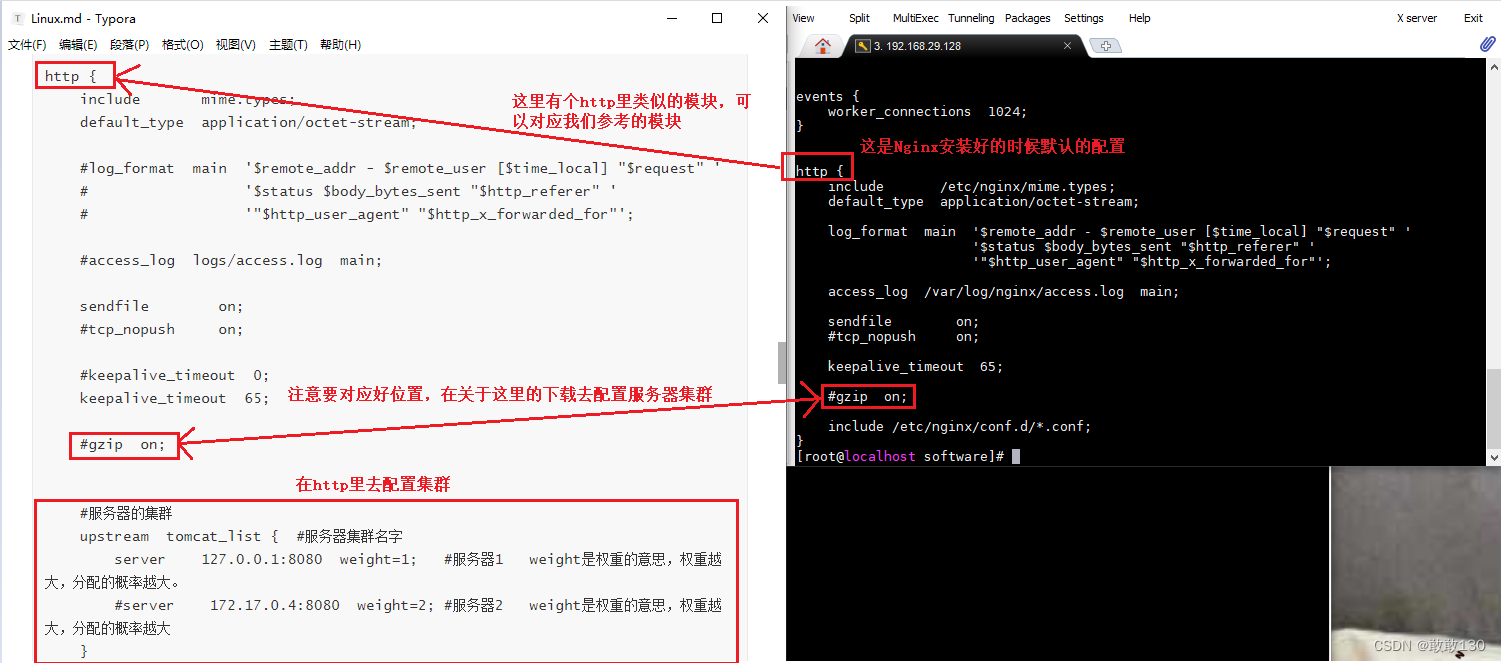
在nginx.conf添加
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
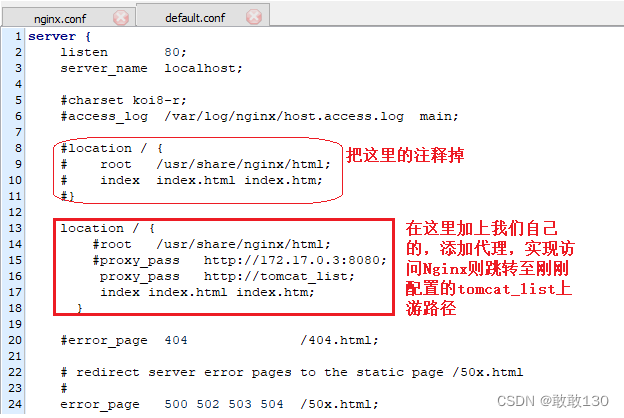
在default.conf添加
location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
}
重启Nginx服务,让配置生效
systemctl restart nginx
发现有问题
在nginx.conf中查看日志
#查看nginx的访问日志和错误日志
cat /var/log/nginx/access.log
cat /var/log/nginx/error.log
清空缓存 clear
出现权限问题
#现象:connect() to 192.168.195.139:8080 failed (13: Permission denied) while connecting to upstream
#解决方案:执行下面命令
setsebool -P httpd_can_network_connect 1
测试Nginx负载2个tomcat的效果
# 来回切换tomcat:8080、tomcat:8081两个服务器的类容
http://192.168.195.139/
# 停掉1个tomcat
发现还是可以访问项目
最终访问测试效果:

三、Nginx部署前端项目
1.动静分离
①确保项目能用
#保障以下3个链接都能访问项目
http://192.168.195.139:8080/T216_SSH/vue/treeNodeAction.action
http://192.168.195.139:8081/T216_SSH/vue/treeNodeAction.action
http://192.168.195.139/T216_SSH/vue/treeNodeAction.action
#注意:确保云数据库中是有数据的#附录
#查看端口号
#查看所有端口号
lsof -i
#查看指定端口号
lsof -i:端口号
#杀死指定端口号进程 kill -9 PID
kill -9 42177
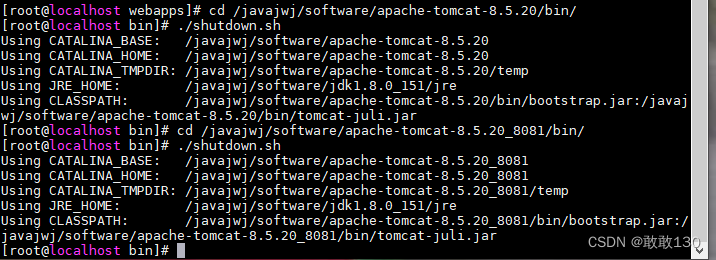
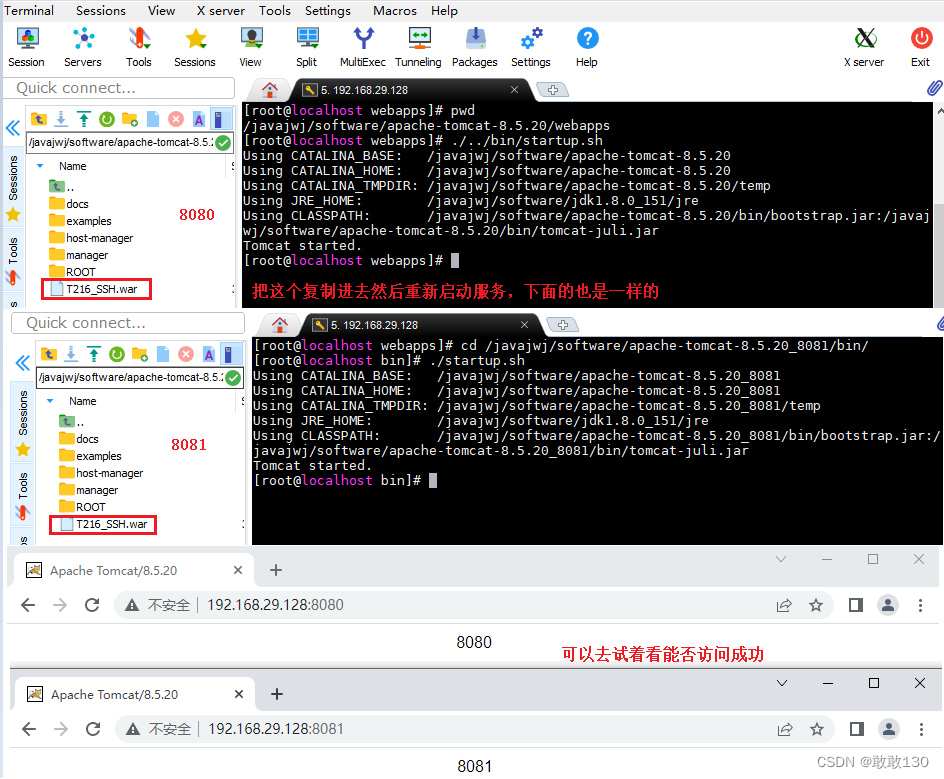
在加入之前我们copy出来的项目的时候,先要把tomcat服务停掉。


这里我们就部署成功了
但我们最终访问的结果是树形节点,不是上面目前的效果。

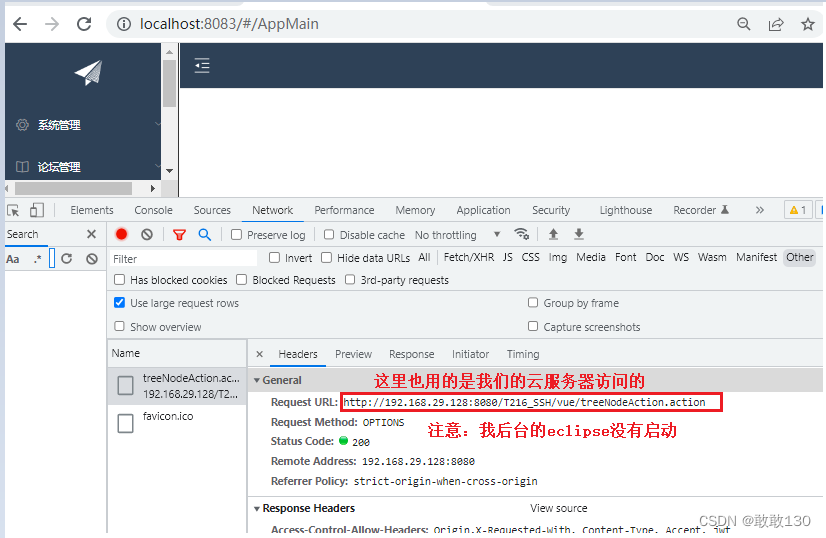
在部署前端之前,我们先确保我们本地的是有用的,我们也部署了云服务的地址了。
我们先确定我们的前端项目是可以运行的


说明我们的前端项目是没有问题的 ,访问的是动态请求

② 将前台项目打包 npm run build (为了测试本地项目打包没问题)
打包后台叫 maven install
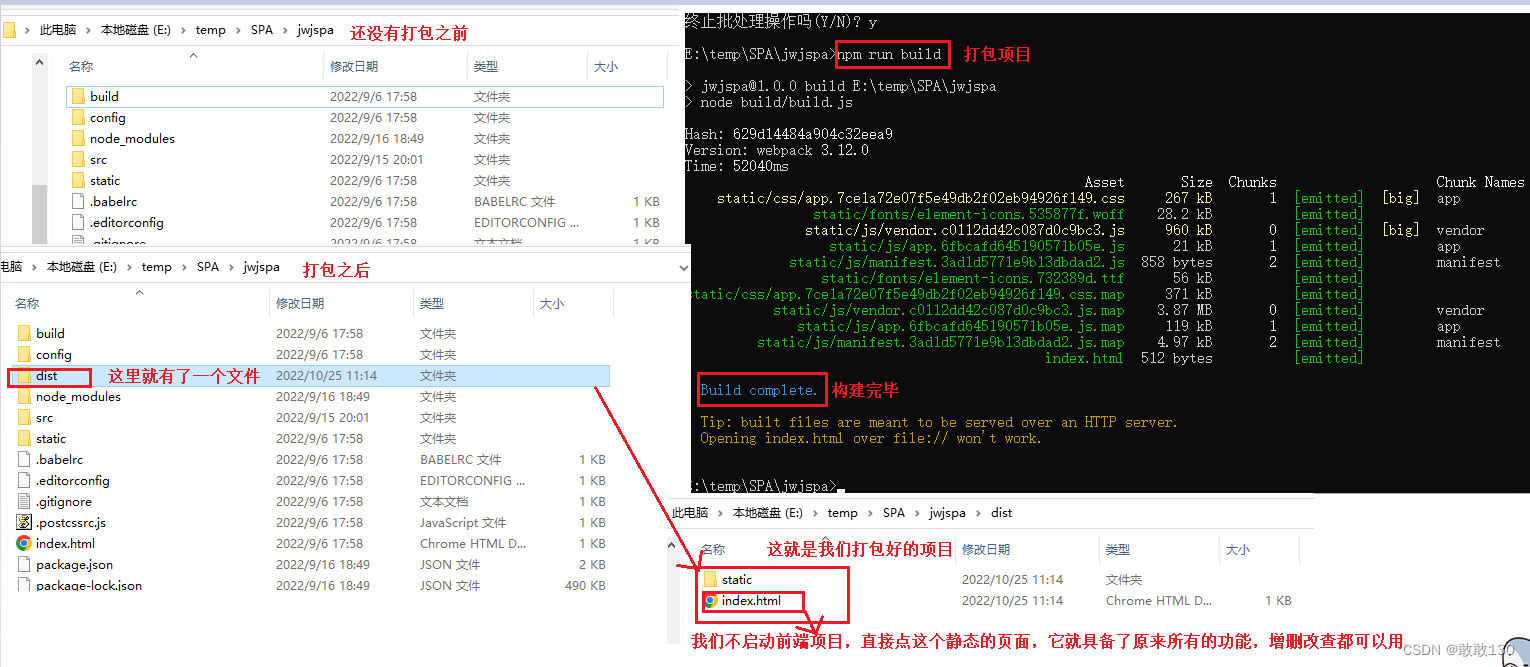
1.本地测试
#将前端项目打包,生成dist文件夹,点击index.html访问项目测试
npm run build
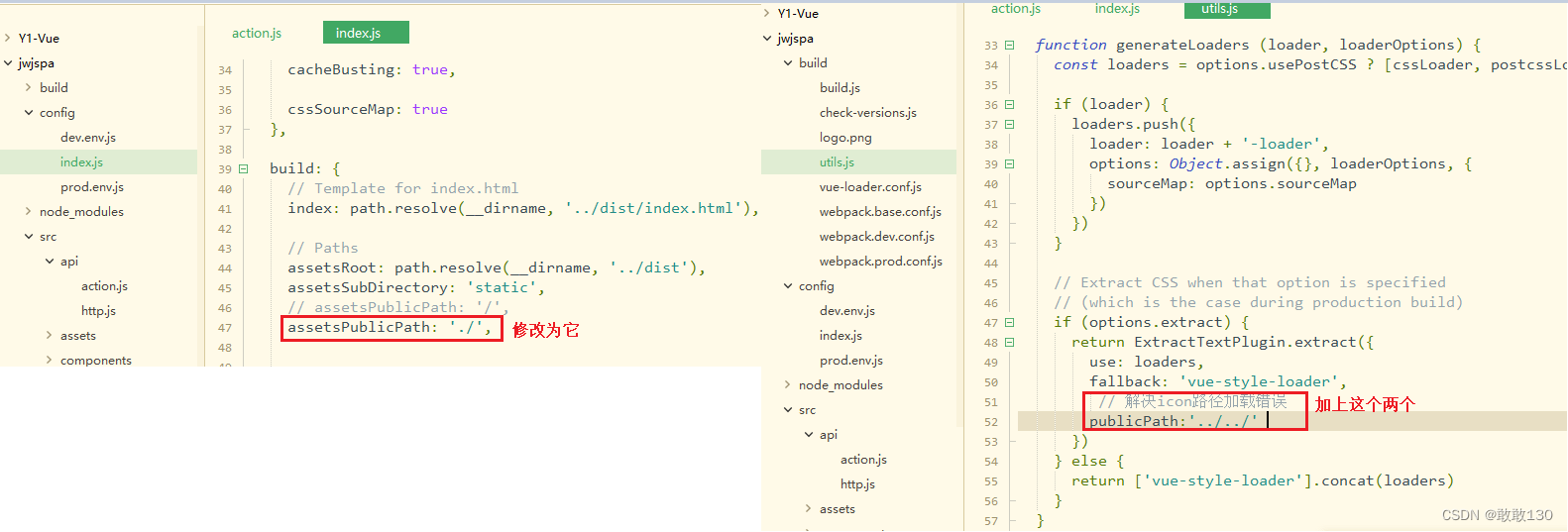
打包之前我们把前端项目关闭,执行npm run build的时候要有两个地方要改,①解决这个软件自带的问题,hbuilderX打包vue项目有白屏问题。②找到build文件的utils.js 中有打包的路径,看看generateLoaders();
解决问题:
① 将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}②Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

如果不改这两个地方,你打包出来的东西是没有用的。
进行打包项目

也就是说,静态资源的访问效率远远要比动态资源的访问效率要快,要高

最终我们想要的效果是,当我们访问www.zking.com 就能看到我们打包好的静态页面的效果
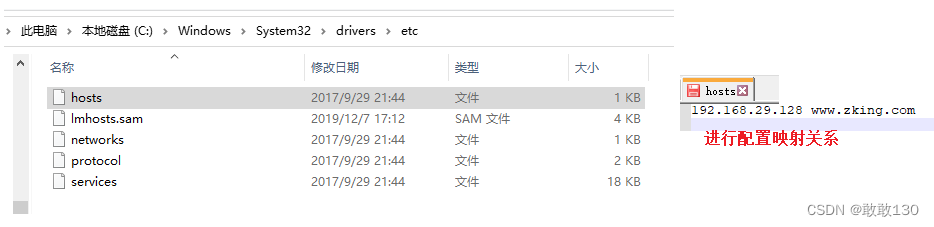
③ 做ip/host主机映射
将虚拟机ip映射为域名 www.zking.com
2.项目前端部署
#1.C:\Windows\System32\drivers\etc\hosts中增加映射关系
192.168.29.128 www.zking.com
使用方法:徽标键+R输入 C:\Windows\System32\drivers\etc 打开文件hosts

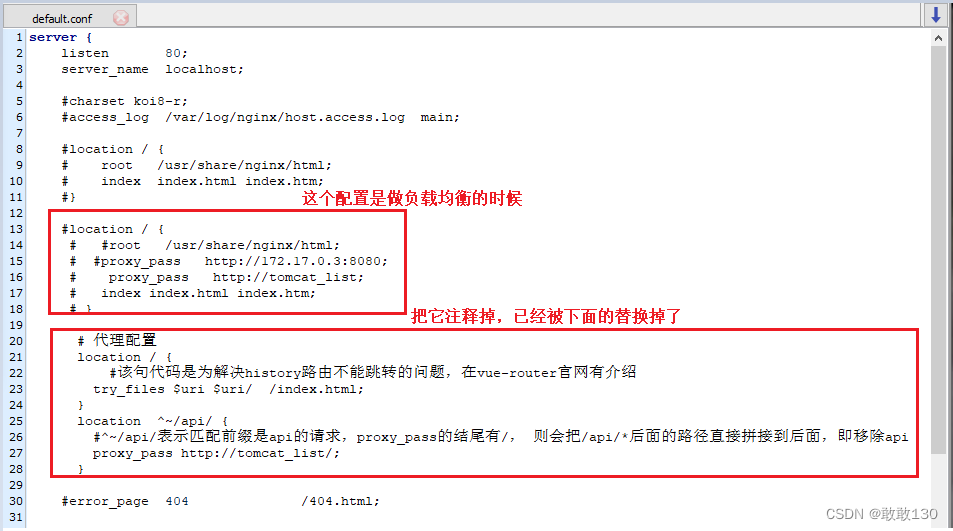
④ 完成Nginx动静分离的default.conf的相关配置
定义规则:URL符合xxx标准走动态请求,不符合走静态请求
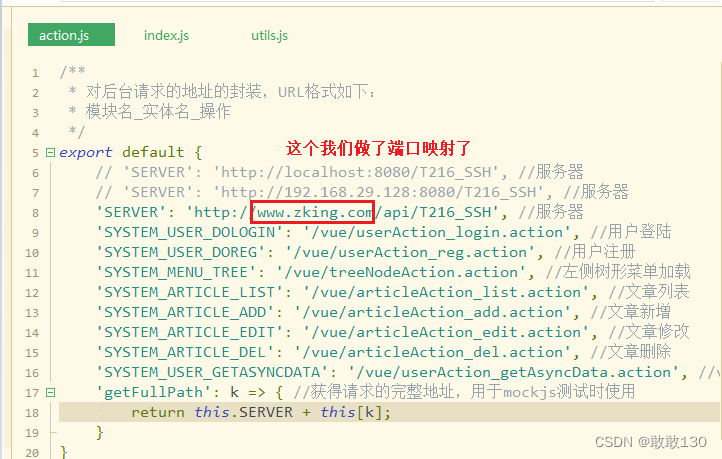
#2.action.js更改配置
'SERVER': 'http://www.zking.com/api/T216_SSH', //服务器#3.default.conf
server {
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
# 代理配置
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}#4.Nginx启动测试
systemctl restart nginx#5.前端访问地址
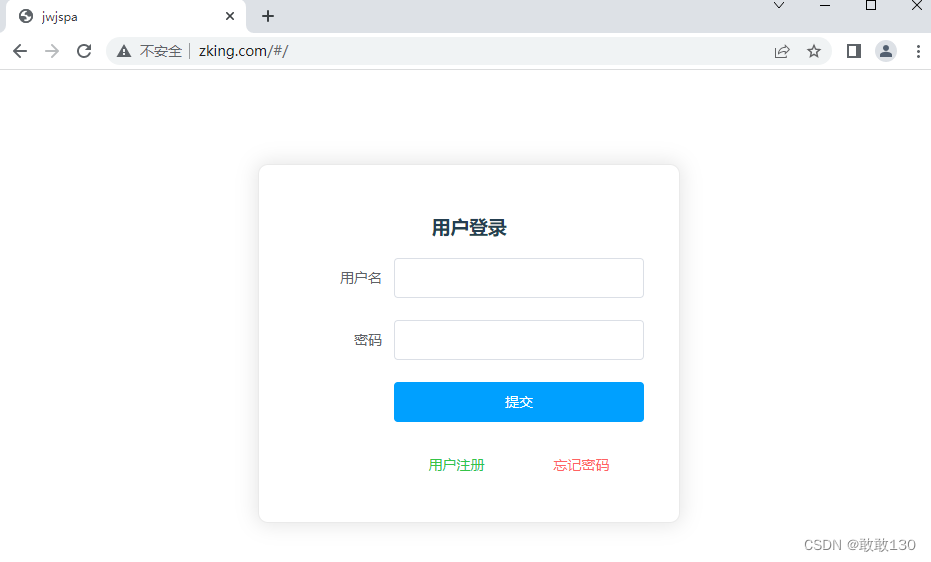
http://www.zking.com/
我们配置完它,只是把后台的动态请求的负载均衡弄好了,还没有动静分离还没有弄。


我们把之前打好的包删掉,之前是为了测试本地项目打包后没有问题,重新打包
⑤ 将前台项目打包 npm run build (配合Nginx动静分离)
注意:修改action.js 地址,添加api的路径配置
我们重新打包好了之后,记住要重启Nginx systemctl restart nginx
在连接工具里执行重新Nginx命令,如果不执行重启Nginx的话,当我们进行登录的时候会没有反应也登录不进去的。
⑥ 将前端构建好的dist项目,上传到云服务器/usr/local/...

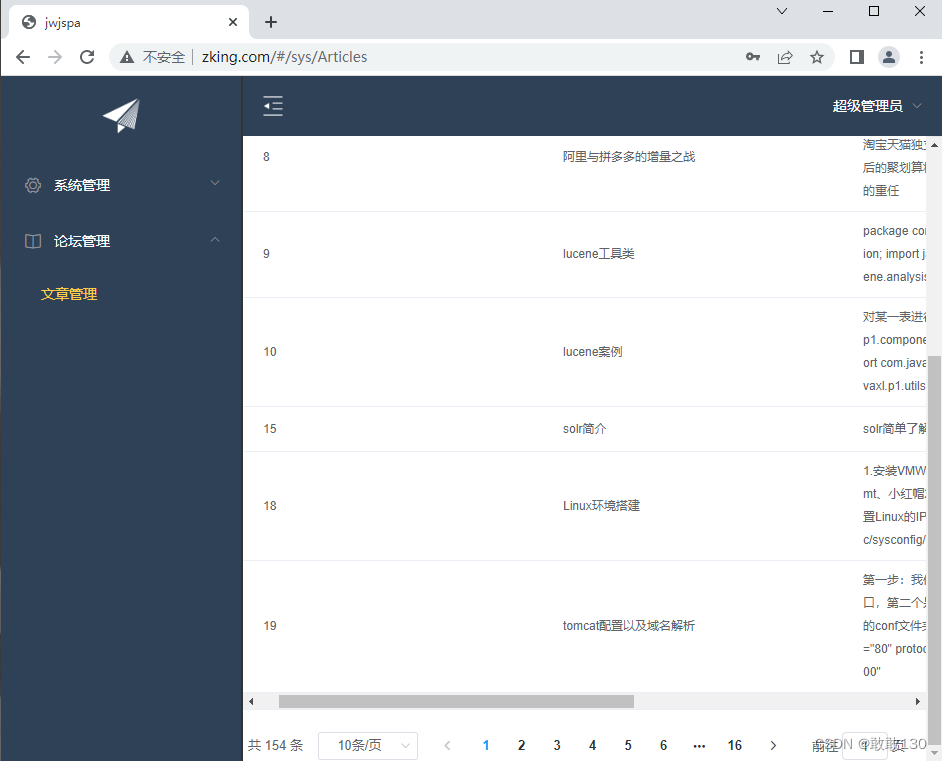
⑦ 最终配置实现效果

重启Nginx服务就可以了。最终运行结果www.zking.com
如果我们的有一个服务器崩了,我们的项目照样还可以用,因为做了Nginx的负载均衡。这个负载集群做了调优。

之前我们的数据是155条的,现在我又进行删除了一条数据如图所示:

四、总结
核心:部署前后端分离项目中前端
1.Nginx
简介
① 负载均衡:分摊服务器压力
② 动静分离:请求分两类
动态:http://localhost:8080/pro/book/list
静态:http://localhost:8080/pro/static/js/..
http://localhost:8080/pro/static/css/..
http://localhost:8080/pro/static/images/...
③ 反向代理 处理网络问题
2.Nginx的负载均衡实现
① 前置条件
Nginx服务器1个,tomcat服务器2个
② Nginx安装
指定npm源
yum install nginx
启动 systemclt enable nginx
访问 http://ip:80/ 通过它可以访问到nginx首页
③ tomcat的安装及启动
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/ 复制
修改 apache-tomcat-8.5.20_8081/conf/server.xml 的三个端口 把每个端口加上1
通过 ./tomcat/bin/startup.sh 把这两个项目启动
修改tomcat/webapps/root/index.html 为了区分该tomcat是否被nginx所负载
最终得到的效果是能访问到 http://ip:8080 http://ip:8081
④ 修改nginx.conf 文件
参考nginx.conf的模板
配置上游服务 upstreem xxx{ 127.0.0.1:8080 127.0.0.1:8081 }
使用上游服务 http:ip
location / { proxy_pass : http://xxx }
重启nginx systemctl restart nginx
⑤ 执行指定命令开放权限
3.动静分离:前端项目的部署
① 本地测试前端项目是否运行正常
② npm run build 打包项目 dist
注:config/utils.js build/config.js
③ 要将dist文件上传到服务器的/usr/local/....
④ 修改nginx.conf





























 3468
3468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








