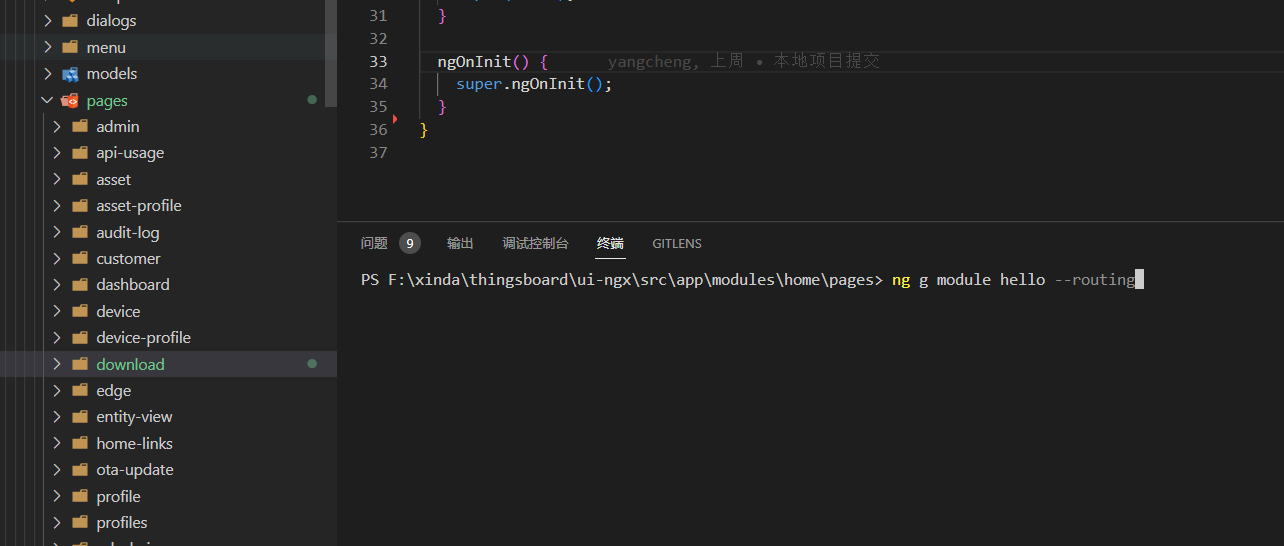
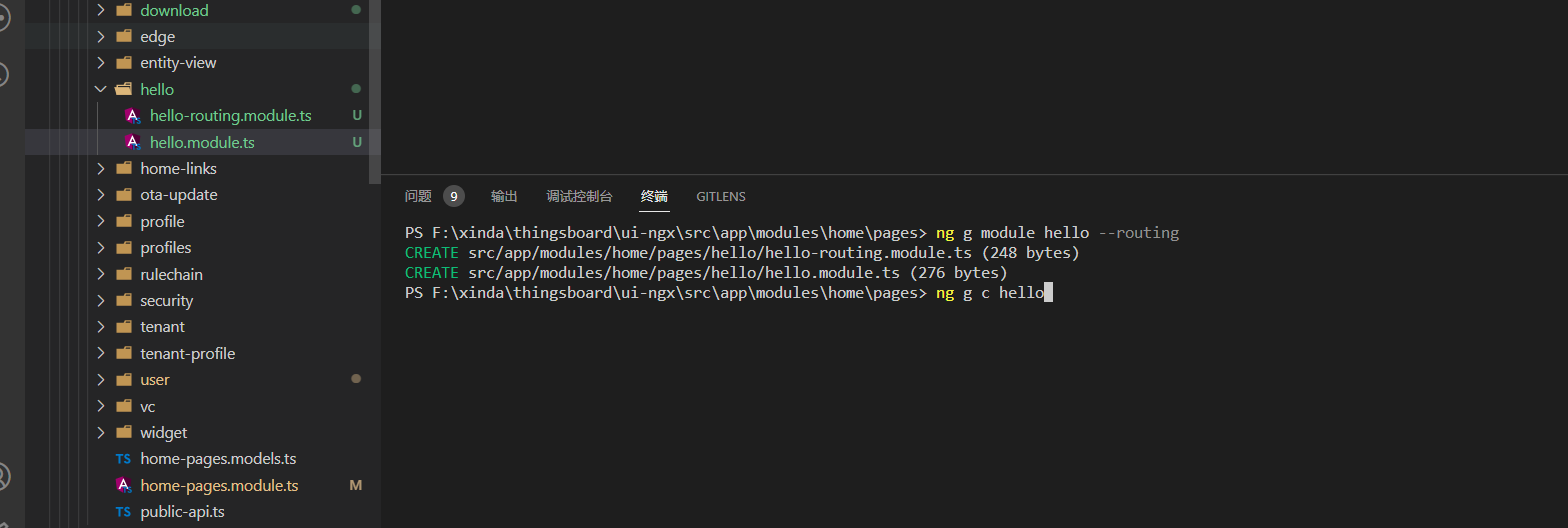
打开目录\thingsboard\ui-ngx\src\app\modules\home\pages的终端,创建路由文件,输入命令:ng g module 文件名 --routing

创建组件文件,输入命令:ng g c hello

打开routing.module.ts文件:路由配置

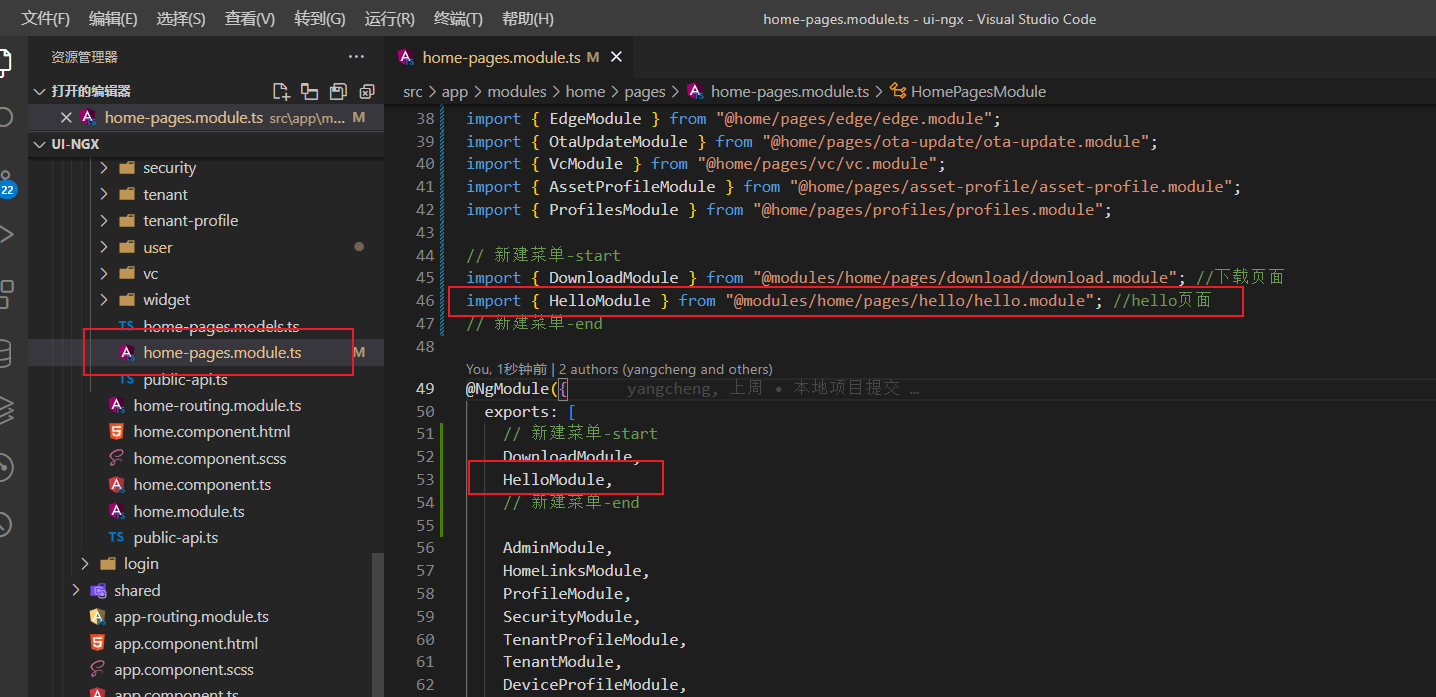
打开src\app\modules\home\pages\home-pages.module.ts文件:引入组件

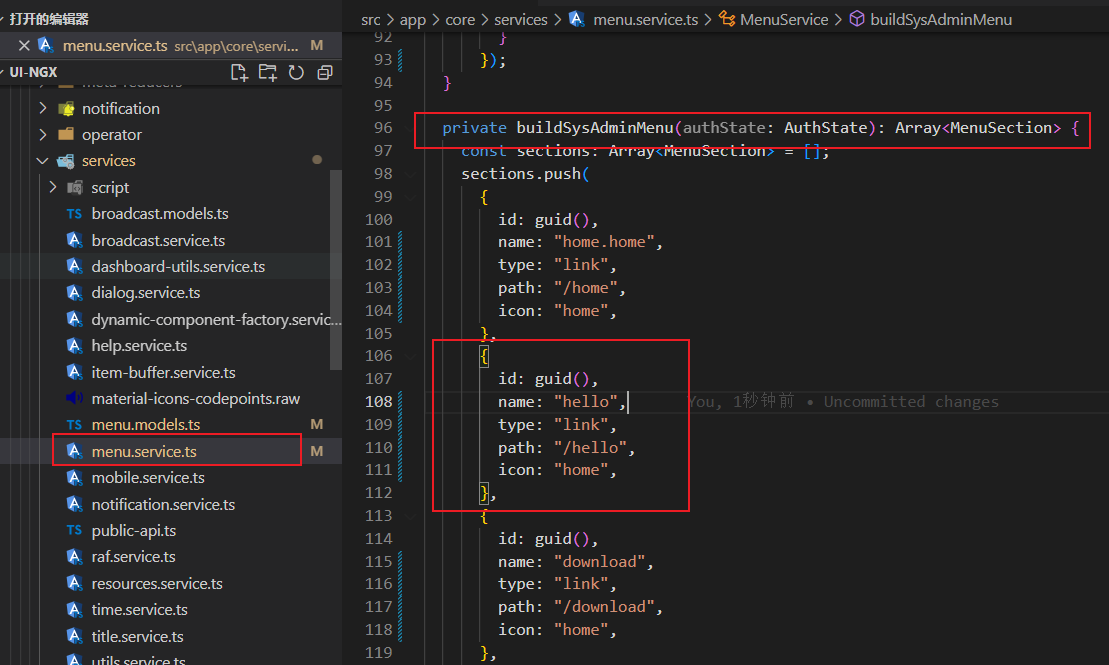
打开src\app\core\servies\menu.servies.ts文件:菜单路由编写
对应文件:(ui-ngx\src\app\core\services\material-icons-codepointsraw) 只有这里面写的才有用,上面链接只是参考

显示结果:

拓展:在菜单下创建组件
打开此页面所在的文件夹终端
输入命令:ng g c 组件名
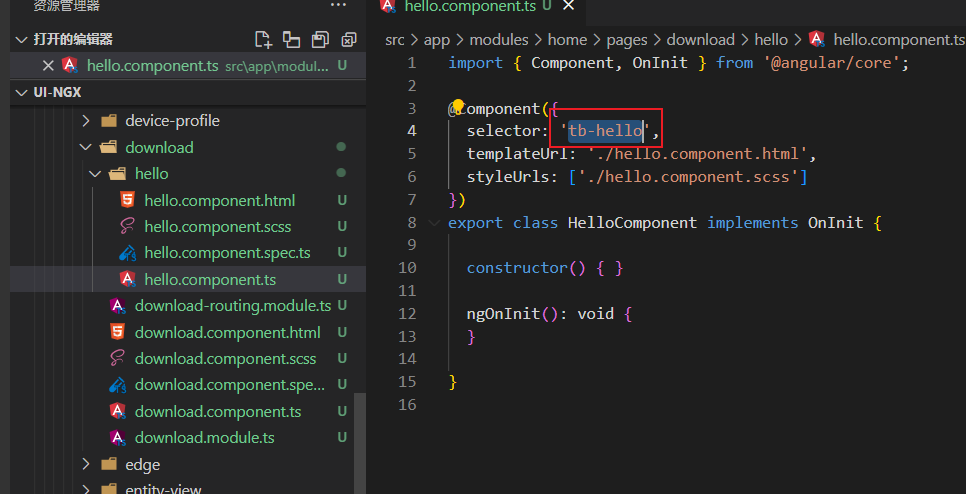
打开创建完的component.ts文件,复制selector的键值

在父组件的html文件中当标签使用即可

显示结果:






















 5408
5408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








