一、新建一个HTML文件
使用webstorm创建一个html文件
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
二、制作整体框架
这里使用的是div标签
代码如下:
<div class="login">
<div class="denglu">登录</div>
<div class="jiemian">用户名:<input type="text" maxlength="8" placeholder="请输入你的用户名"> </div>
<div class="jiemian">密 码: <input type="password" maxlength="15" placeholder="请输入你的密码"></div>
<div class="yanzhengma">验证码:<input type="text" maxlength="6" placeholder="请输入你的验证码"> </div>
<div class="yanzhengma"><button type="submit">获取验证码</button> <button>登 录</button></div>
</div>
效果如下:

三、使用css美化登录界面
使用style标签进行编写
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
<style>
body{
background-image: url('https://ts1.cn.mm.bing.net/th/id/R-C.bb43250ec32f3a91991beab7351039ec?rik=373KKVd1uEHEBQ&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f41%2f6341.jpg&ehk=puqhkiW9pOvMA4V%2bZACACoTUatwwQtJJs1EB6zhq7DM%3d&risl=&pid=ImgRaw&r=0');
}
.login{
width:400px;
height:300px;
background: #117d80;
border-radius:10px;
margin:150px auto;
flex-direction:column;
overflow:hidden;
}
.denglu{
margin-top: 10px;
font-size: 25px;
text-align:center;
}
.jiemian{
margin-top: 35px;
font-size: 15px;
text-align:center;
}
.yanzhengma{
margin-top: 35px;
font-size: 15px;
text-align: center;
}
.login button{
font-size:18px;
}
.login input{
font-size:16px;
}
</style>
</head>
<body>
<div class="login">
<div class="denglu">登录</div>
<div class="jiemian">用户名:<input type="text" maxlength="8" placeholder="请输入你的用户名"> </div>
<div class="jiemian">密 码: <input type="password" maxlength="15" placeholder="请输入你的密码"></div>
<div class="yanzhengma">验证码:<input type="text" maxlength="6" placeholder="请输入你的验证码"> </div>
<div class="yanzhengma"><button type="submit">获取验证码</button> <button>登 录</button></div>
</div>
</body>
</html>
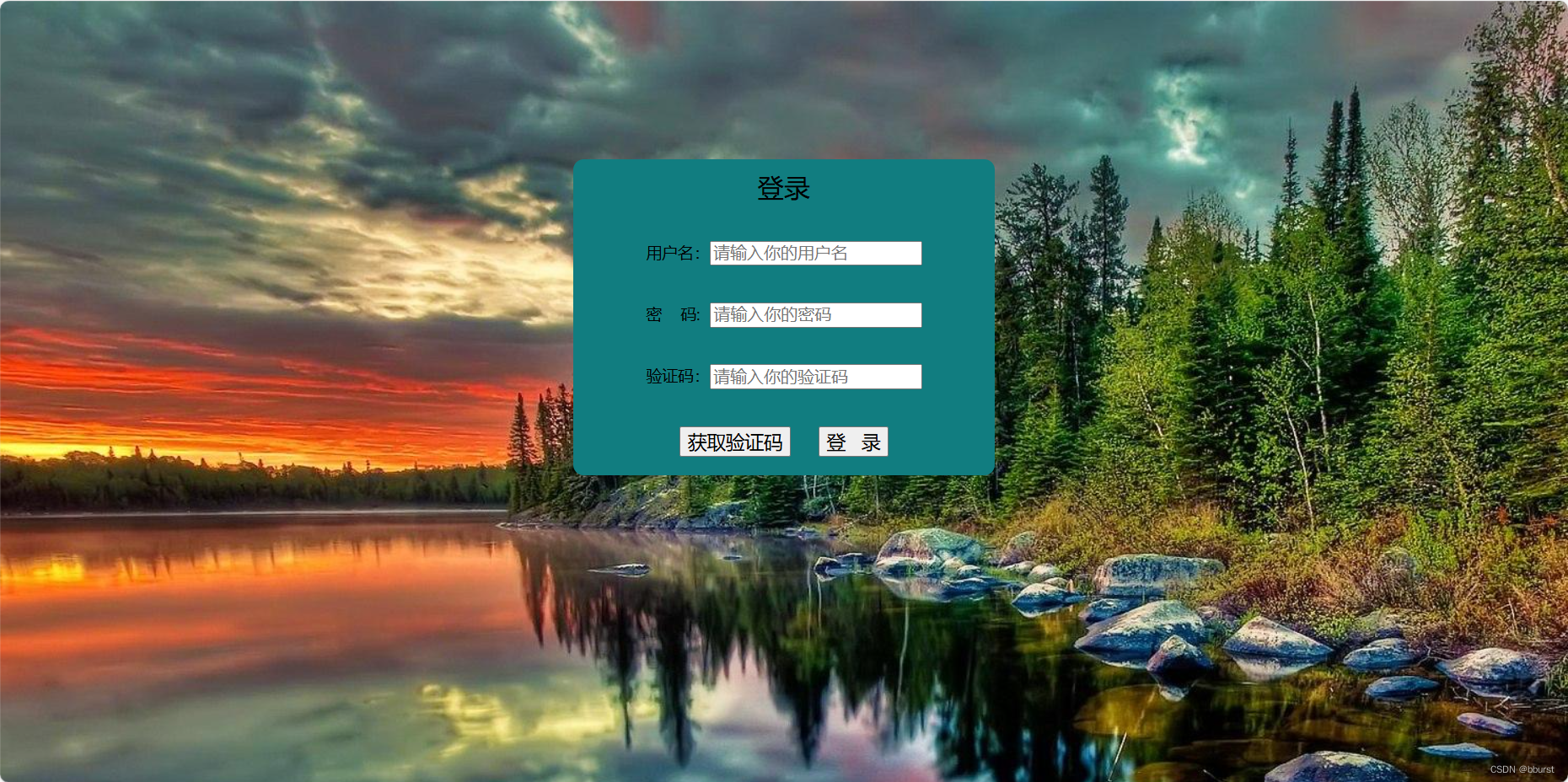
效果如下:






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








