动态表单根据点击出现 任意表单,如姓名,电话,地址,国籍等。
返回表单数据数组格式大致如下:
[{code:idCard,name:身份证号;requireChecked:true;},
{code:address,name:地址;requireChecked:false;}
..........]
当requireChecked为true时,代表选中会进行表单渲染
代码如下:
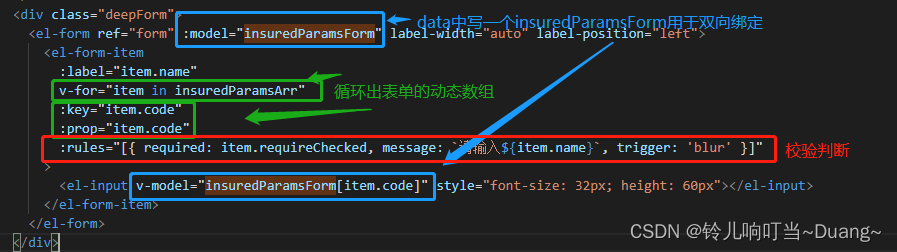
1-v-for循环数组
2-校验判断
3-双向绑定

<el-form ref="form" :model="insuredParamsForm" label-width="auto" label-position="left">
<el-form-item
:label="item.name"
v-for="item in insuredParamsArr"
:key="item.code"
:prop="item.code"
:rules="[{ required: item.requireChecked, message: `请输入${item.name}`, trigger: 'blur' }]"
>
<el-input v-model="insuredParamsForm[item.code]" style="font-size: 32px; height: 60px"></el-input>
</el-form-item>





















 6669
6669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








