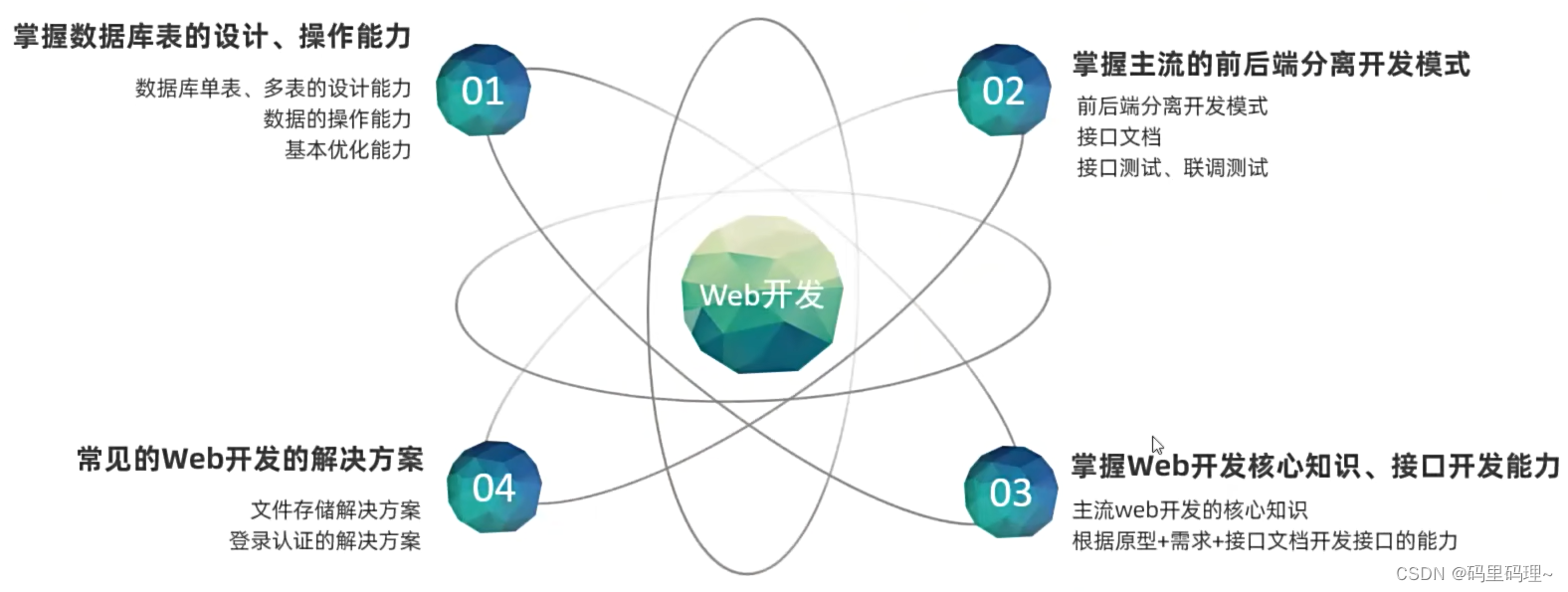
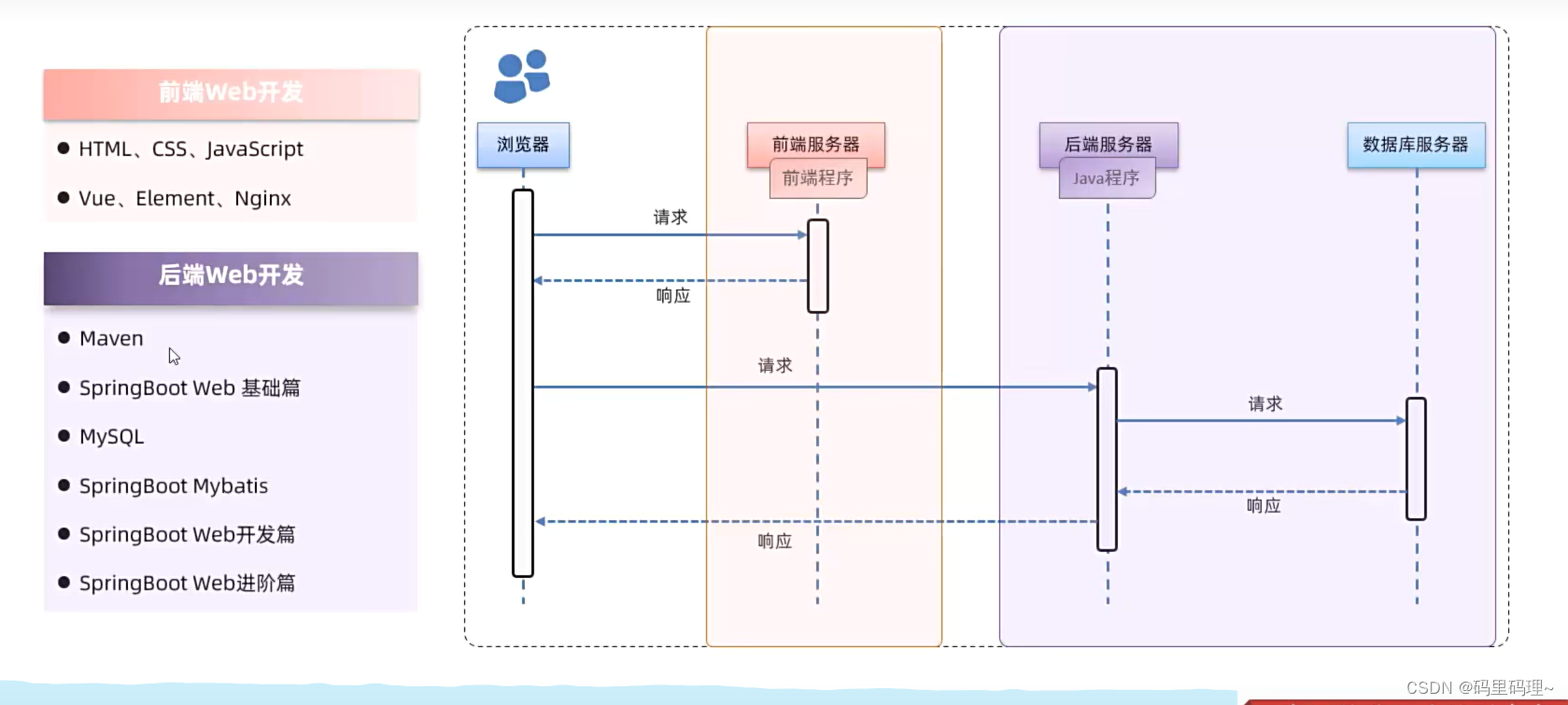
1. Web开发全新学习路线

2. Web 开发介绍
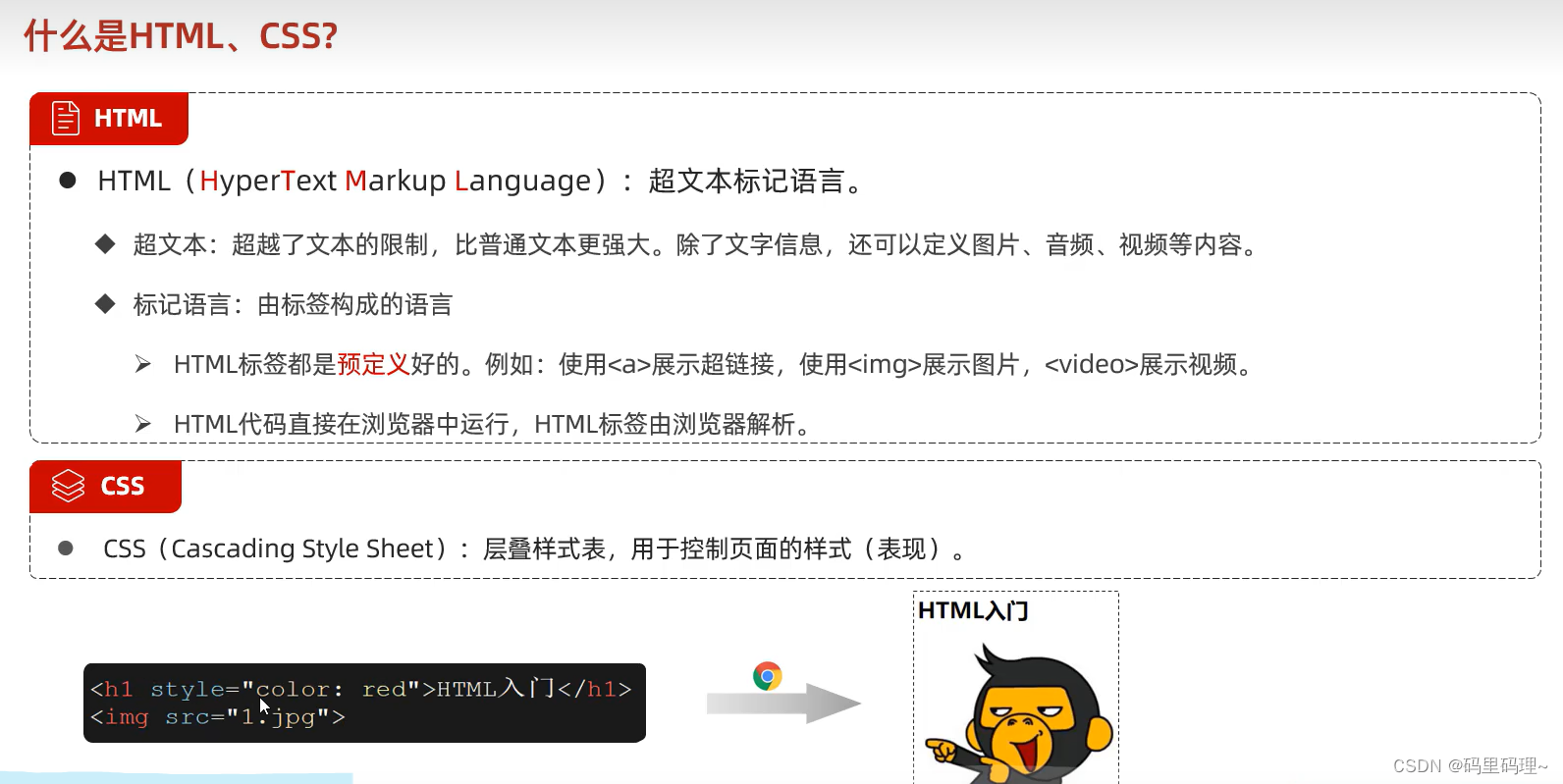
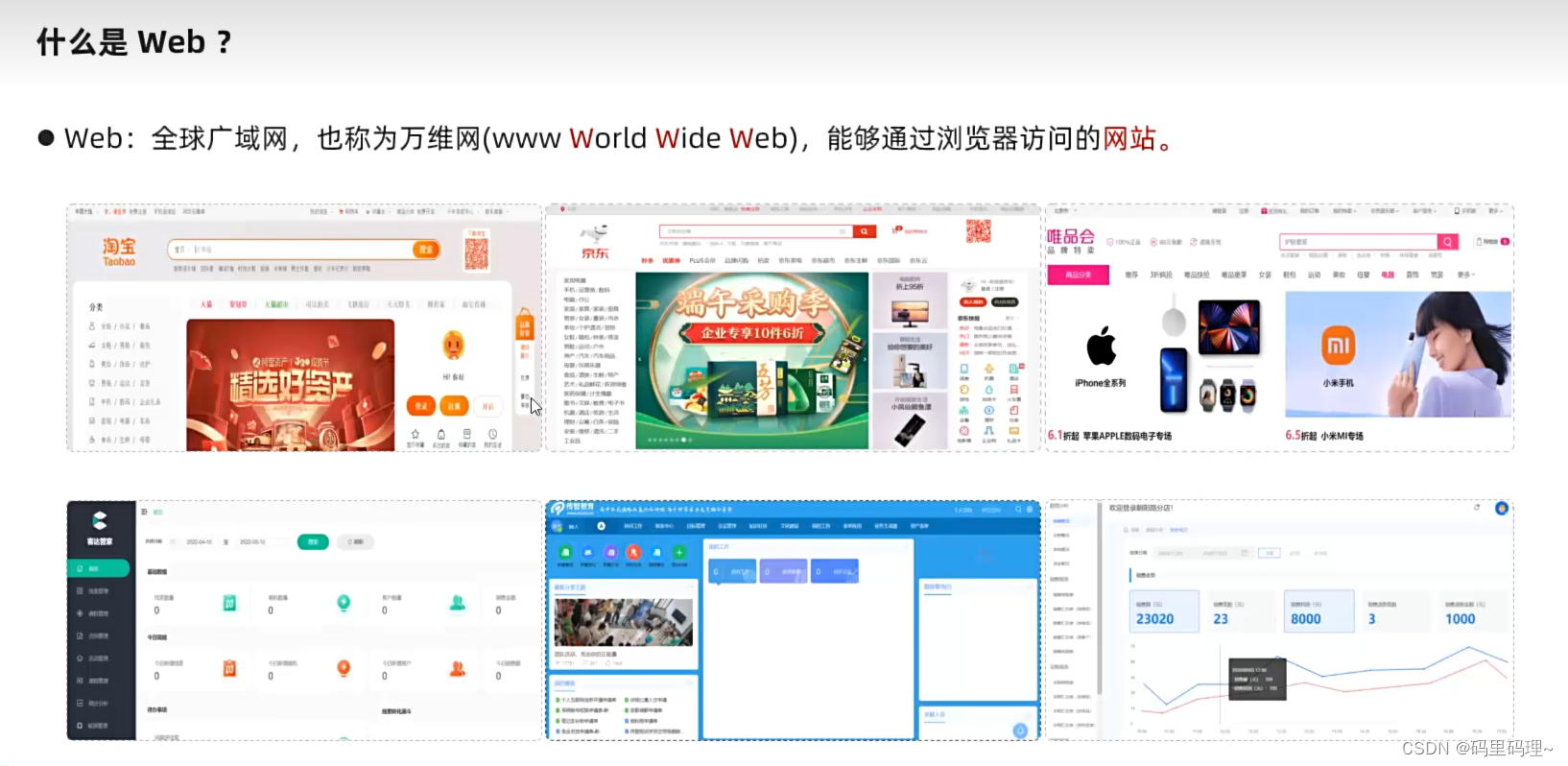
2.1 什么是 Web
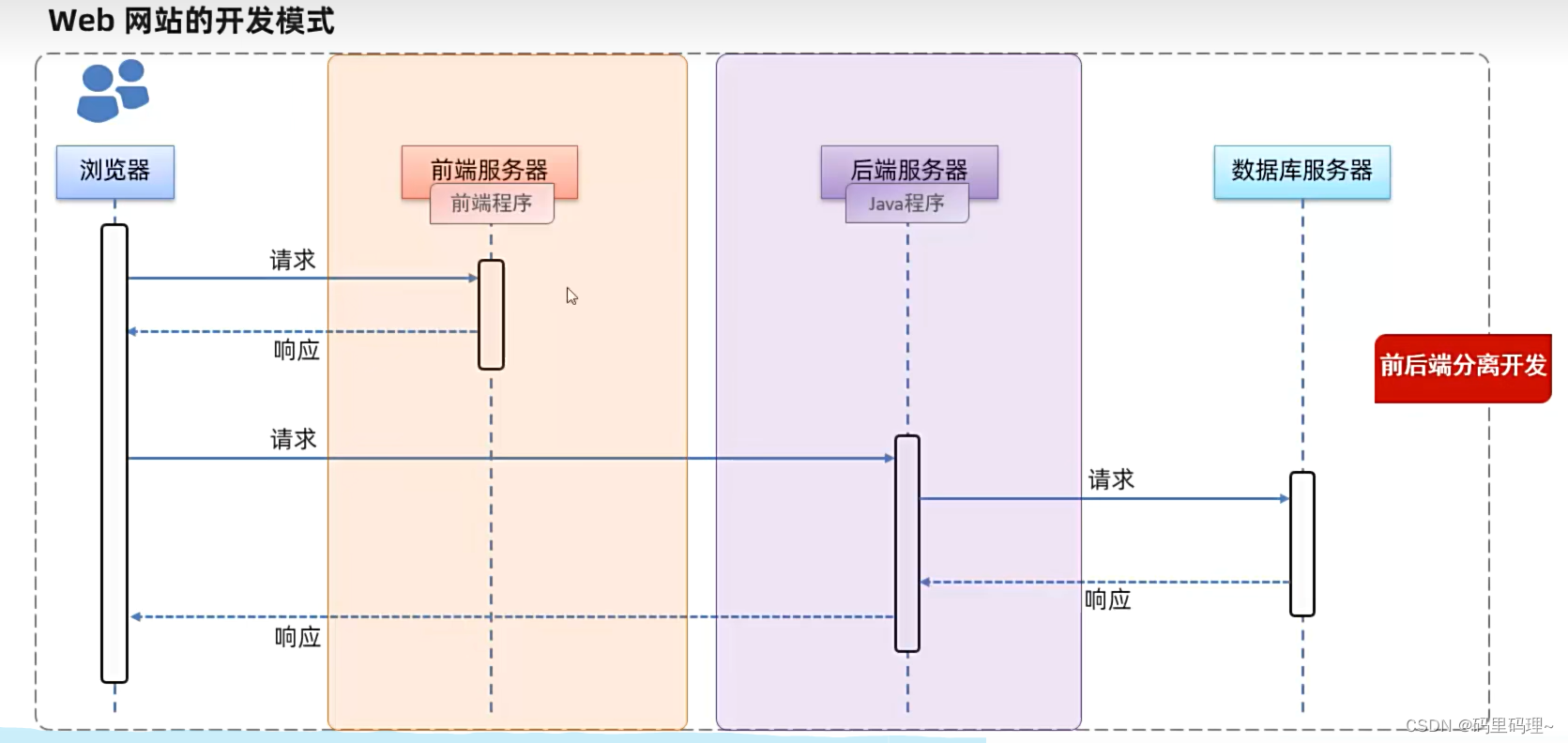
2.2 Web 网站工作流程




3. 初识Web前端

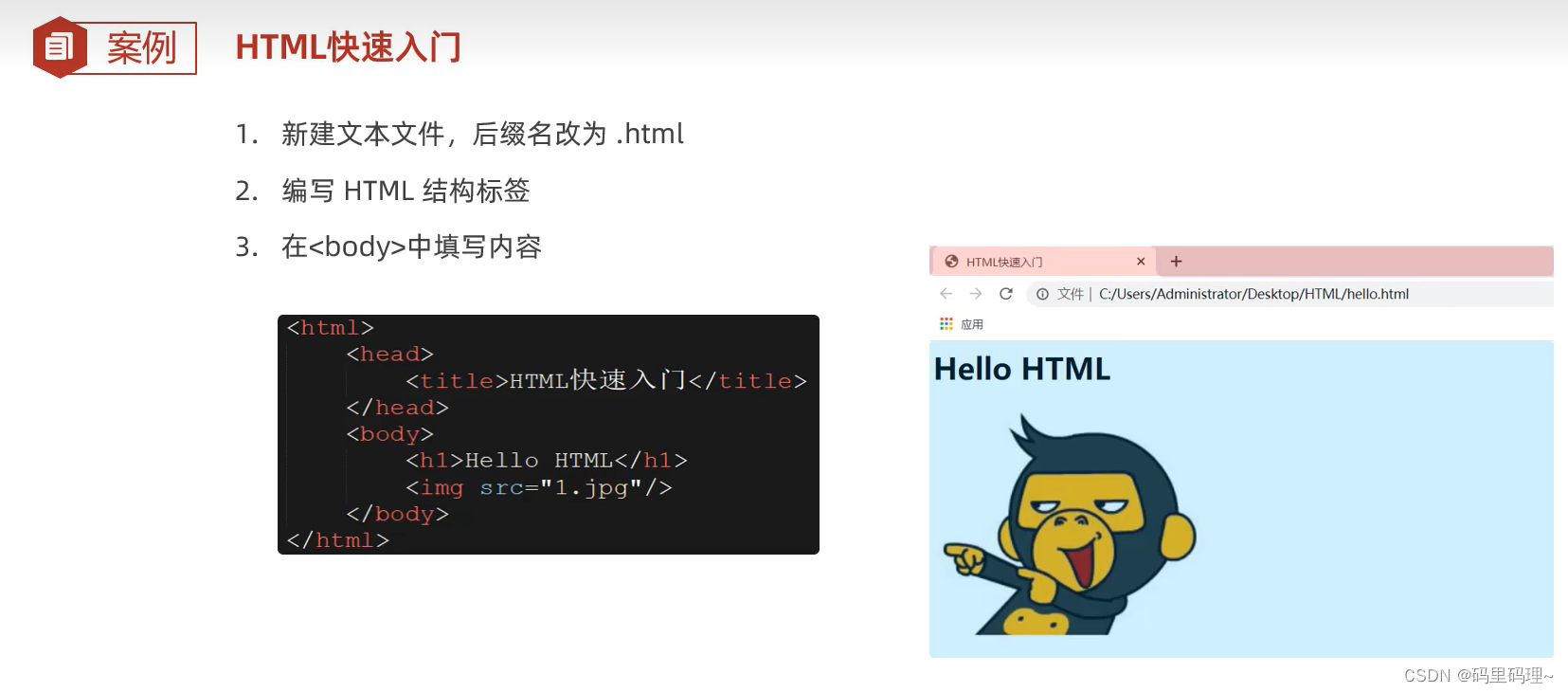
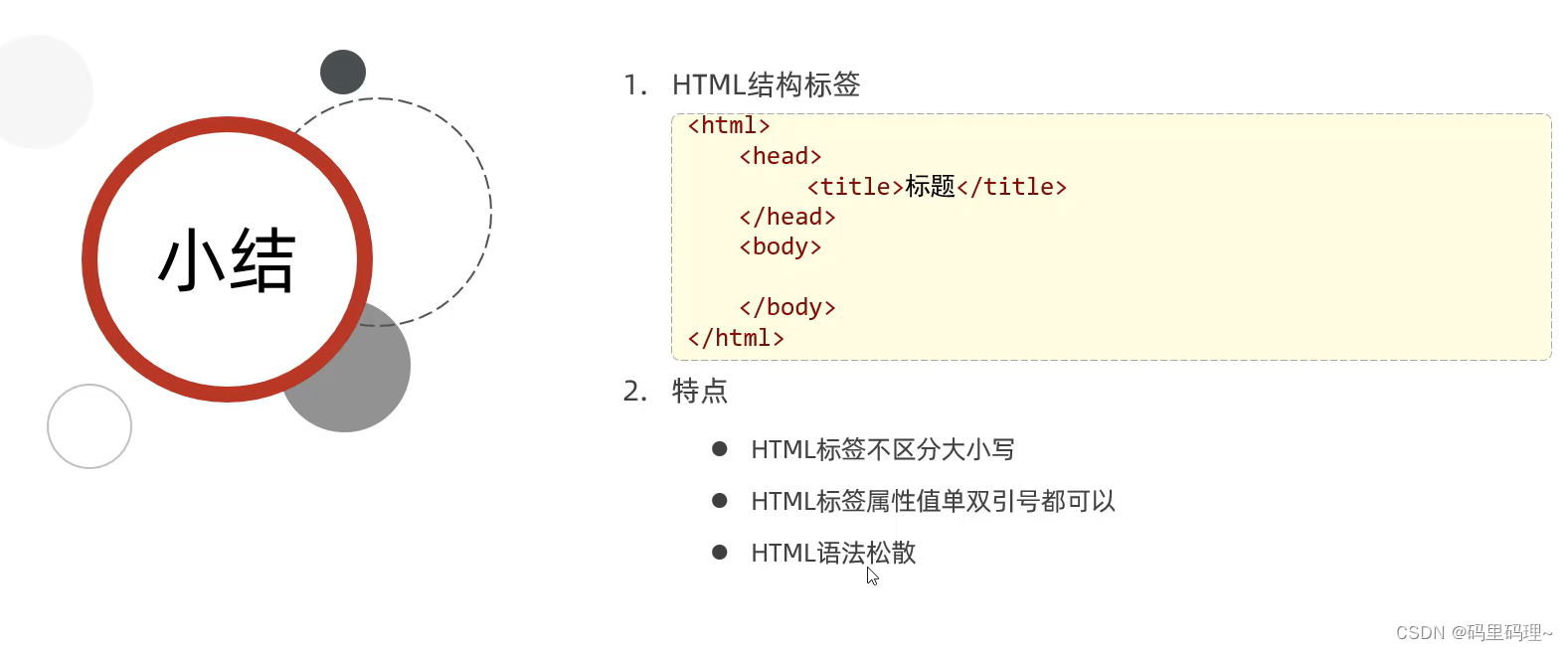
4. HTML-快速入门




5. HTML-前端开发工具VSCode安装

具体见安装文档
 6. HTML-新浪新闻 (基础标签&样式-案例学习)
6. HTML-新浪新闻 (基础标签&样式-案例学习)
6.1 实现标题-排版

<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~~访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body>
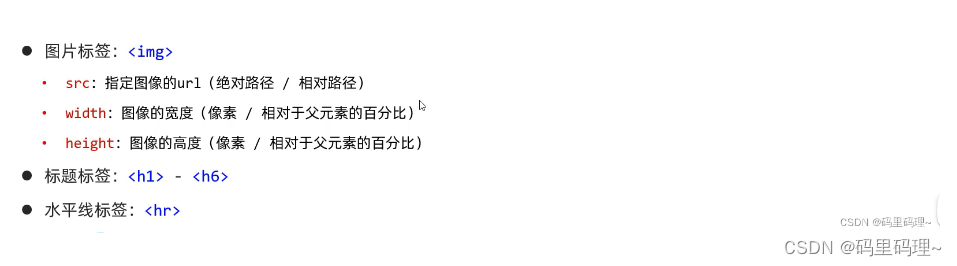
<!--
img标签
src: 图片资源路径
width: 宽度(px, 像素 ; % , 相对于父元素的百分比)
height: 高度(px, 像素 ; % , 相对于父元素的百分比)
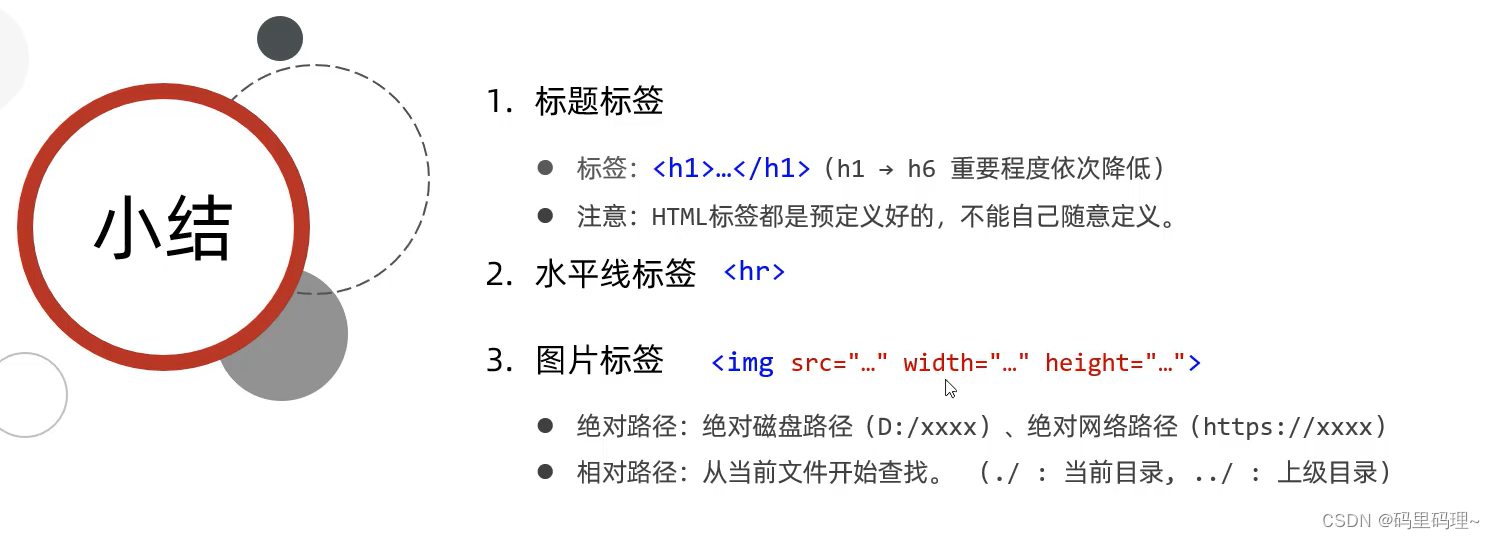
路径书写方式:
绝对路径:
1. 绝对磁盘路径: D:\Java学习\AAA-java资料\03-Javaweb\day01-HTML-CSS\资料\HTML\img\news_logo.png
<img src="D:\Java学习\AAA-java资料\03-Javaweb\day01-HTML-CSS\资料\HTML\img\news_logo.png">
2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
相对路径:
./ : 当前目录 , ./可以省略
../: 上一级目录
-->
<img src="img/news_logo.png"> 新浪政务>正文
<h1>~~访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 ~~
<hr>
</body>
</html>
6.2 实现标题-排版-样式1


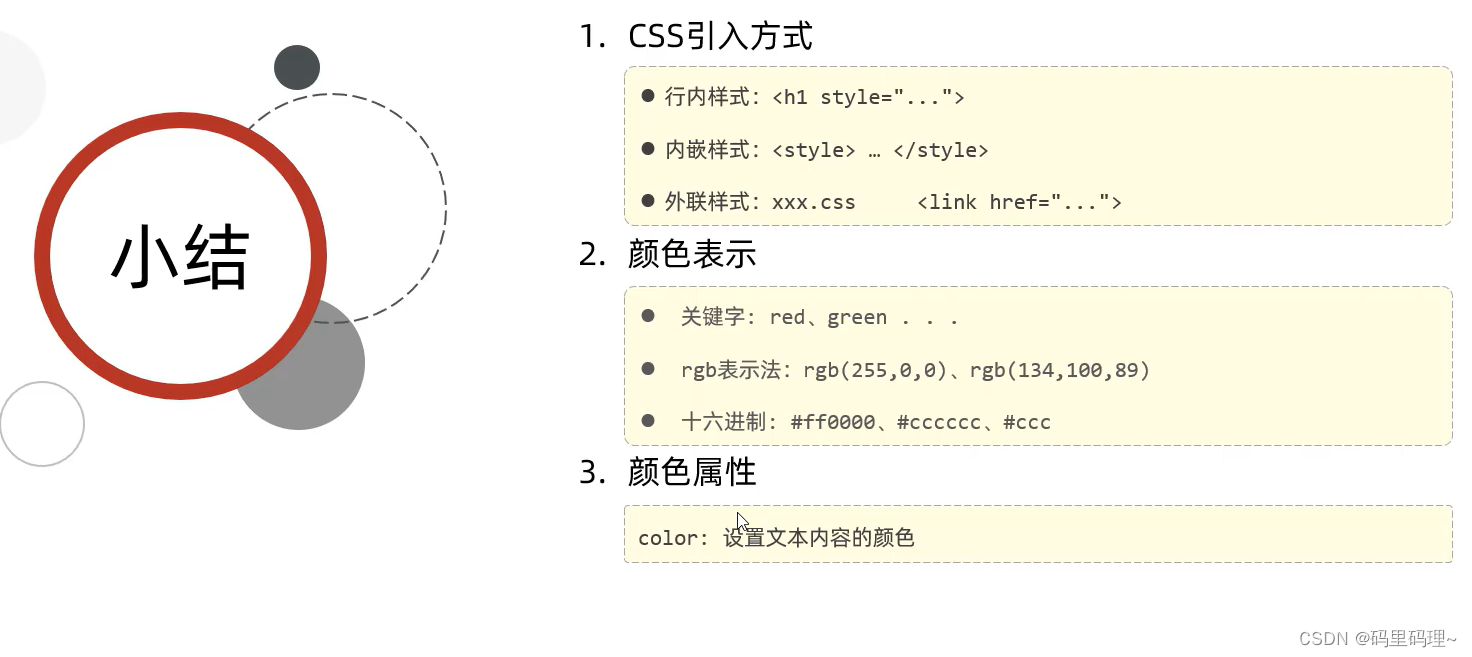
在十六进制表示法中, #000000的前中后的每两个0分别表示红色、绿色、蓝色的亮度值,若其中有两个0为ff, 则表示亮度值拉满,如#ff0000表示红色;当每两位相同时可以简写其中一位,如#000000、#ff0000、#cccccc 可分别简写为:#000、#f00、#ccc。
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~~访谈:中国底气 ~~夯实大国粮仓</title>
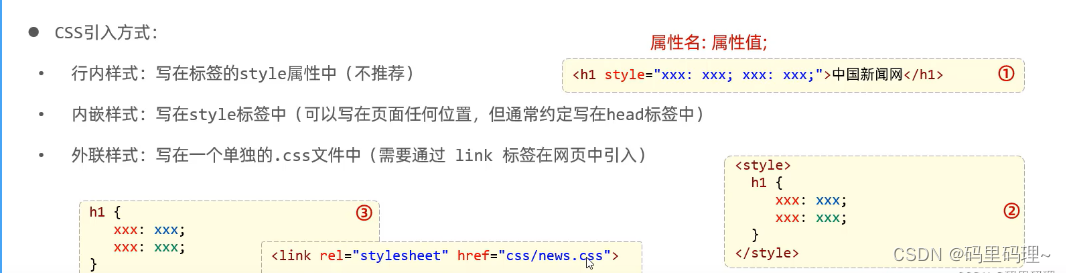
<!-- 方式二: 内嵌样式 (对所有h1标题样式均有效)-->
<style>
h1 {
/* color: red; */
/* color:rgb(255, 0, 0); */
color: #4D4F53;
}
</style>
<!-- 方式三: 外联样式 (写在单独的.css文件当中) -->
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<img src="img/news_logo.png"> 新浪政务>正文
<!-- 方式一: 行内样式 (仅仅对当前标题有效)-->
<!-- <h1 style="color: red;">~~访谈:中国底气 ~~夯实大国粮仓</h1> -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 ~~
<hr>
</body>
</html>
6.3 实现标题-排版-样式2

<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~~访谈:中国底气 ~~夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
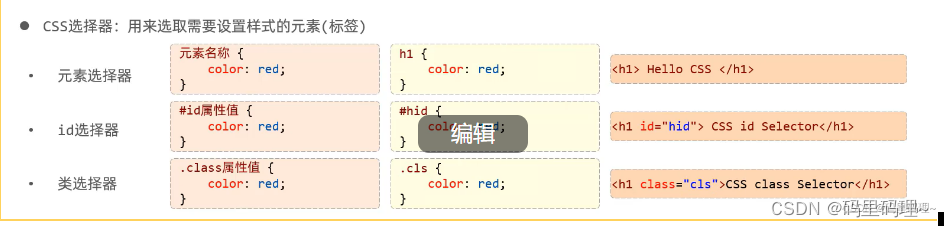
/* 元素选择器 */
/* span {
color: red;
} */
/* 类选择器 */
/* .cls {
color: green;
} */
/* ID选择器 */
#time {
color: #888;
font-size: 13px; /* 设置字体大小 */
}
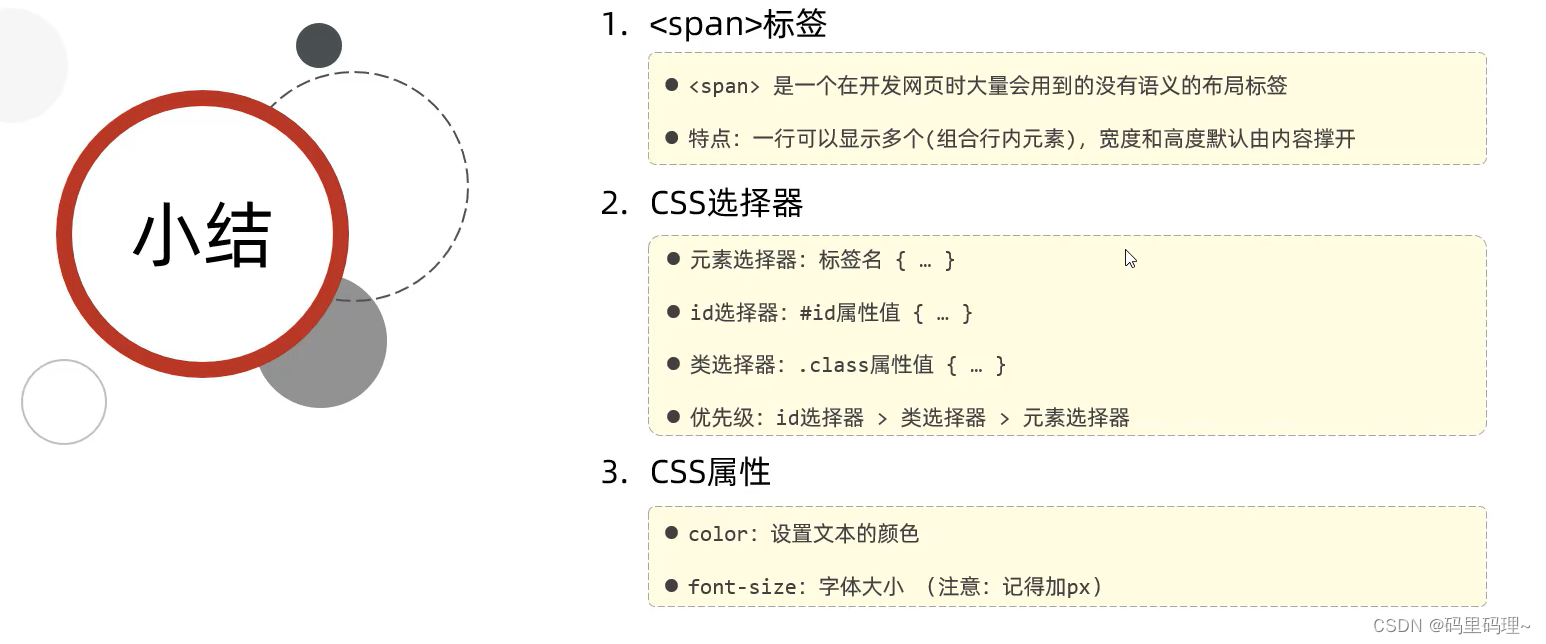
/* 当三种选择器同时出现时, 优先级顺序为: ID选择器 > 类选择器 > 元素选择器. */
</style>
</head>
<body>
<img src="img/news_logo.png"> 新浪政务 > 正文
<h1>~~访谈:中国底气 ~~夯实大国粮仓</h1>
<!-- span为无任何语义的标签 -->
<hr>
<span class="cls" id="time">2023年03月02日 21:50</span> <span class="cls">央视网</span>
<hr>
</body>
</html>
6.4 实现标题-超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~~访谈:中国底气 ~~夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #888;
font-size: 13px; /* 设置字体大小 */
}
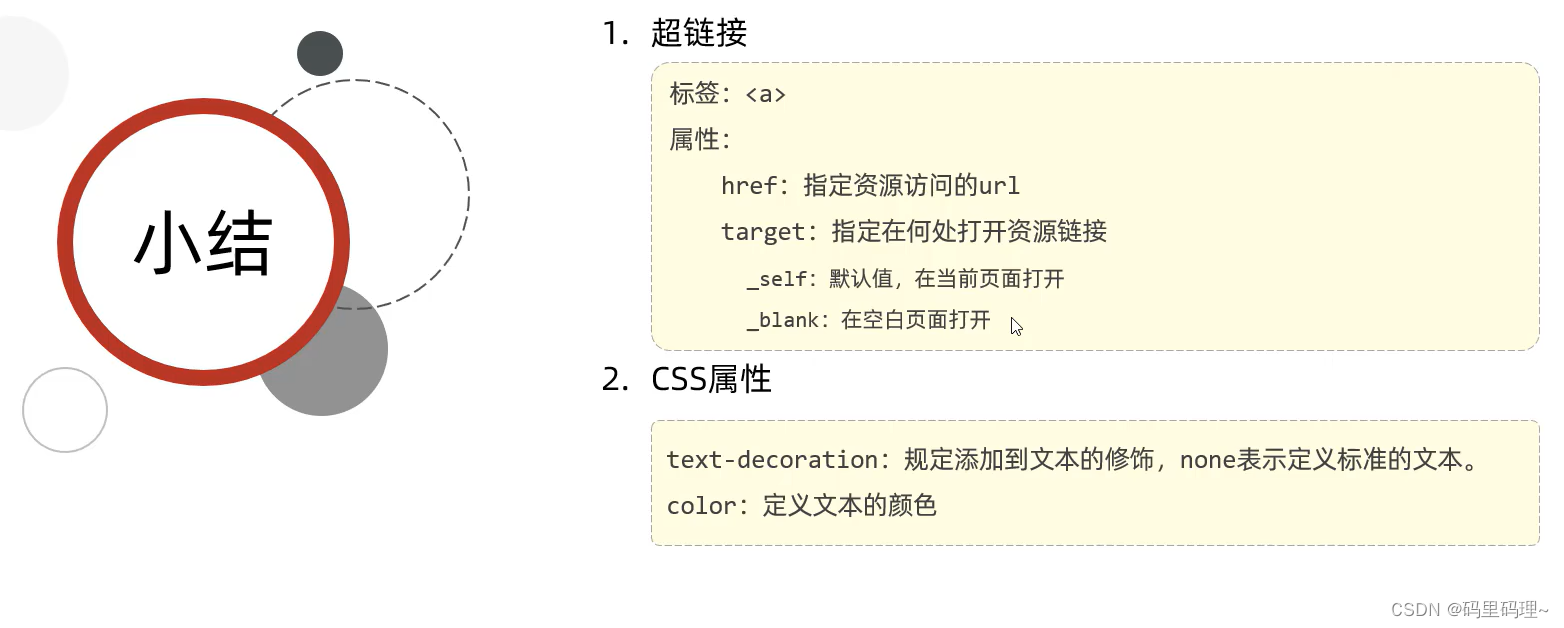
a {
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 */
}
</style>
</head>
<body>
<img src="img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文
<h1>~~访谈:中国底气 ~~夯实大国粮仓</h1>
<hr>
<span class="cls" id="time">2023年03月02日 21:50</span> <span class="cls"> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a> </span>
<hr>
</body>
</html>
6.5 实现正文-排版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~~访谈:中国底气 ~~夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #888;
font-size: 13px;
/* 设置字体大小 */
}
a {
color: black;
text-decoration: none;
/* 设置文本为一个标准的文本 */
}
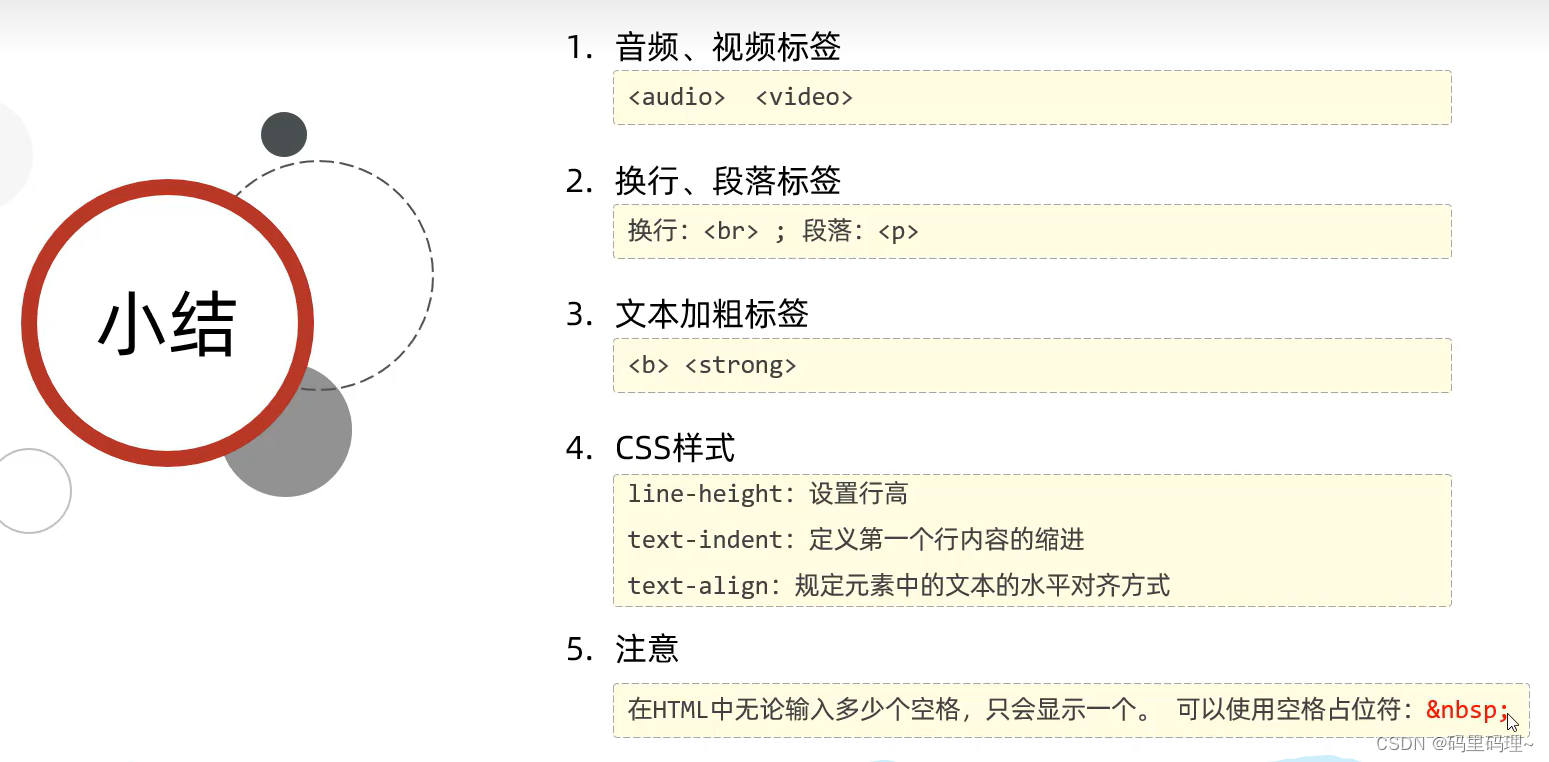
p {
text-indent: 35px; /* 设置首行缩进 */
line-height: 40px; /* 设置行高 */
}
#plast {
text-align: right; /* 设置向右对齐 */
}
</style>
</head>
<body>
<img src="img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文
<h1>~~访谈:中国底气 ~~夯实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span>
<span><a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a>
</span>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<strong>~~网消息</strong>(~~访谈):正文
</p>
<p>
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。
</p>
<img src="img/1.jpg">
<p>
今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。
</p>
<img src="img/2.jpg">
<p>
第三段
</p>
<p id="plast">
责任编辑:王树淼 SN242
</p>
</body>
</html>
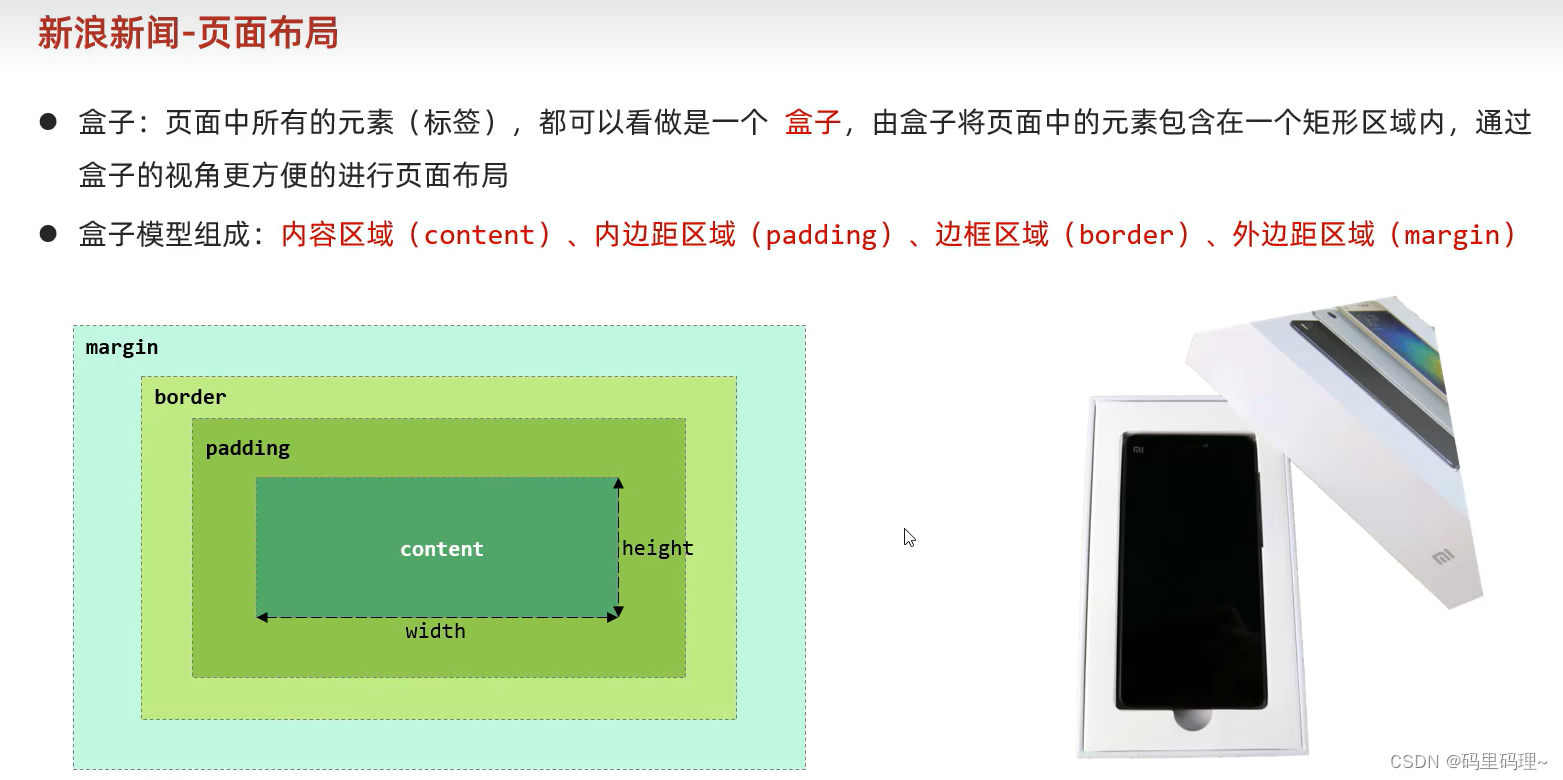
6.6 实现正文-布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~~访谈:中国底气 ~~夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #888;
font-size: 13px;
/* 设置字体大小 */
}
a {
color: black;
text-decoration: none;
/* 设置文本为一个标准的文本 */
}
p {
text-indent: 35px;
/* 设置首行缩进 */
line-height: 40px;
/* 设置行高 */
}
#plast {
text-align: right;
/* 设置向右对齐 */
}
#center {
width: 65%;
/* margin: 0% 17.5% 0% 17.5%; 外边距, 上 右 下 左 */
margin: 0 auto;
}
</style>
</head>
<body>
<div id="center">
<!-- 标题 -->
<img src="img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文
<h1>~~访谈:中国底气 ~~夯实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span>
<span><a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">~~网</a>
</span>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<strong>~~消息</strong>(~~访谈):正文
</p>
<p>
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。
</p>
<img src="img/1.jpg">
<p>
今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。
</p>
<img src="img/2.jpg">
<p>
第三段
</p>
<p id="plast">
责任编辑:王树淼 SN242
</p>
</div>
</body>
</html>
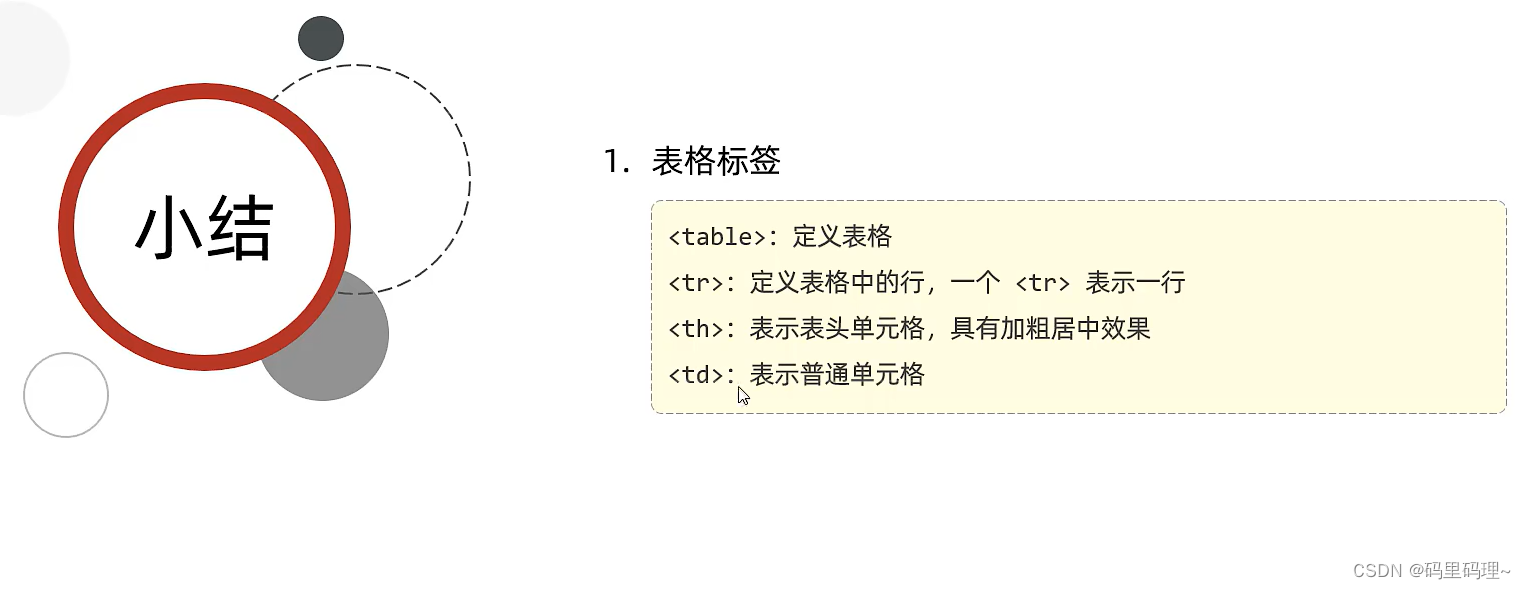
7. 表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表格</title>
<style>
td {
text-align: center; /* 单元格内容居中展示 */
}
</style>
</head>
<body>
<table border="1px" cellspacing="0" width="600px">
<tr>
<th>序号</th>
<th>品牌Logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr>
<td>1</td>
<td> <img src="img/huawei.jpg" width="100px"> </td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr>
<td>2</td>
<td> <img src="img/alibaba.jpg" width="100px"> </td>
<td>阿里</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
</body>
</html>
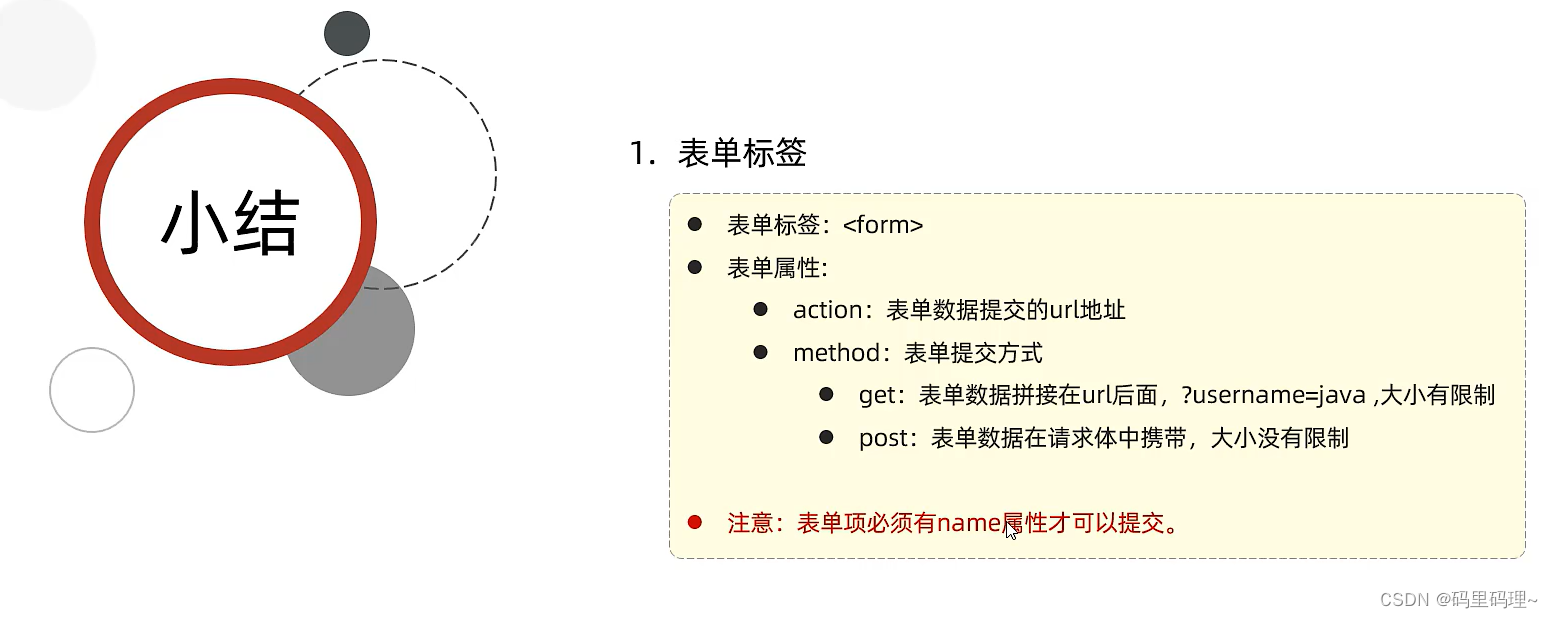
8. 表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单</title>
</head>
<body>
<!--
form表单属性:
action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面
method: 表单的提交方式 .
get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值(默认方式)
post: 在消息体(请求体)中传递的, 参数大小无限制的.
-->
<!-- <form action="" method="get">
用户名: <input type="text" name="username">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form> -->
<form action="" method="post">
用户名: <input type="text" name="username">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>
9. 表单标签-表单项


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <input type="radio" name="gender" value="1"> 男
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
<!-- cols:表示一行可以输入多少字符, rows:表示默认可以输入多少行 -->
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<!-- hidden表示隐藏域, 提交时 id及其值value会提交到服务端-->
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<br>
</form>
</body>
</html>



























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










