一、准备工作
1、项目搭建
我们先使用create-react-app创建一个react项目,方便后面的ant-design的引入和基本样式的搭建,这里直接创建一个小demo。
create-react-app demo
如果你的电脑没有安装create-react-app的话,请使用如下命令进行安装:
npm install create-react-app -g
项目搭建完毕之后我们使用vscode打开项目,并使用npm start或者是yarn start启动项目。

2、项目初始化
当然,我们在后续的使用时,并不需要这些东西,所以要把src目录下面的index.js留下,其他的全部删掉,并新建一个App.jsx,
index.js如下
import React from "react"
import ReactDOM from "react-dom/client"
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<App/>
)
App.jsx如下:
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div>App</div>
)
}
}
3、安装antd
接下来就是安装ant-design到这个小demo中,点击这里前往ant-desgin的官网。
我们使用yarn命令安装:
yarn add antd
二、使用ant-design
这里将介绍antd的基本使用,只要学会了一个组件的使用,其他组件的使用方式也是大同小异,由于只是简单的演示,所以一切样式都在App组件里面实现。
1. Button按钮组件
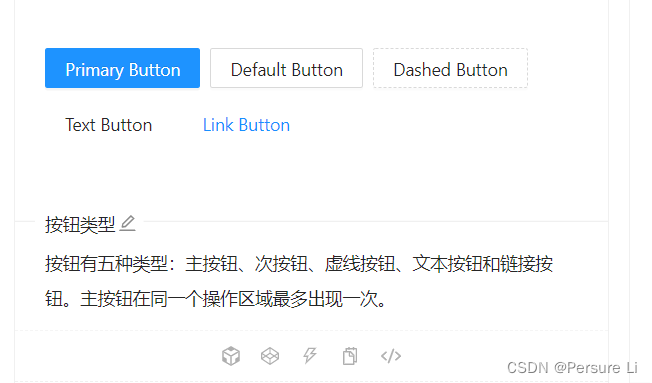
选用最基础的一种样式,点开下面的显示代码:

从antd中引入Button组件:
import { Button } from 'antd';
在render区域使用此组件:
<Button type="primary">Primary Button</Button>
最终App组件里面的代码如下:
import React, { Component } from 'react'
import { Button } from 'antd'
export default class App extends Component {
render() {
return (
<div>
App... <br />
<Button type="primary">Primary Button</Button>
</div>
)
}
}
2. icon图标组件
antd的图标是语义化的矢量图形。使用图标组件,需要先安装 @ant-design/icons 图标组件包:
yarn add @ant-design/icons
选择一组想要展示的图标,点击这个图标,会自动复制这个图标组件的标签,将其粘贴到需要展示图标的组件中。
render() {
return (
<div>
....
<DingtalkOutlined />
<WechatOutlined />
</div>
)
}
但是这样是还不能显示图标的,需要引入刚才安装的图标组件包。
import { DingtalkOutlined, WechatOutlined } from '@ant-design/icons'








 本文介绍了如何使用create-react-app创建React项目,然后初始化项目,保留必要的文件并删除冗余。接着,通过yarn添加antd库,展示了如何引入和使用Button组件以及icon图标,包括安装@ant-design/icons包来展示图标。
本文介绍了如何使用create-react-app创建React项目,然后初始化项目,保留必要的文件并删除冗余。接着,通过yarn添加antd库,展示了如何引入和使用Button组件以及icon图标,包括安装@ant-design/icons包来展示图标。














 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








