一、后端接口开发约定
基本约定:只在controller目录下创建文件(夹),所有文件(夹)使用的是规范的驼峰命名,不要使用拼音来命名。
控制类约定
- 需要在所有创建的类上加@RestControlller注释,因为采用的是Restful的方式进行API开发。注释@Restcontroller相当于@Controller+@ResponseBody两个注释的合体版,@Controller在对应的方法上,表明这个类是一个控制类。@ResponseBody表示方法的返回值直接以指定的格式写入Http response body中,而不是解析为跳转路径。
- 尽量少的使用@Autowired 注解进行输入,通过使用类的构造函数完成所需的声明
- 在接口功能实现的函数上方要添加@RequestMapping(路由匹配)和@PreAuthorize(权限验证)注释
- 函数的返回类型必须是ResponseResult(具体封装类)
- 在函数功能里必须存在一个HashMap<String, String> map =new HashMap<>(); 用来返回数据
- 所有功能函数的返回值必须是 newRseponseResult(200,msg:"msg字段“,map);//msg字段举例来说:获取部门字段成功;获取对象信息成功;
- 尽可能对请求参数少的接口使用@PathVariable的方式进行获取路由参数
- 当涉及到较多参数请求则需要使用@RequestBody进行提交参数的获取
- 用户数据的主键是userid,而userid代表用户的学号或工号
@PreAothorize
@RequestMapping("/user/getAllDepartmentInfo")
@PreAuthorize("@urlMap.hasAuthority('/user/getAllUserInfo')")
其中的@urlMap为封装的检查用户有无此路由权限的函数,就有俩检测函数
| 函数名 | 参数 | 备注 |
| hasAuthority | String匹配的路由 | 用户有此路由则验证成功 |
| hasAnyAuthority | String...匹配的路由数组 | 用户有参数的任何一个路由则验证成功 |
返回值 new Response Result()
前端将从此获取数据
| 参数 | 备注 |
| code | 状态码,一般情况下为200代表正常,有其他情况可另外修改 |
| msg | 根据接口的具体情况来进行修改 |
| data | 必须是定义的Hashmap,前端将从此字段获取数据 |
HashMap<String,String>map =new HashMap<>();
map将有两个字段,其中result字段将在设计数据返回的时候才需要使用
二、前端开发对接约定
对于HTTP的请求,他已经封装好了一个文件名叫postRequest.ts
若要使用此文件则需要引入import{ instance } from ”@/postRequest“
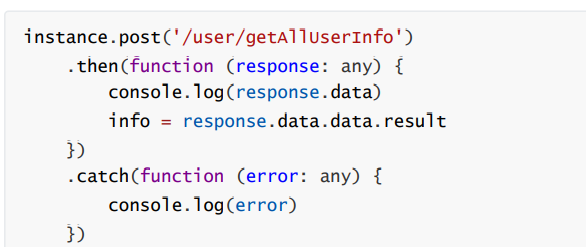
使用例子

若是 @RequestBody
三、后端固定语句及结构

首先要先有个总的控制类,所有的内容都在控制类里面写。
控制类要用注释@RestController 修饰
控制类里面包含如下几部分
- 定义DepartmentlistMapper 类型的变量
private final DepartmentlistMapper departmentlistMapper; - 写入控制类的构造函数
public DepartmentBasicController(DepartmentlistMapper departmentlistMapper) {
this.departmentlistMapper = departmentlistMapper;
}
3. ResponseResult类型的方法,获取所有数据信息
这个函数要用到@RequestMapping注释和@Preauthorize注释修饰
在函数的内部,有如下固定的语句
List<Departmentlist> 变量名 = departmentlistMapper.selectList(null);//是部门的话,变量名就是departmentlist,是角色的话就是rolelist
HashMap<String, String> map = new HashMap<>();
map.put("status", "200");
map.put("result", ObjectToJSONString(departmentList));
//上面三行都是固定变的,不用改变
return new ResponseResult(200, "获取部门数据成功", map);//获取xx数据成功
四、前端固定语句及结构
 vue文件就是这样的结构,在template里面写前端样式,script写脚本代码
vue文件就是这样的结构,在template里面写前端样式,script写脚本代码
前端搭建步骤:
新建vue文件(拿department部门分支为例)

编写代码:
更改路由(新建路由接口):
* 在router/index.ts目录下的children部分中编写























 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








