对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
- sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
- localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
注意:sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON
一、localStorage
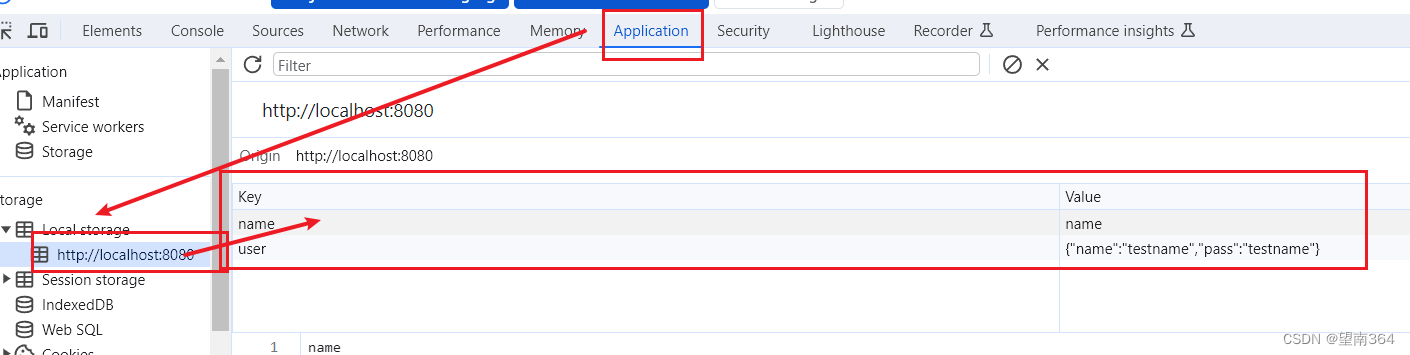
保存
let ruleForm = {
name: 'testname',
pass: 'testname',
}
localStorage.setItem('user',JSON.stringify(ruleForm))
localStorage.setItem('name','name') 
获取
let user = localStorage.getItem('user')
let name = localStorage.getItem('name')
console.log(user)
console.log(name)删除
// 清除某一个元素 removeItem(key的值)
localStorage.removeItem('user');
//删除所有
localStorage.clear();二、登录拦截
在script中写入简单的登录拦截
<script>
export default {
data:{
},
methods:{
},
created() {
let username = localStorage.getItem('username');
if (username==undefined){
location.href='/Login'
}
}
}
</script>上边写的拦截太简单了,数据容易伪造,可以加上在向后端请求
三、路由守卫
在main.js写入下面的代码
router.beforeEach((to,from,next)=>{
//如果直接访问的是 /login或者是缓存里面有user 就直接放行 否则就跳//转到login路由
if(to.path=='/Login' || localStorage.getItem('username')){
next();
}else{
next('/Login');
}
});四、vue+Elementui+分页
page.vue文件
<template>
<div class="block">
<el-pagination
@size-change="pageSize"
@current-change="pageIndex"
:current-page="page.index"
:page-sizes="[5, 10, 15, 20]"
:page-size="page.size"
layout="total, sizes, prev, pager, next, jumper"
:total="page.total">
</el-pagination>
</div>
</template>
<script>
export default{
data(){
return {
}
},
props:["page"],
methods:{
pageIndex(val){
this.$emit('returnPageData',{'index':val,'size':this.page.size})
},
pageSize(val){
this.$emit('returnPageData',{'index':this.page.index,'size':val})
},
}
}
</script>main.js文件加上下面的代码
//注册全局element-ui全局组件
import page from '@/views/until/Page.vue';
Vue.component("elm-page",page)其他地方引用全局的element-ui组件
<template>
<elm-page :page="pagedata" @returnPageData="pageChange"></elm-page>
</template>
<script>
export default {
data() {
return {
pagedata:{
index:1,
szie:5,
total:10
}
},
methods:{
pageChange(val){
this.pagedata.index = val.index;
this.pagedata.size = val.size;
this.向端发送请求获取数据的方法;
}
}
}
}
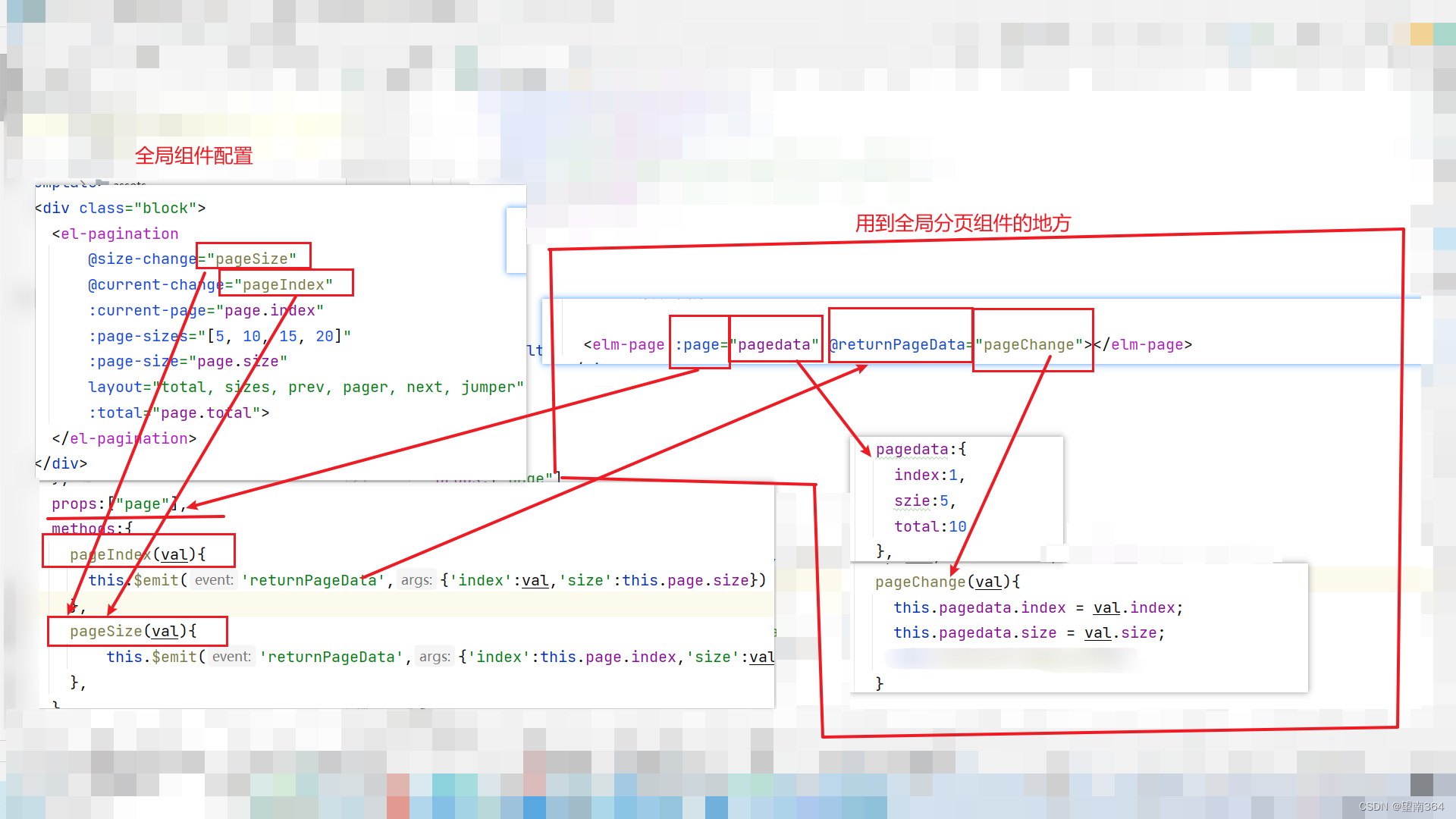
</script>图解:






















 5450
5450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








