函数的作用域:分为局部作用域和全局作用域(局部变量)(全局变量)
有五条语法规则:
1.一个标识符 它在哪些地方能被正常使用 这些地方就是这个标识符起作用的地方 称之为标识符的作用域
2.函数内部的标识符只能在函数内部使用 函数外部不能使用
3.访问一个标识符时 先访问当前作用域,没有就访问外层作用域 直到全局作用域
4. 函数调用一次就会运行一次,而且函数调用如果在A作用域 它是在B作用域生成的 那么函数运行代码在B作用域
5. 参数和作用域:在作用域生成时: 形(变) 实 函 运
(1).形参或者局部变量的声明
(2).实参赋值给形参变量
(3).内部的函数会声明
(4).运行代码
2.局部变量:函数内部声明的变量只能在函数内部使用,不能再函数外部使用,否则会报错:该变量未定义
<script>
function f(){
var i=1
console.log(`内部打印${i}`)
}
f()
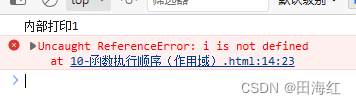
console.log(`外部打印${i}`)
</script> 
3.全局变量:在script里面都可以被访问到的变量称为全局变量,函数内外外都可以使用,当内部有该变量的值就执行就近原则,没有的话往外找,若在全局里面都没有找到该变量的话判断该变量是取值还是存值,若取值,则报错显示该变量未定义,若存值,则会隐式声明一个变量进行存值
这里的例题:内部变量在函数内部没找到相应的变量,就往外面找
<script>
var i=1
function f(){
console.log(`内部打印全局变量${i}`)
}
f()
console.log(`外部打印全局变量${i}`)
</script> 
4. 函数调用一次就会运行一次,而且函数调用如果在A作用域 它是在B作用域生成的 那么函数运行代码在 B作用域(函数在哪里生成的代码就在哪个地方运行)
var a = 100
function fn() {
var a = 20代码运行在函数内部
function fm() { console.log(a) }//在函数fn内部声明一个函数fm,若在fn函数外面调用,fm的函数的代码在是在fn函数中生成的,这时a的取值为20
return fm
}
var re = fn()
re()//205.函数执行顺序
参数和作用域:在作用域生成时: 形(变) 实 函 运
(1).形参或者局部变量的声明
(2).实参赋值给形参变量
(3).内部的函数会声明
(4).运行代码
下路的语句的输出结果分别为:
<script>
console.log(a, b)//1.undefined,undefined
var a =12, b ='老师'
function foo(){
console.log(a, b)//2undefined,老师
var a = b =13
console.log(a, b)//3.13,13
}
foo()
console.log(a, b)//4.12,老师上面的代码实际上在运行前执行了下面的操作:将所有使用var声明的变量提前,有a,b将他们提前到最前面,函数foo中使用var声明的变量有a,其中b为全局变量
(var a=10,b=20等价于 var a=1;var b=1;var a=b=1; 等价于 var a=1;b=1;) 变量的值不提前,打印语句也不提前
<script>
var a,var b
console.log(a, b)//undefined,undefined
a =12, b ='老师'
function foo(){
var a b//a为局部变量,b为全局变量://var a=b=1; 等价于 var a=1;b=1;
console.log(a, b)//undefined,老师
a = b =13
console.log(a, b)//13,13
}
foo()
console.log(a, b)//12,老师
</script>





















 8368
8368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








