原理
外层循环控制次数 内层循环比较大小
比较相邻的元素。如果第一个比第二个大,就交换他们两个。
如果两个数字是一样 的不需要在进行比较了
白话就是:比如有6个数,你需要比较5趟,这个是固定死的
但是每一趟比较的次数,是递减的
所以实现冒泡,给你一个数组,你要比较几趟,每一趟比较几次,这个是必须要明白的!!!
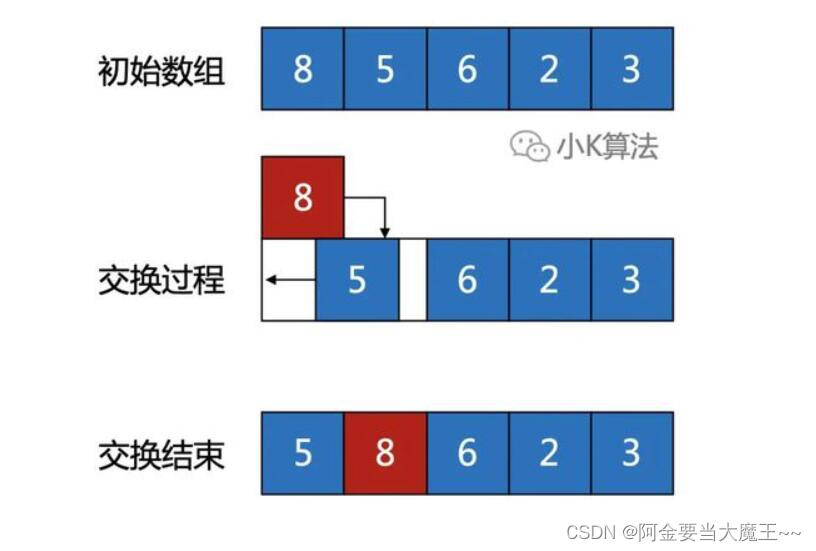
演示
初始数值 : [9, 5, 8, 9, 3, 8, 4, 2, 5, 6, 1, 7]
第一个和第二个比 第一个大 : [5,9, 8, 9, 3, 8, 4, 2, 5, 6, 1, 7]
第二个和第三个比 第二个大 : [5,8,9, 9, 3, 8, 4, 2, 5, 6, 1, 7]
vue2
<template>
<div class="content">
<div class="text-area">
<p class="title" style="margin-top:50%; font-size: 44rpx; color: #DD524D;">{{this.show}}</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
//数组
show: [9, 5, 8, 9, 3, 8, 4, 2, 5, 6, 1 ,222]//12
}
},
mounted(){
//加载时启动冒泡排序方法
this.bubbleSorting(this.show)
},
methods: {
//冒泡排序方法
bubbleSorting(data) {
var a = data;//获取到的数组,赋值给了a,
//声明一个变量j,从0开始计数; j小于a.length,j小于a-1数组的长度; j加一
for (var j = 0; j < a.length - 1; j++) {
//声明一个变量i,从0开始计数; i小于a.length,j小于a-1数组的长度;i加一
for (var i = 0; i < a.length - 1; i++) {
//判断a的第i个值是否大于等于a的第i+1个值
if (a[i] <= a[i + 1]) {
// console.log("上一个比一个小,不交换")
} else {
// debugger
//当上一个比下一个大的
//声明一个number变量被a的第i个值赋值,
var number = a[i]
//a的第i个值被a的i+1个值给赋值,
a[i] = a[i + 1]
//a的第i+1个的值被number给赋值,
a[i + 1] = number
}
}
}
this.show = a;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>------------------------------------------------------------------------------------------------------------------------------
vue3
<template>
<div>
<p>{{ kl }}</p>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const kl = ref([9, 5, 8, 9, 3, 8, 4, 2, 5, 6, 1, 7])
// 冒泡排序 从小到大
function kkkkkk(arr) {
for (var i = 0; i <= arr.length - 1; i++) { //外层循环
for (var j = 0; j < arr.length - i - 1; j++) { //内层循环
if (arr[j] > arr[j + 1]) { //判断 当前的j 是否大于 j+1
var temp = arr[j]; //如果大于 那就就把 arr[j] 存在一个新的 temp 队列中
arr[j] = arr[j + 1]; //判断 arr[j] 是否等于 arr[j+1]
arr[j + 1] = temp; //如果 两个数字一样 那就存进 队列
}
}
}
return arr; //返回 arr
}
var arr1 = kkkkkk(kl.value); //带入数组
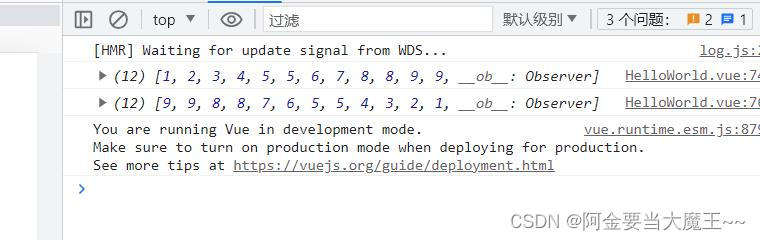
console.log(arr1); //输出
// 冒泡排序 从大到小
function kkkk(arr) {
for (var i = 0; i <= arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var arr1 = kkkk(kl.value);
console.log(arr1);
return {
kl,
kkkkkk,
kkkk
}
}
}
</script>
<style></style>

转载
























 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








