一、部署配置
1、将DEBUG的True改为False,从开发调试模式改为上线模式。
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ["*"]2、关于静态文件
【setting.py】
静态文件放在项目所在目录下的static文件夹中。查找静态文件时,会先去app下的static文件夹查找,如果找不到,则去STATICFILES_DIRS 中指出的路径去查找。
而STATIC_ROOT 是在部署的时候才发挥作用,它聚合了各个static文件夹下的所有静态文件,以供部署后查找静态文件。当执行下面这行代码时,django会把所有的static文件都复制到STATIC_ROOT文件夹下。
https://docs.djangoproject.com/en/3.1/howto/static-files/
STATIC_URL = 'static/'
STATIC_ROOT = BASE_DIR/'static' # 新增在终端运行(将static添加入目录)
python manage.py collectstatic
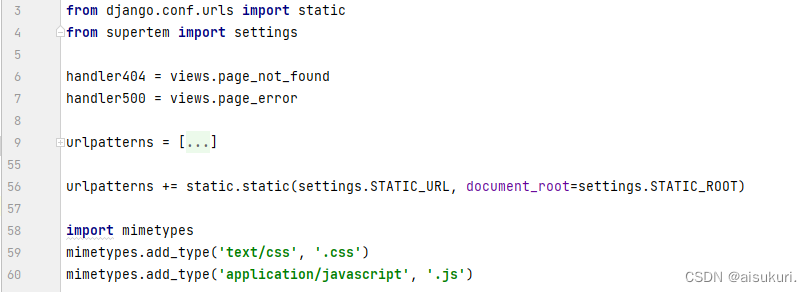
【urls.py】
配置404、505不存在网页,与静态文件
用于在Django项目中将静态文件和媒体文件的URL映射到对应的文件路径上。其中,urlpatterns是Django项目中URL路由的列表,static是Django自带的一个函数,用于将静态文件和媒体文件的URL映射到对应的文件路径上。settings.STATIC_URL和settings.MEDIA_URL是在Django项目的文件中定义的静态文件和媒体文件的URL前缀,settings.pysettings.STATIC_ROOT和settings.MEDIA_ROOTsettings.py是在文件中定义的静态文件和媒体文件的实际文件路径。
from django.conf.urls import static
from supertem import settings
handler404 = views.page_not_found
handler500 = views.page_error
urlpatterns += static.static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
如果你想将静态文件和媒体文件的URL都映射到对应的文件路径上,可以使用以下代码:
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
二、准备环境
1、安装 pyinstaller (在终端运行)
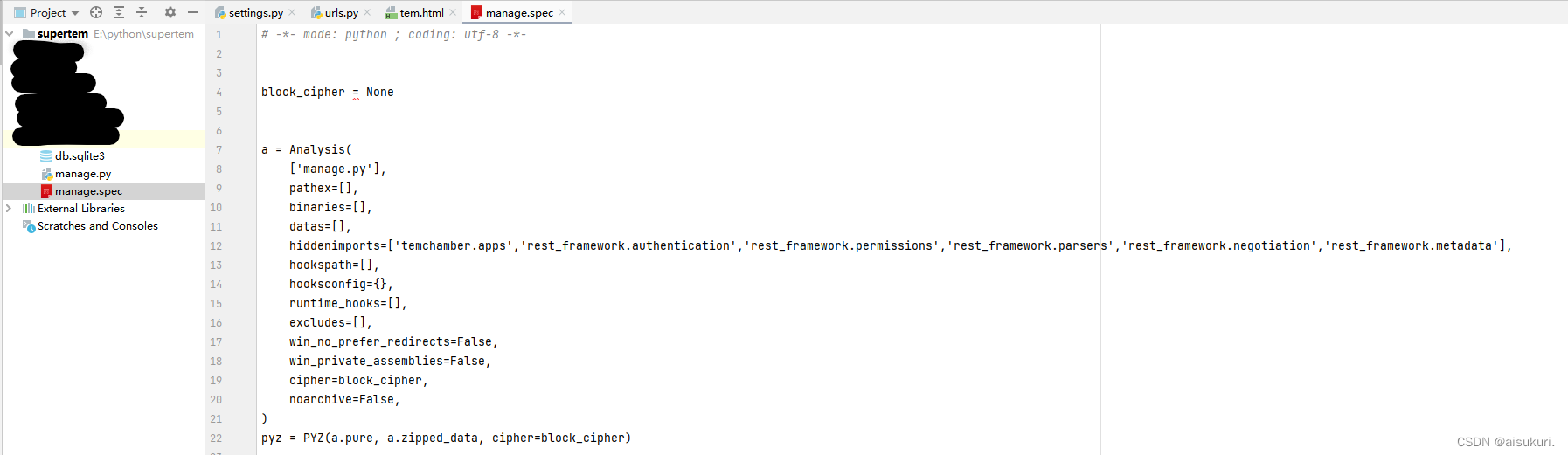
pip install pyinstaller2、生成spec文件(在终端运行)
pyi-makespec -D manage.py 在可执行目录出现一个 manage.spec的文件,直接编辑 spec 文件,在里面保存参数,用来配置exe
https://blog.csdn.net/cqcre/article/details/131238206
hiddenimports 刚开始是没有的,就是每次打包的时候都会出错,提示no module named xxx,这个xxx就是需要我们添加到hiddenimports列表里面的东西。用django写的项目的话,拿必然会用到的是以下5个,后面打包的过程中,如果还有需要隐藏的可再次手动添加。5个modele如下: 原文链接:https://blog.csdn.net/Ljj9889/article/details/122425434
'app名.apps','rest_framework.authentication','rest_framework.permissions','rest_framework.parsers','rest_framework.negotiation','rest_framework.metadata'三、开始打包
1、打包(终端)
pyinstaller manage.spec生成dist(包在这)与build(临时文件)

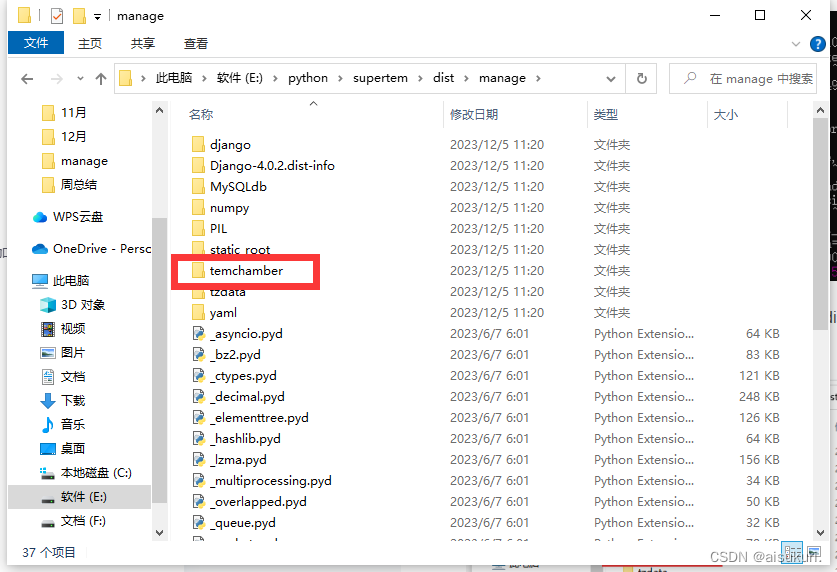
2、win+R输入 cmd进入终端到达dist\manage目录下
e:
cd python\supertem\dist\manage
输入manage.exe runserver --noreload启动exe
manage.exe runserver --noreload四、问题
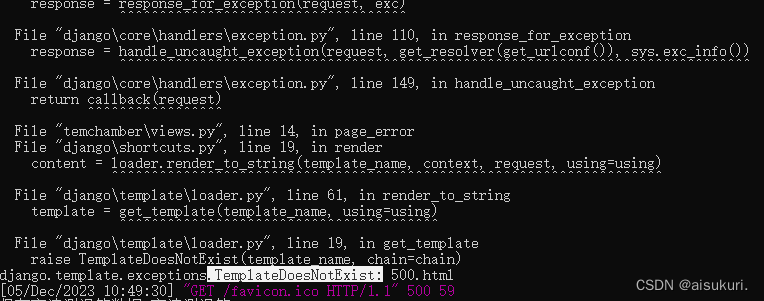
1、找不到template(内含html)

打包软件无法找到HTML,JS,CSS,将软件直接加入dist\manage里
2、找不到js与css
通常提供(在JavaScript,HTML,CSS,以及一些其他文件类型的情况下)用Content-Type的text/plain。结果,大多数现代浏览器实际上不会将其解释为JavaScript,HTML或CSS。
还有一种情况可能是Windows系统上不知道什么时候破坏了注册表,把扩展名为js的文件类型注册为 ‘text/plain’, 应该为’application/javascript’。
要解决这个问题,请在 Django项目 setting.py 中 末尾添加如下代码,强制Django使用’application/javascript’ 作为 js文件类型
原文链接:https://blog.csdn.net/shenbossed/article/details/111773588
#在settings.py末尾加入
import mimetypes
mimetypes.add_type('text/css', '.css')
mimetypes.add_type('application/javascript', '.js')





















 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








